無料でロゴマークを作りブログやネットショップなど商用利用もできるサービス、LOGO MAKERを紹介します。
ロゴメーカーの使用時、編集画面でフォントを変更してもロゴのフォントが変わらないという経験はありませんか?
これは使用しているロゴメーカーが日本語フォントに対応していないためです。
ロゴメーカーは各社から提供されています。
しかし、多くが海外製のため、欧文フォントは豊富に用意されていても、日本語フォントは未対応ということがよくあります。
今回紹介する STORES.JP のLOGO MAKERは、日本語フォントに対応しています。
新ゴ、リュウミンといったデザインの仕事でよく使うフォントも一部使用可能です。
編集画面も日本語表記、操作も簡単で使いやすいロゴメーカーです。
LOGO MAKERとは

ネットショップ作成サービスのSTORESをご存知の方は多いと思います。
LOGO MAKERは、STORES.JPが提供する無料のロゴ作成サイトです。
STORES自体がネットショップ作成サービスのため、企業ロゴよりネットショップ向けのロゴメーカーです。
LOGO MAKERの特徴
- 登録不要
- 無料でロゴマークを作成できる
- 商用使用もOK
- STORESに登録していなくても利用できる
登録不要のためすぐに使用できます。
無料ロゴメーカーには、ロゴデータのダウンロード時にメールアドレスの登録が必要なサイトもありますが、STORESのLOGO MAKERは、ダウンロード時も登録不要です。
また、ネットショップのSTORESを利用していないユーザーも自由に使用することができます。

手軽に使うロゴメーカーとしてオススメです!
スポンサーリンク
LOGO MAKERで作ったロゴサンプル
STORES.のLOGO MAKERで作ったロゴサンプルです。
全てLOGO MAKERの機能だけで作成しています。

当サイトタイトルをLOGO MAKERで作成

キャンプブログをイメージ

ホームセンターのイメージロゴ

コミュニティのイメージロゴ

深く考えずに作りましたが、アイコンパターンが多いので作っていて楽しいですよ。
LOGO MAKERの使い方
LOGO MAKERは全ての作業がブラウザで完結します。
実際のロゴ作成では、以下3つの要素の作成とカスタマイズが可能です。
- ロゴタイプ(主に表示する文字)
- サブキャッチ
- アイコン
具体的なカスタマイズは順次解説しますが、各要素のレイアウト・拡大縮小・色などを設定してロゴマークをデザインします。

LOGO MAKERのサイトにアクセスします。
トップページは入力用フォームだけで非常にシンプルです。
入力用のフォームにロゴタイプ(ロゴマークのメインで表示する文字)を入力して編集画面に移動しましょう。
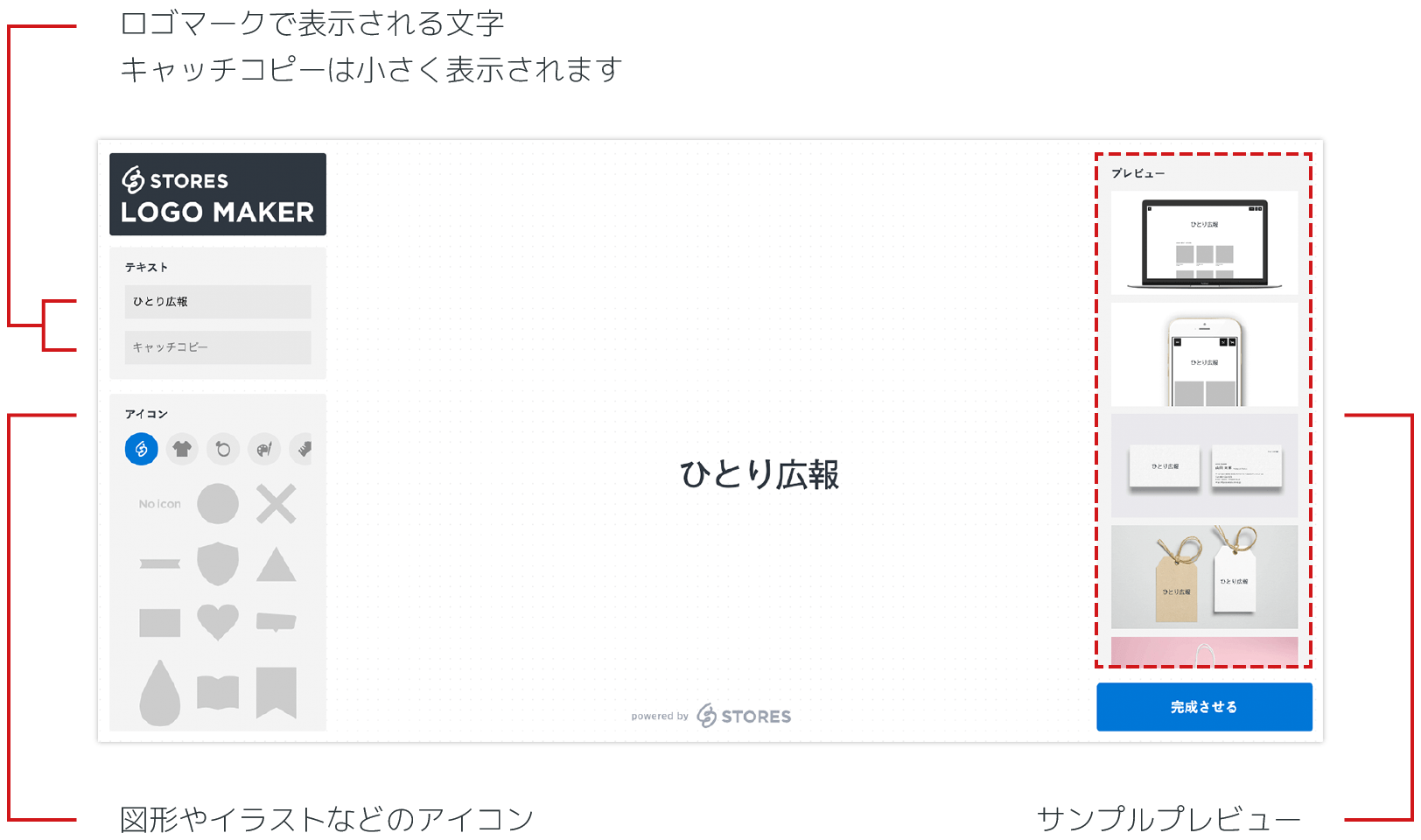
LOGO MAKERの画面の見方

