こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、無料のホームページ作成サービス「Wix」の使い方を紹介します。
作例を通じて、Winxアカウントの作成・Wixエディタを使ったホームページの作り方・SEO設定・作成したホームページの公開までを順番に解説、初心者さんでも自分のホームページやブログを作ることができます。
従来のホームページ作成では、HTML・CSSの学習が必須でした。
また、WordpressなどのCMSを利用する場合もレンタルサーバーの知識が必要です。
上記のことが「何のこっちゃ?」という方でも、ホームページを作れるのがWixです。
直感的な操作でホームページ作成ができるWixは使って楽しいツールです。
WEBデザインに興味のある方、自分のホームページを作りたい方は是非チャレンジしてください!


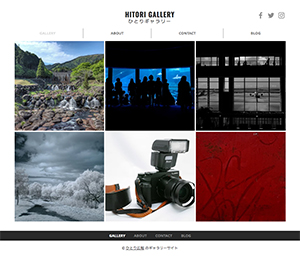
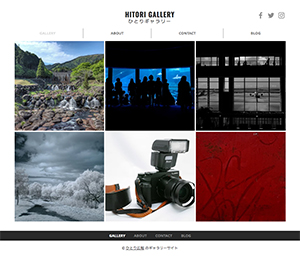
Wixの「グラフィックデザイナーB」のテンプレートをカスタマイズしたギャラリーサイトです。
初心者さん向けに細かく設定方法を紹介しています。
必要な部分を読んでいただき、ホームページ制作に役立ててください
Wixってどんなサービス?


ざっくり言えば、専門知識なしで無料でホームページやブログが作れるサービス です。
- ドラッグ&ドロップの直感的な操作でホームページ作成
- HTML、CSSの知識なしでもOK
- 豊富なテンプレートを利用可能
- 基本無料(有料プランあり)
- 世界190ヶ国、1億6000万人以上が使用
- Googleアナリティクス、サーチコンソールの接続も可能
- 独自ドメインの取得も可能(有料)
実際の作成時はWixのヘルプ画面から専門用語や操作方法を確認できます。
ここでは難しい専門用語は無視してもOKです。
どんなホームページが作れるの?
- 個人・店舗・企業のホームページ
- ブログ
- ポートフォリオなどのギャラリーサイト
- ネットショップ(ECサイト)の開業も可能
- SNSとの連携も可能
個人・企業に関係なく利用可能です。コーポレートサイト、ブログ、ネットショップなどサイトのジャンルも自由に作れます。
Wixはこんな方におすすめ
- ホームページやブログを自分で作りたいけど、HTML・CSSが苦手な方
- 個人、小規模事業でサイト制作の費用を抑えたい方
無料で利用できるので、試しに使ってみるくらいでもよいと思います。
Wixを使ったホームページ作成方法は3つ
Wixのホームページ作成ツールを簡単に紹介します。
- Wix ADI 自動作成ツール
- Wix エディタ デザイン編集ツール
- Corvid 開発者向けツール
① Wix ADI
- AIを使用した自動ホームページ作成ツール
- 数分でサイトが作ることが可能
- いくつかの質問に答えるだけで、人工知能がサイトを作成
② Wixエディタ
- デザイン編集ツール(HTML、CSSの知識なしでOK)
- ドラッグ&ドロップで直感的にサイトを作れる
- 数百種類のテンプレートを使用可能
- 2万点以上の写真・動画素材を使用可能
③ Corvid
- 自分でコーディングする方向け
- 動的コンテンツ、WEBアプリ作成可能
- データベースの構築
自分でデザインができるWixエディタが「Wixらしい」サービスだと感じます。
以降の記事で具体的な作成手順を紹介しています。参考にしてくださいね。
Wixの登録からホームページ公開までの流れ
ここからは、Wixを使ったホームページの作り方を紹介していきます。
- Wixのアカウントを作成
- テンプレートの選択とドメインの設定
- Wixエディタでホームページを作成
- Wixブログの使い方、カスタマイズ
- SEO設定とホームページの公開
❶、❷がWixを利用するための準備作業。
❸、❹、❺ がWixエディタの編集パートです。
順番に紹介していきましょう。
1. Wixアカウトを作成しよう


最初にWixアカウントを作成します。
アカウントは、メールアドレス・パスワードの設定だけで無料で作成できます。
アカウント作成時は無料プランでスタートしますが、有料プランへ変更することも可能です。
基本は無料プランで良いと思いますが、独自ドメインでWixサイトを運営したい方は有料プランに変更する必要があります。
Wixアカウント作成からドメインの設定までの基本事項は、次の記事で紹介しています。
- Wixアカウントの作成方法
- 無料プランと有料プランの違い


