こんにちは!広報デザイナーのyama(@ひとり広報)です
ロゴマークを自動作成できる MarkMaker を紹介します。
- ロゴマークを作りたいけど、グラフィックソフトを持っていない方
- 自分で作りたいけど、デザインが苦手な方
- ロゴ作成のアイデアが欲しいデザイナー
そのまま使うこともでき、ブラウザ上でのアレンジやillustratorでの加工も可能なデータを作成できる便利なオンラインロゴメーカーです。
2022年2月現在、Markmakerの仕様変更で使用できない機能があります。
ロゴの編集機能は執筆時の仕様に基づいています。(お気に入りマーク、ダウンロードは可能)
自動でロゴマークが作れる! MarkMaker
ロゴマーク作成のコツやアイデア出しの方法は、初心者でも簡単!! ロゴ作成のコツ プロのワークフロー紹介 の記事で紹介しました。
ですが、グラフィックソフトを持っていない方、簡単なロゴや見出しを作りたい時には「そこまでやる必要ない」って時もありますよね?
そんな時におすすめなのが、 MarkMaker です。

MarkMakerは、文字入力だけでロゴマークを自動作成できるオンラインロゴメーカーです。
オンラインロゴメーカーは色々ありますが、文字入力するだけって楽すぎですよね!?

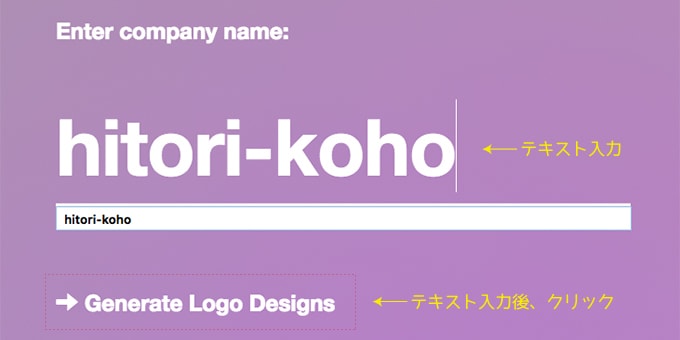
操作も簡単です。
テキストを入力して Generate Logo Designs をクリックするだけです。

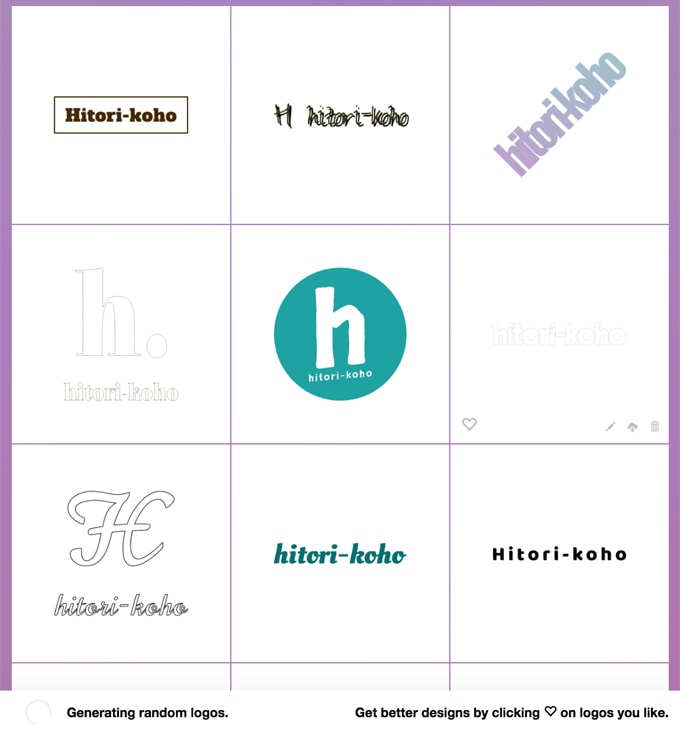
入力した文字のロゴパターンが次から次へと表示されます。
画面をスクロールさせていけばさらに表示されていきます。
ロゴはランダム作成されるため、入力するテキスト(ロゴになる文字内容)が同じであっても結果が変わります。
気に入ったロゴがない時は、再度入力してみましょう。

とても便利ですが、日本語入力に対応していません。
英数と記号のみ対応なのが残念です。
スポンサーリンク
MarkMakerのロゴをダウンロード
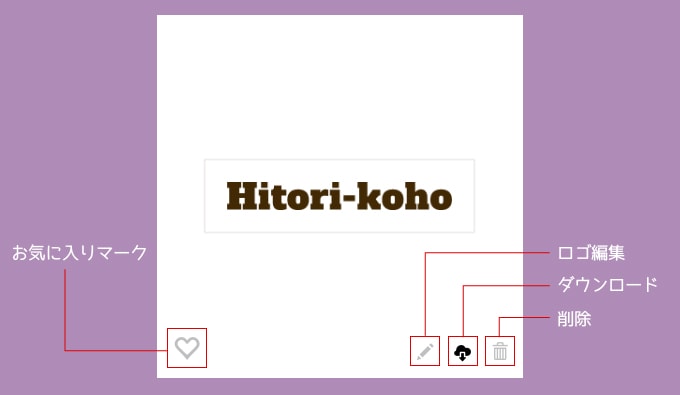
各ロゴマークには、4つのアイコンが表示されます。
2022年2月現在、ブラウザ上でのロゴマーク編集はできない仕様になっています。
お気に入りマーク、ダウンロードは可能です。