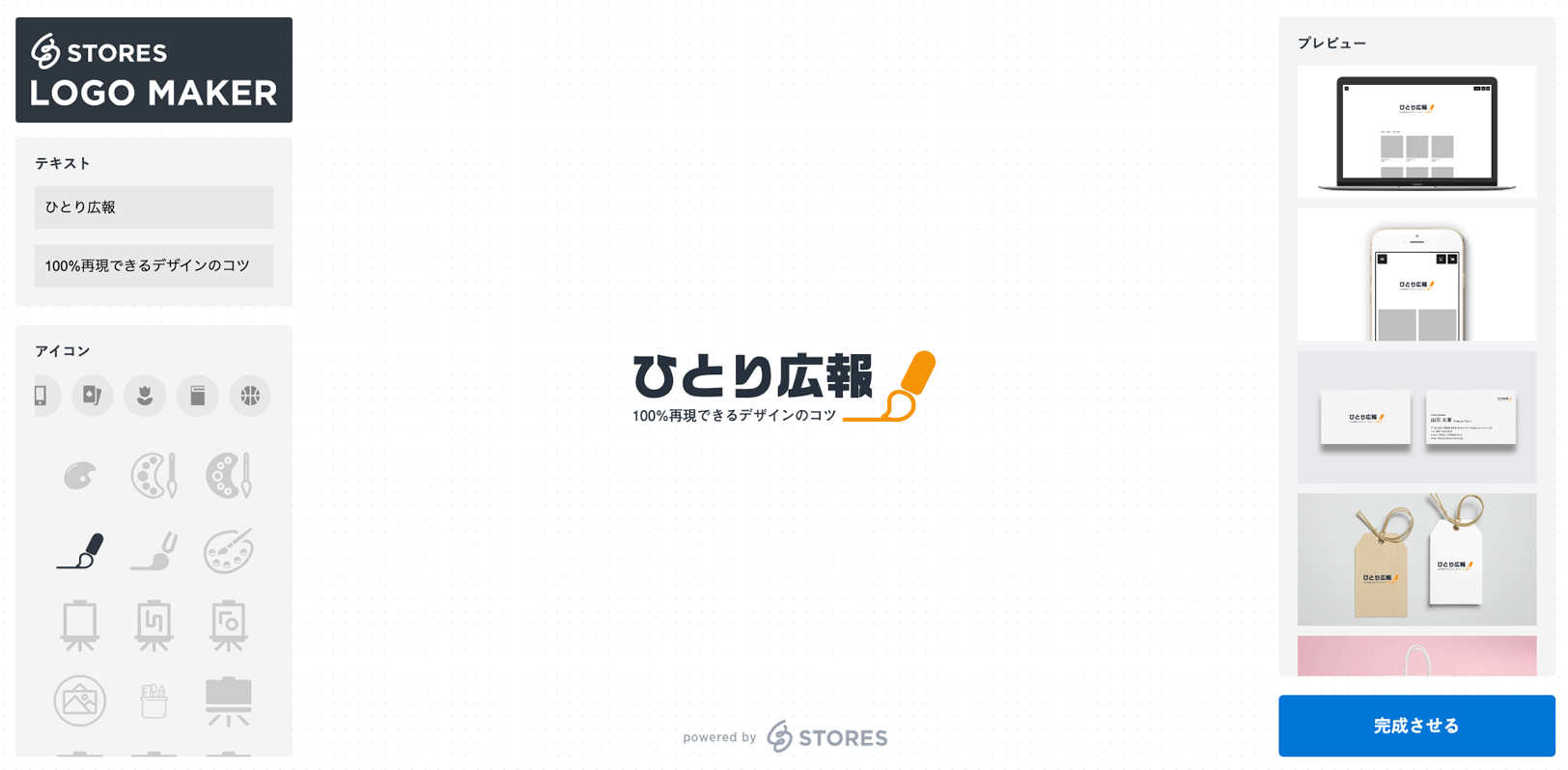
トップページで入力した文字がそのまま編集画面に表示されます。
オンラインのロゴメーカーは、ロゴを自動生成するシステムが多くなっていますが、LOGO MAKERは自動生成機能はなく、ブラウザ上でロゴタイプ(文字)とシンボルマーク(アイコン)をユーザーが配置してロゴ作成します。
ロゴマークで使用するアイコンは画面左のメニューから選びます。
ですが、LOGO MAKERでアイコンを自作することや、別アプリで作成したデザインをアップロードする機能はありません。
編集画面の右手には、WEBサイト(PC・スマホ)、名刺、商品タグ、紙袋、コップ、トートバックなど各種ツールのプレビューが表示されます。
プレビュー画像は閲覧のみでダウンロードはできません。
スポンサーリンク
LOGO MAKERでロゴマークをカスタマイズする方法
作例を元にロゴマークのカスタマイズ方法を紹介します。

