こんにちは!広報デザイナーのyama(@ひとり広報)です
無料のロゴマーク作成ツール Wixロゴメーカー の使い方と作例 を紹介します。
- ホームページやブログ、SNSでオリジナルのロゴを使いたい
- ロゴは作りたいけど外注する予算はない
- デザインに詳しくないけど自分でロゴマークを作りたい
個人ブログやSNSにロゴマークを入れたいたいけど、上記のような理由から作れない方は多いと思います。デザインソフトが高額でロゴ作成ができないという方もいるかもしれませんね。
Wixロゴメーカーは無料で使えるオンラインのロゴ作成ツールです。
自動作成による本格的なロゴと高いカスタマイズ性が特徴です。
ロゴマークの商用利用もプランもあり、ビジネスユーザーも使える仕様となっています。
今回は、Wixロゴメーカーのアカウント作成からロゴマークのカスタマイズ方法まで、順番に解説していきます。
Wixロゴメーカーは無料で使えるロゴ作成ツール

Wixロゴメーカー は、Wixが提供している無料のロゴ作成ツール。
ざっくり言うと、無料でロゴデザインを作って、気に入ったら購入するというサービス です。
Wixロゴメーカーはこんなサービス
- Wixロゴメーカーの使用は無料(ロゴ作成は無料)
- 作成したロゴデータは有料プランを購入してダウンロード
- 作成ロゴの無料ダウンロードも可能(サンプルデータ)
- 1つのアカウントで複数のロゴマークの作成可能
- WEBや印刷物など幅広い用途にロゴを使用できる
- 商用利用も可能(有料プラン購入)
- PNG、SVG形式のロゴデータ
- 各種SNSに対応したロゴデータを自動作成
アカウントを作成すれば、気に入ったロゴデザインができるまで無料で作成できます。
試しに使ってみたいという方も安心して使用できますね。
Wixロゴメーカーの便利な機能
- 簡単な質問に答えるだけでロゴマークを自動作成
- ロゴデザインのカスタマイズ可能(フォント・色・サイズ・レイアウトなど)
- 直感的にデザインを変更できる
- データ自動保存機能あり(再編集可能)
自動作成したロゴをそのまま使用することもできますし、カスタマイズもできます。
カスタマイズ作業はWixロゴメーカー上で完結します。
データの自動保存機能もあり、作業を中断しても管理画面から再開可能です。

Wixロゴメーカーと一緒にロゴ作成していくイメージですね。
Wixロゴメーカーで作成したロゴは何に使える?商用利用は可能?
Wixロゴメーカーで作成したロゴデータは、WEB・印刷で使用可能です。
次のデータ形式でダウンロードできます。
- PNG形式
ホームページやSNSで使いやすいデータ - SVG形式
名刺や封筒など印刷用のベクターデータ
各種SNS用のロゴデータもPNG形式で自動生成されます。個人や企業・店舗がよく使うロゴデータは一通り用意できるでしょう。
SVG形式のベクターデータは、Adobe illustratorなどで再編集可能なデータです。
ベクターデータの詳細は、IllustratorとPhotoshopは違うの?InDesignって何?グラフィックデザインで使うソフトの違いとその使い分け の記事で紹介していますので、参考にしてください。
商用利用も可能なため、ビジネスユースの方も安心して利用できます。
ただし、商用利用には有料のロゴプランの購入が必要です。
無料版のダウンロードも可能ですが、サンプルデータのためサイズが小さく低画質です。実際のデータとしては使用できないでしょう。
高画質版のロゴの使用・商用利用には、有料プランの購入が必須です。
Wixロゴメーカーの有料プランの紹介
高画質なロゴデータが使用できる有料プランは2種類あります。
- ベーシックロゴ 2,100円
- アドバンスロゴ 5,100円
ベーシックとアドバンスは、収録されているロゴデータの種類が異なります。
いずれのプランも商用利用可能です。
ベーシックロゴプラン
ホームページやブログで使用したい方はベーシックプランが良いでしょう。

ベーシックプランには、スタンダードロゴファイル(基本ロゴファイル)が収録されています。収録データはPNG形式です。
オリジナルカラーのロゴ2種、白黒のロゴ4種、グレースケール(黒/グレー)のロゴ1種、モノクロ(白/グレー)のロゴ1種
アドバンスロゴプラン
WEBだけでなく名刺や封筒など印刷物でもロゴマークを使いたい方は、アドバンスロゴを選ぶと良いでしょう。