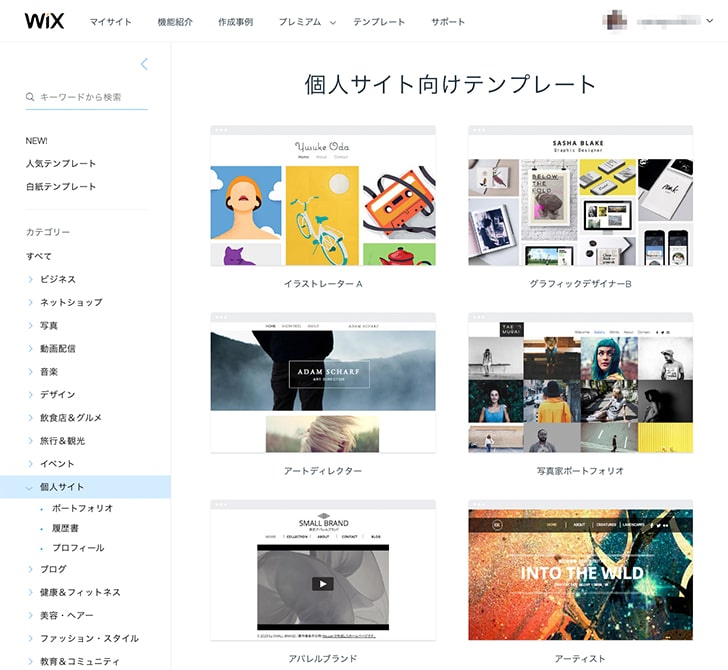
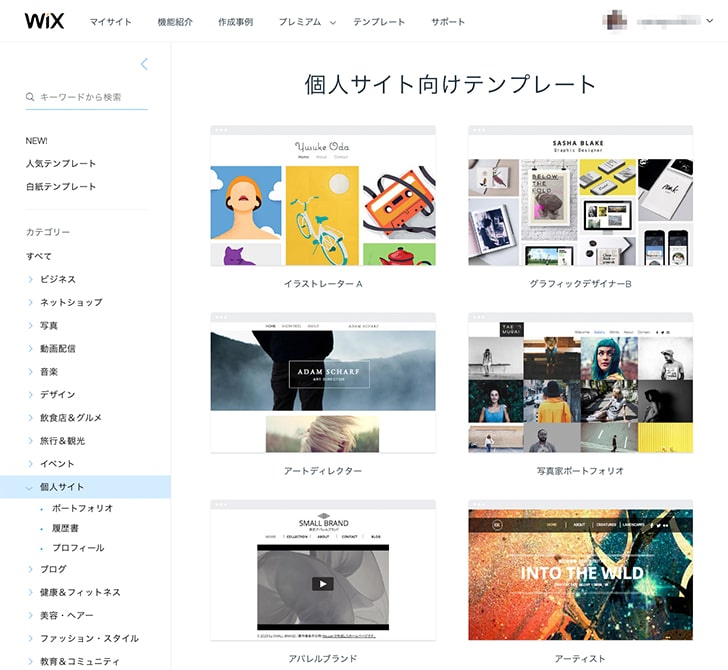
2. テンプレートとドメインの設定


アカウントの登録の次は、ホームページの作成の準備をします。
Wixでは先ほど紹介した3つの作成ツール(自動作成、デザイン編集、開発者向け)からホームページを作ります。
デザイン編集(Wixエディタ)をおすすめしますが、目的に合わせてツールを選びましょう。
テンプレートは最初にしっかり選ぶことをおすすめします。
Wixのテンプレートを作業途中で変更することはできません。
テンプレート変更するには、サイトを最初から作りな直す必要があります。
作業を増やさないためにも、大事なことだと思います。
作成ツールの設定、テンプレート選択、ドメイン設定までの流れは次の記事で詳しく紹介しています。
- 作成ツールの設定
- テンプレートの選択
- サイトドメインの設定


3. Wixエディタを使ったホームページの作り方
作例の編集は、次の順番で行いました。
- ヘッダー・フッターの編集
- ページボディの編集
- スマホ表示の確認
- SEOの設定
ホームページを作る時、メインの内容から作りたくなりますよね。
ですが、最初は「ヘッダー」や「フッター」の編集をおすすめします。
理由は、Wixの操作に慣れるのにちょうど良いからです。
シンプルなサイト構成であれば、ヘッダーやフッターの掲載内容も限られてきます。
文字入力・リンクの設定・マウス操作でのレイアウト調整といったWixの使い方に慣れておきましょう。
ヘッダー・フッターの編集
ヘッダーやフッターは「サイトのメニュー」を載せますよね。
サイトの構成を決めないとメニューを作れないので、サイト構成を整理するためにもヘッダーやフッターの編集がおすすめです。
Wixの編集画面の解説と、ヘッダーとフッターの編集方法は次の記事で詳しく紹介しています。
- Wixエディタの画面解説
- ヘッダーの編集、SNSシェアボタンの設置
- フッターの編集