ロゴタイプの入力と変更
画面左のテキストエリアにメインのロゴタイプとサブキャッチを入力して変更可能です。

テキスト入力できるのは、メインとサブで1つずつ。
テキストにスペースを入れることはできますが、改行はできません。
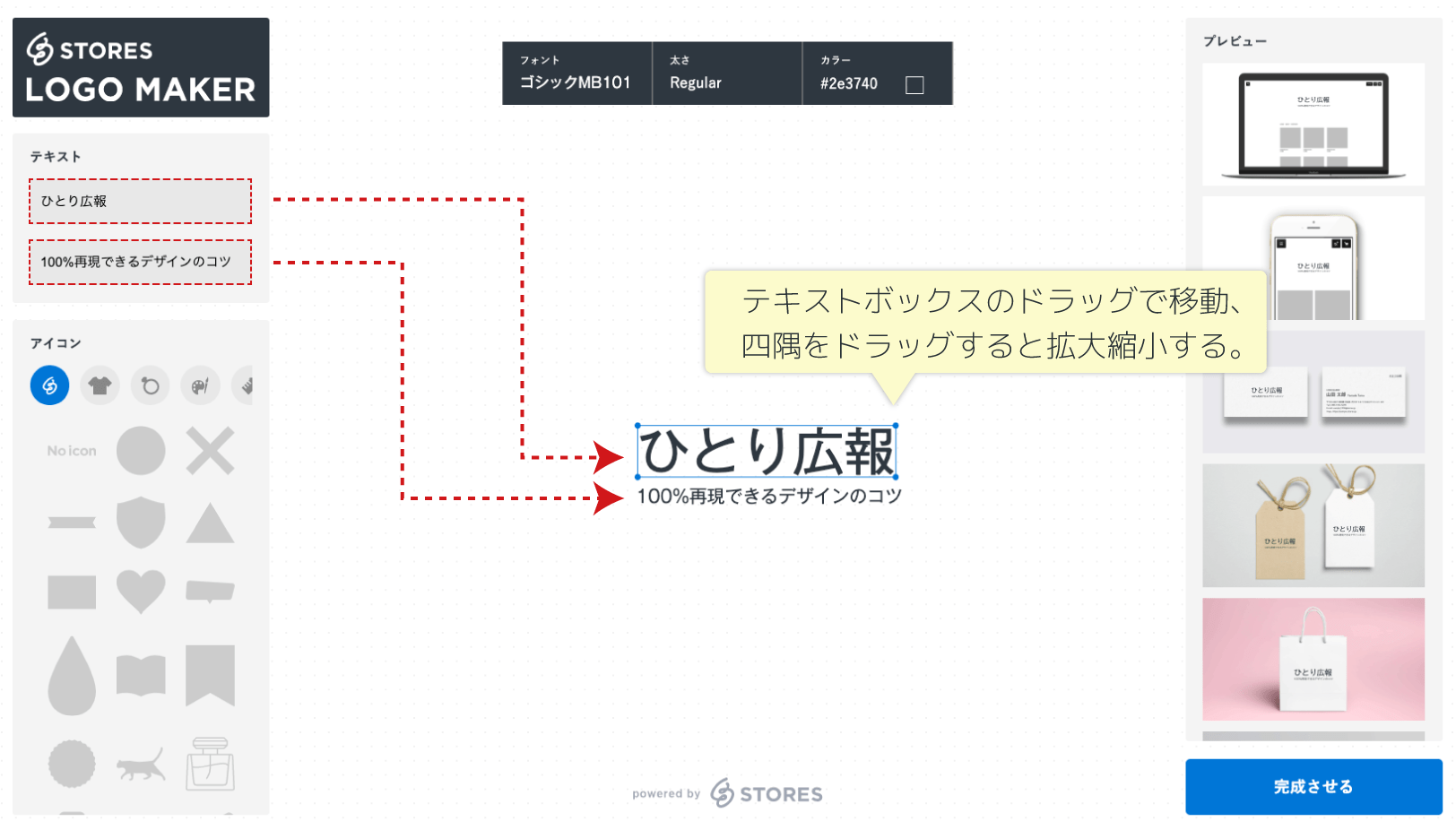
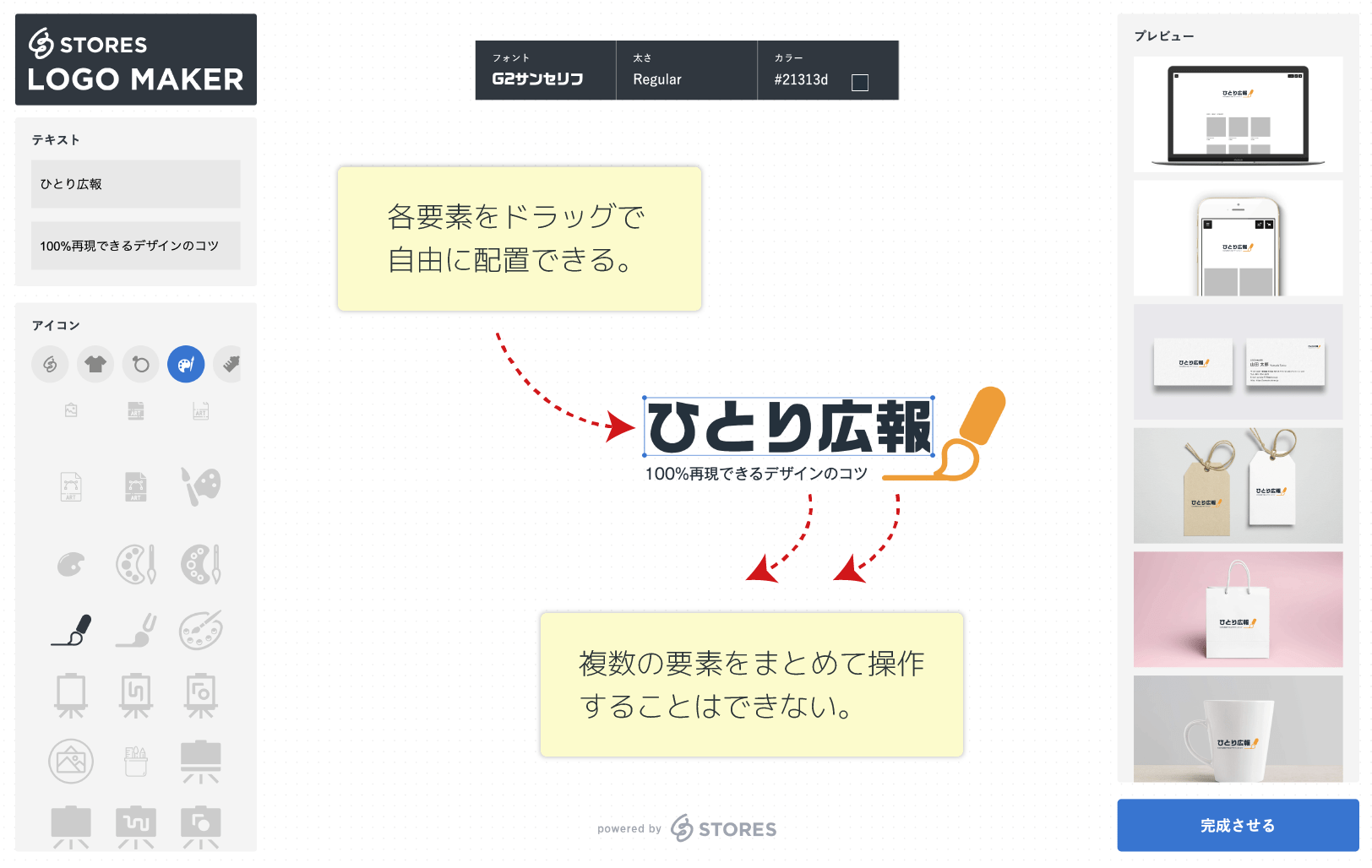
テキストの拡大縮小、位置調整は配置した要素をドラッグして調整します。
変更したい要素をクリックするとテキストボックスが表示されます。
ボックスの四隅の「●印」のドラッグで拡大縮小、ボックス全体を動かしてレイアウト調整します。
数値指定によるフォントサイズの変更、十字キーによる位置調整はできません。
また、テキストの回転・複製・文字間のアキ量を調整するなど複雑な操作はできません。