- お気に入りのマーク
- 好きなデザインにチェックをすることができます。
お気に入りマークを付けたロゴデザインの一括ダウンロードなどはできません。チェック用として使う感じですね。 - ロゴ編集(鉛筆マーク)
- クリックすると編集画面に変わり、フォント・デザインの調整ができます。
- ダウンロード
- PNG、SVG形式でダウンロードできます。
- 削除(ゴミ箱マーク)
- 削除するとランダム表示されたリストから消えます。
気に入ったロゴマークが見つかったら、ダウンロードしましょう。
PNG形式、SVG形式のデータが収録されたロゴがダウンロードできます。

iIlustratorが使える方にはSVG形式でダウンロードできるのは嬉しいですね。
MarkMakerでロゴマークをカスタマイズ
ロゴはMarkMaker上で編集することも可能です。
気に入ったロゴマークの 鉛筆マーク をクリックして編集画面に移動します。

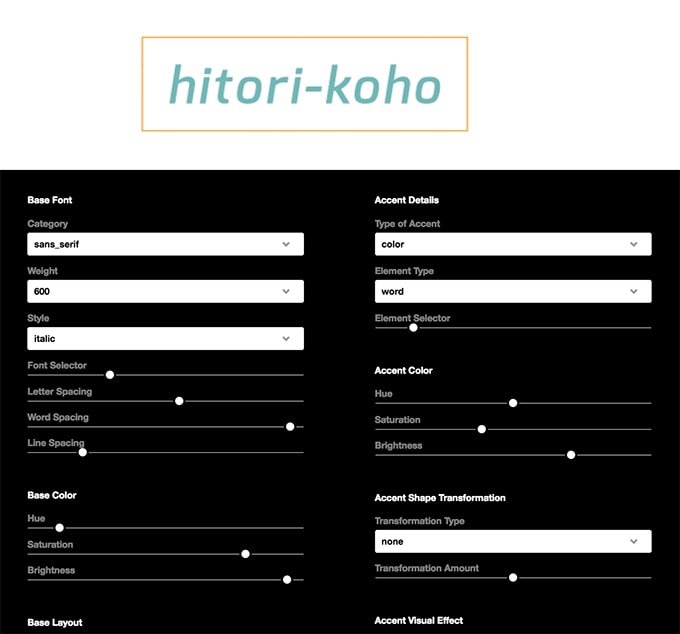
編集画面では細かい設定も可能です。
パラメーターの表記が英語表記なので、Choromeの翻訳機能で日本語表記にするとわかりやすいです。
パラメーターを動かすとブラウザ上に編集結果が表示されます。
サクッと編集してみたのがこちら
↓↓↓↓↓↓↓↓

①…ロゴのカラーを変更しました。
②…フォントをセリフ書体に変更しました。囲みは削除しています。
③…エンブレムタイムをモノグラムに変更しました。
このほかにも、シャドウ、文字の回転、シアーなども可能です。
スポンサーリンク
ダウンロードしたロゴをillustratorで加工する
次に、MarkMakerからダウンロードしたSVGファイルをIllustratorで加工してみました。
ダウンロードした元のロゴデザインはこちら
↓↓↓↓↓↓↓↓

illustratorでアレンジしたロゴがこちら
↓↓↓↓↓↓↓↓

SVGファイルをillustratorで開くとアウトライン化(オブジェクト)された状態になります。
テキストを打ち直すことはできませんが、色の変更やグラデーションなどの加工は可能です。
illustratorの操作に慣れている方は、ダウンロードしたロゴを加工する方が使い勝手よさそうです。
MarkMaker 使い方のまとめ
オンライン自動ロゴメーカー MarkMakerの使い方を紹介しました。
- 登録不要、完全無料で使える自動ロゴメーカー
- 文字を入力するだけで自動でロゴマークが作れる
- 日本語入力には非対応
- ダウンロードデータはillustratorでカスタマイズ可能
- 2022年2月現在、一部使用できない機能がある
お手軽度 [review_stars 4.5/5]
操作性 [review_stars 5/5]
カスタマイズ性 [review_stars 3/5]
実用性[review_stars 3/5]
Markmaker は、様々なロゴパターンが自動生成される手軽さが特徴です。
見出しやアイキャッチのネタ、ロゴ作成のアイデア元として活用してもいいですよね。
日本語入力に対応していない点、ブラウザ上でのカスタマイズ性はイマイチですが、illustratorを所有している方であれば、ダウンロードデータを自由にカスタマイズできます。
気になった方は試してみてくださいね。
それでは、今回はこのへんで。
デザインのコツ、アイデア方法などロゴマーク作成のコツをまとめました。
無料で使えるオンラインロゴメーカー、Wixロゴメーカーについて紹介しています。