ギャラリー機能を使ったポートフォリオの作成
ヘッダー、フッターなどの共通部分が作成できたら、メインコンテンツの作成です。
作例のポートフォリオサイトは、Wixのギャラリー機能でメインコンテンツを作成しています。
ポートフォリオは、自分の作品や実績をまとめる作品集のようなサイトです。
Instagramに写真を公開している方は多いと思いますが、自分でデザインしたホームページに写真やイラストを公開するイメージですね。
Wixのギャラリー機能を使ったポートフォリオサイトの作り方は、次の記事で詳しく紹介しています。
- ギャラリーの作り方
- 写真のアップロード方法
- ギャラリーの編集方法
- ギャラリーのデザイン変更


Wixエディタでよく使う機能と操作方法
Wixエディタは、パーツの配置やレイアウト変更をマウス操作で自由に行えます。
また、デザインされたパーツをサンプルから選びながらホームページを作ることもできます。
どこにどんな機能があるか?を把握すると、効率的に作業を進めることができます。
Wixエディタでよく使う機能と操作方法は、次の記事で詳しく紹介しています。
- ページの追加、削除、複製方法
- テキストの入力方法
- 見出しのカスタマイズ
- 画像の挿入方法
- 文字や画像のレイアウトの調整
- アニメーション効果の設定方法 など


問い合わせフォームの作り方
Wixの無料サイトでも問い合わせフォームを設定できます。
テンプレートをカスタマイズするだけで、機能的な問い合わせフォームを簡単に作れます。
Wixを使う時は是非実装させたい機能です。
問い合わせページの作り方は次の記事で詳しく紹介しています。
- Wixの問い合わせフォームの作り方
- フォームの設定方法
- デザインのカスタマイズ方法
- フォームの作成で使う操作の解説


スマホ表示の確認
ホームページの作成はパソコンで進める方が多いと思います。
レイアウトの確認もパソコンのモニタでしますよね。
ですが、現在ではスマホでホームページを閲覧するのが一般的です。
作成したホームページがスマホで閲覧した時にレイアウト崩れがないか確認しましょう。
Wixサイトのモバイル最適化について、次の記事で詳しく紹介しています。
- スマホ用の表示がなぜ重要なのか?
- スマホ用の調整って何をするの?
- Wixサイトのモバイル最適化
- レイアウトの微調整


4.Wixブログの使い方、カスタマイズ方法
ホームページを作る時に欲しいのが「ブログ機能」でしょう。
実際のサイト制作の依頼でも、自分で更新できるブログ機能が欲しいという要望は多いです。
Wixにもブログ機能があります。
初期設定のブログを使うこともできますし、自分でブログページを開設・デザインすることも可能です。
Wixブログの使い方・カスタマイズについて、次の記事で詳しく紹介しています。
- ブログページの設定方法
- 投稿一覧ページのカスタマイズ
- ブログ記事の管理
- 記事の新規作成方法


5.SEO設定とサイトの公開
ホームページのデザイン完成後、公開の準備をします。
苦労して作ったホームページ、できるだけ多くの方に見てもらいたいですよね。
そのためにはユーザーに自分のホームページを見つけてもらう必要があります。
SEO設定とは、検索した人に自分のサイトを見つけてもらうための工夫、と言えばわかりやすいでしょうか。
WixのSEO設定・ホームページの公開方法について、次の記事で詳しく紹介しています。
- SEOって何?
- Wixエディタを使った1ページごとのSEO設定
- Wix SEO Wizでサイト全体のSEO設定
- ホームページの公開方法


Wixを使ってホームページを作った感想
Wixの良いところは、マウス操作でホームページのデザインができること、ヘルプ機能の充実など、初心者さんが使いやすいサービスであることです。
一方、専門的にサイト制作をしている方や本格的にブログ運営をしている方には無料サービス内では不満に感じる部分もあると思います。
Wixでホームページを作った感想は、次の記事で詳しく紹介しています。
- Wixって使いやすいの?
- 初心者でも使える?
- Wixの良いところ
- Wixのイマイチなところ


最後に、今回のまとめ
Wixの登録方法・Wixエディタを使ったホームページの作成・ブログ機能の使い方・SEOの基本設定を紹介しました。
ホームページの作成は難しく感じますが、Wixを使えば初心者さんでもイメージに近いサイトを作ることができます。
少しずつホームページ作成を進めながら、本記事を参考にしていただければと思います。
それでは、今回はこのへんで。






コメント