テキストの拡大縮小・位置調整のみと、できることは限られてるなと感じます。
文字カラーの変更はプレビュー画面上部のメニューから設定します。
文字にグラデーションをつけたり、文字の回転・縁取りなどの複雑な加工はできません。
フォントカラーは選択したテキスト全部の色を変更します。部分的なフォントカラーの変更はできません。
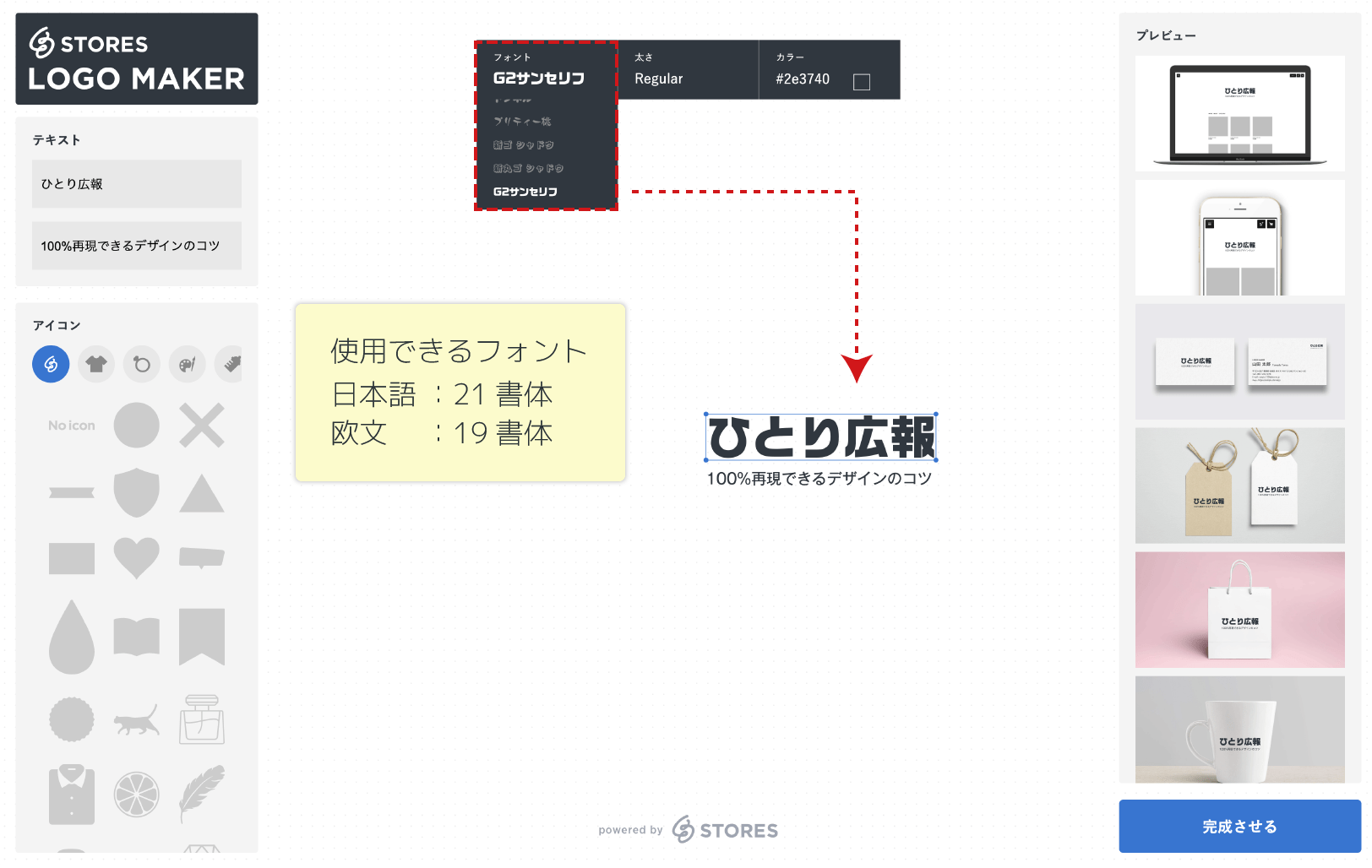
使用するフォントも画面上部のメニューから設定します。

- フォント(日本語・欧文フォントを選択可能)
- 太さ(フォントウェイト・イタリックなどの選択)
- カラー(カラーピッカー・WEBカラー番号で指定)
選択したフォントはプレビュー画面で確認できます。
フォント種類も豊富で、変更時に画面の遅延もありません。色々試して好みのフォントを見つけましょう。
LOGO MAKERは各種日本語フォントに対応
- 新丸ゴ
- リュウミン KL
- 中ゴシックBBB
- ゴシックMB101 など
日本語フォントは、21書体用意されています。
DTPでもお馴染みの「新ゴ」や「リュウミン」が使えるのは嬉しいですね。
他ロゴメーカーは日本語フォントが非対応で日本語表記のロゴ作成に向いていないものがサービスが多いです。
LOGO MAKERは、ある程度の日本語フォントが用意されているので製作の幅が広がります。
アイコンの配置
アイコンの種類は、人物・動物・スポーツ・飲食・インテリア・アートなど16種類のテーマがあり、各テーマごとに50種類以上のアイコンが用意されています。

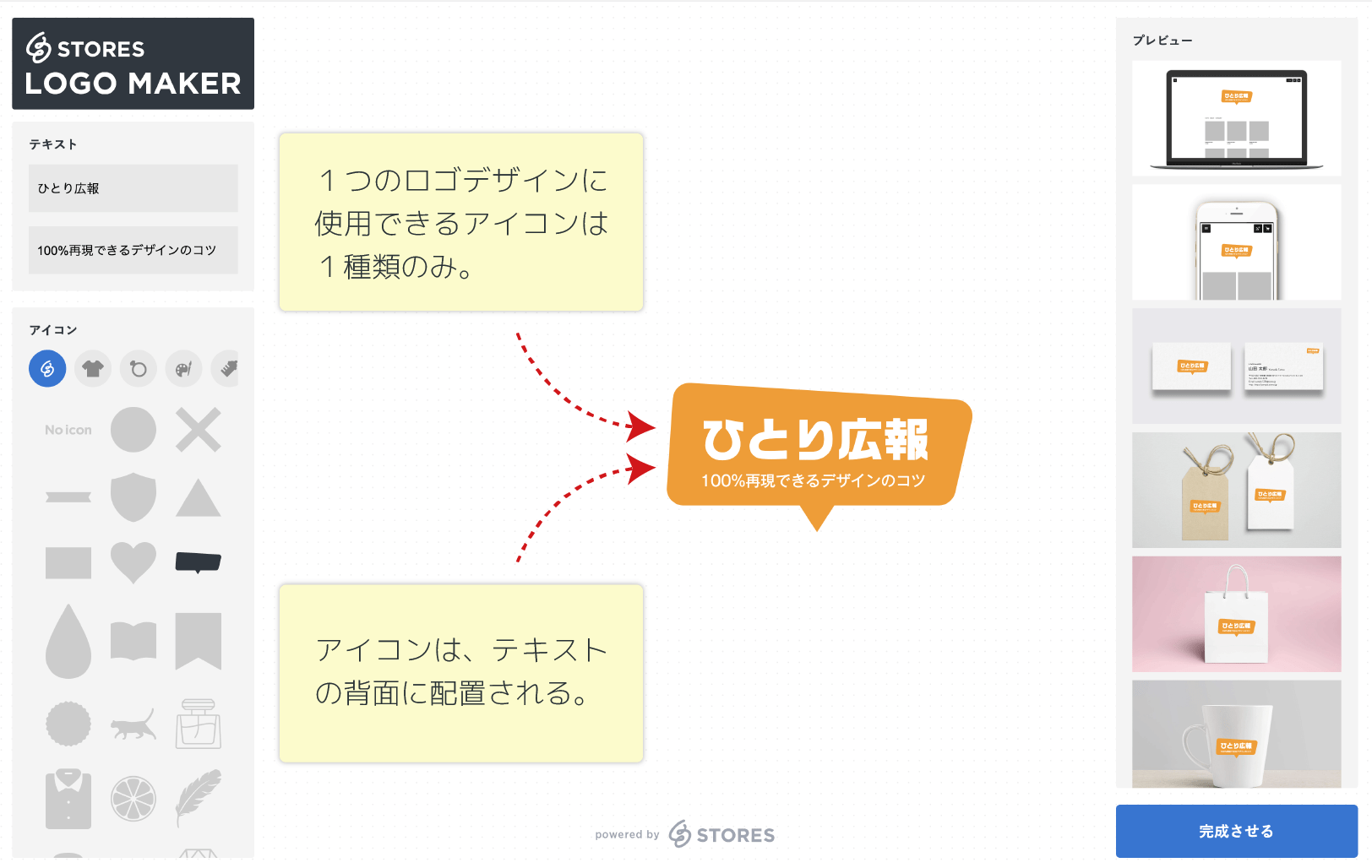
1つのロゴデザインで複数のアイコンは使用できません。
アイコンの位置・拡大縮小・色変更は可能ですが、回転や横方向・縦方向のみの変形など複雑なカスタマイズはできません。また、アイコンはテキストの背面に配置され、アイコンをテキストの前面に出すといった操作もできません。
テキストのカスタマイズできることは同じですね。
ロゴマークのレイアウトの調整

文字、アイコンのレイアウトは自由に変更できます。
調整したい要素をクリック、ドラッグするだけの簡単操作です。
デザイン要素は1つずつ動かします。
まとめて選択したり、グループ化する機能はありません。
一つずつの調整のため、少し手間がかかります。
LOGO MAKERで作ったロゴのダウンロード方法
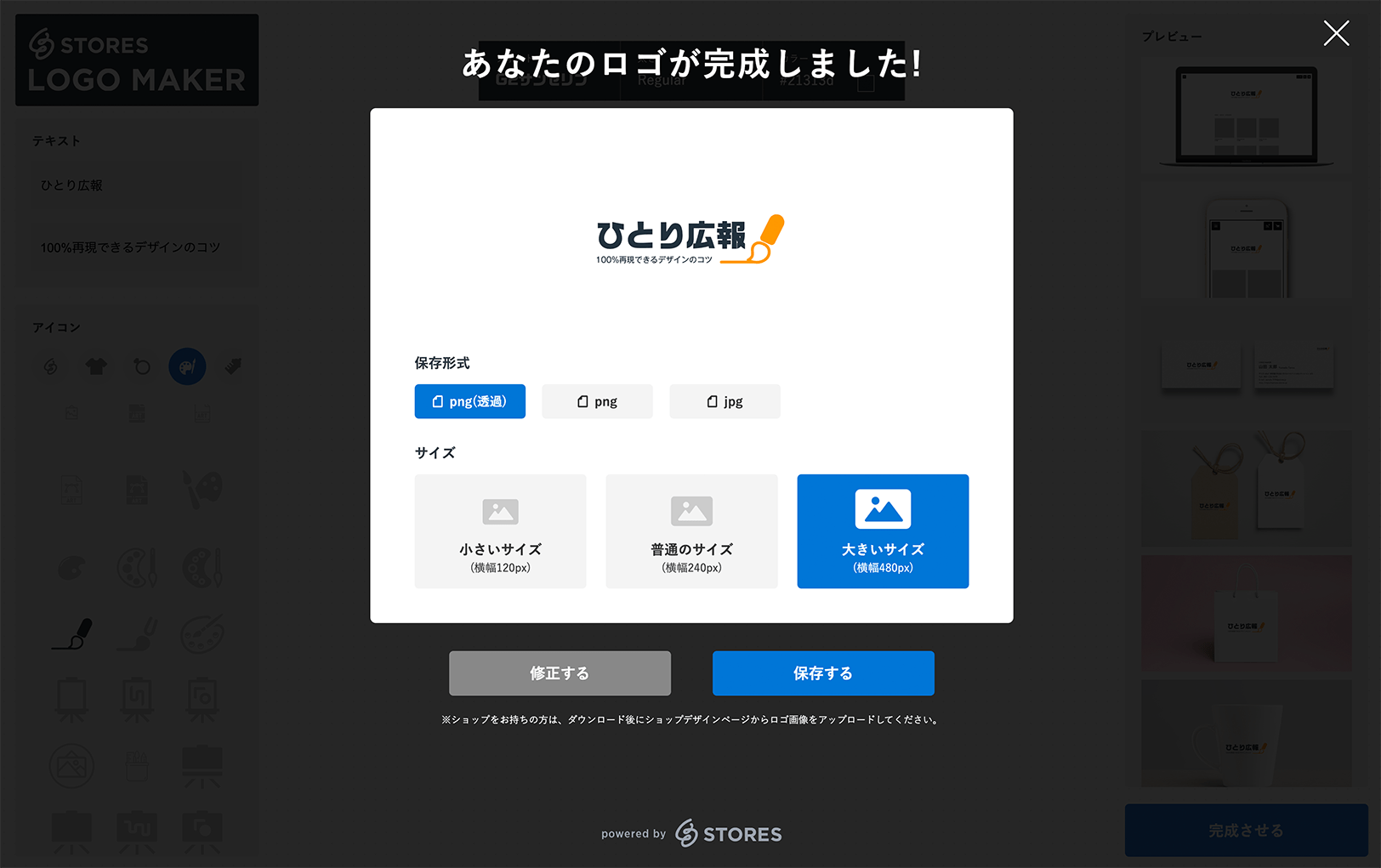
ロゴデザインが出来上がったら、画面右下の「完成させる」ボタンをクリックします。
次に、保存形式と画像サイズを選択します。

- png(透過)
- 大きいサイズ(横幅480px)
選択できる種類は複数ありますが、上記設定がおすすめです。
保存形式とサイズを選択後、「保存する」をクリックするとダウンロードされます。
ダウンロード完了後、右上の「× ボタン」を押すと編集画面に戻ります。
スポンサーリンク
LOGO MAKERを使った感想
良い点
- 登録不要・無料で使用できる
- ロゴマークの商用利用可能
- レイアウトの自由度が高い
- 日本語フォントに対応
- 作成時にブラウザの遅延がない
新ゴ、リュウミン、中ゴシックBBBなどのフォントが一部ですが使えるのはLOGO MAKERの良い点です。
当サイトでも紹介しているMarkMakerなどは、日本語フォントに対応していないため使いづらいと感じていました。
ロゴマークを日本語表記にしたい方にはLOGO MAKERはおすすめのロゴメーカーです。
一方、気になるのはカスタマイズ性が低いことです。
編集画面を見るとカスタマイズ性が高いように感じますが、編集できる箇所が限定的です。
気になる点
- カスタマイズ内容が限定的(複雑なデザインはできない)
- ダウンロードデータの最大サイズが480pxと小さい
- ロゴの自動生成をしたい人には向かない
メインテキスト・サブテキスト・アイコンが1点ずつしか使用できないため、複雑なデザインを作ることはできません。また、カラー設定などもテキスト全体・アイコン全体に作用するため部分的なカスタマイズもできません。
無料で使えるロゴメーカーとして、ある程度割り切って使う必要があります。
今回のまとめ
無料で使用できるSTORES.JPのLOGO MAKERを紹介しました。
メールアドレスの登録なしで使用でき、商用利用もできるため気軽に利用できるロゴメーカーです。
ネットショップのサイトタイトルやブログ用途では十分な機能でしょう。
一方、カスタマイズできる要素が限定的なため、凝ったデザインでロゴマークを作りたい時は、WIXロゴメーカーなどの別サービスを検討してもよいと思います。
それでは、今回はこのへんで。
Wixロゴメーカーの使い方はこちらの記事で紹介しています。
ロゴタイトルを入力するだけでロゴマークを自動生成するMarkMakerの使い方はこちら。