スタンダードロゴ(PNG)にプラスして、リサイズ可能なベクター形式のロゴデータをダウンロードできるのが特徴です。
ベクター形式は、データを拡大しても画質劣化なく印刷物などにも幅広く使用できます。
アドバンスロゴでは、各種SNS用のロゴマークもダウンロードできます。
スタンダードロゴファイル + ベクター形式データ + 各種SNS用ロゴファイル
ファビコンやメール署名用のロゴなど、豊富なロゴマークを取得できます。
スポンサーリンク
Wixロゴメーカーの使い方
ここからはWixロゴメーカーを使ったロゴマークの作り方を紹介します。
作例として、当サイト「ひとり広報」のロゴマークを作ってみました。

全体の流れは、Wixロゴメーカーでロゴを自動作成→デザインをカスタマイズ→ロゴデータのダウンロード となります。
サンプルロゴは30分程で作成できました。
今回は、Wixロゴメーカーをはじめて使う方向けに以下の順序で紹介します。
- Wixロゴメーカーのアカウント作成
- ロゴマークの自動作成
- Wixロゴメーカーでデザインをカスタマイズ
- ロゴデータのダウンロード
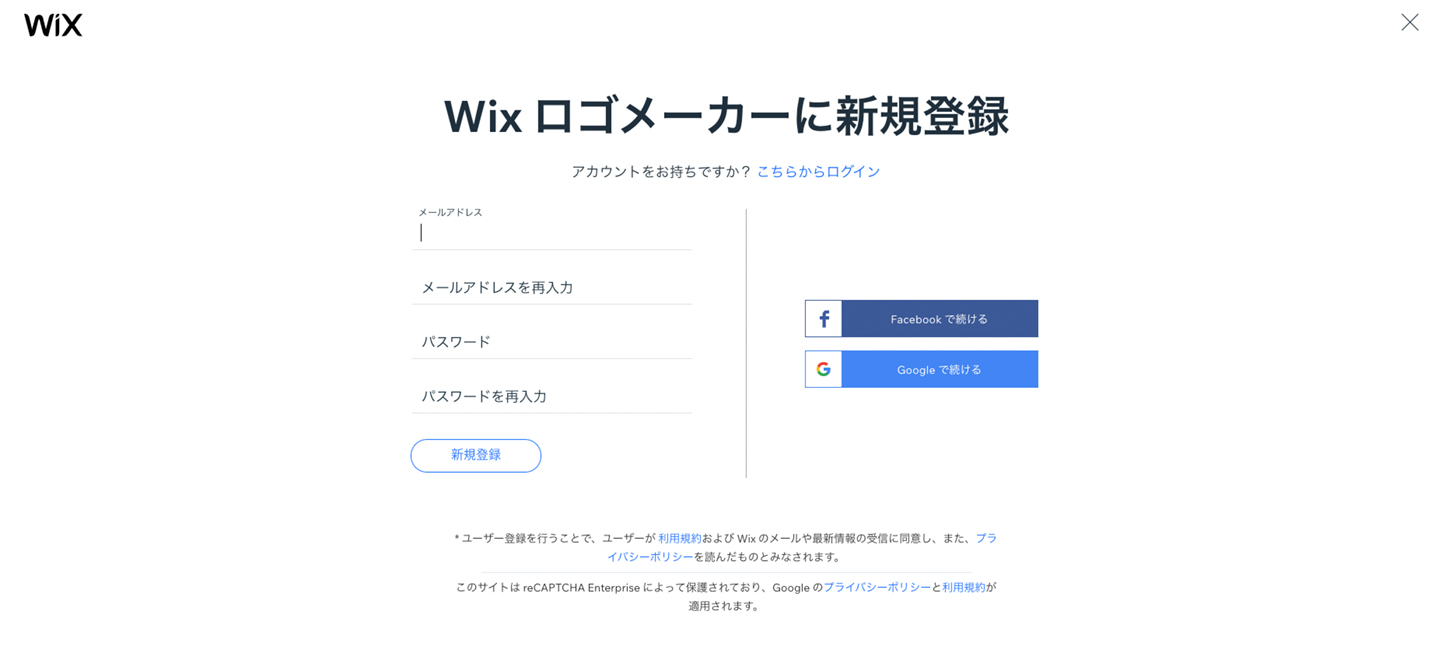
Wixロゴメーカーのアカウント作成

Wixロゴメーカーのサイト [icon class=”icon-link”]にアクセスして「今すぐはじめる」からアカウントを作成します。
既にWixでホームページを作っている方、アカウント取得済の方はログインでOKです。

新規登録はメールアドレスとパスワードを設定するだけです。
自動ロゴの作成

「自分でロゴを作成」「プロのデザイナーに依頼」の選択画面になります。
ボクは自分で作るものだと思い込んでいたので、プロに依頼という選択肢があるのは驚きでしたね。
今回は「ロゴを作成」をクリックして進みます。
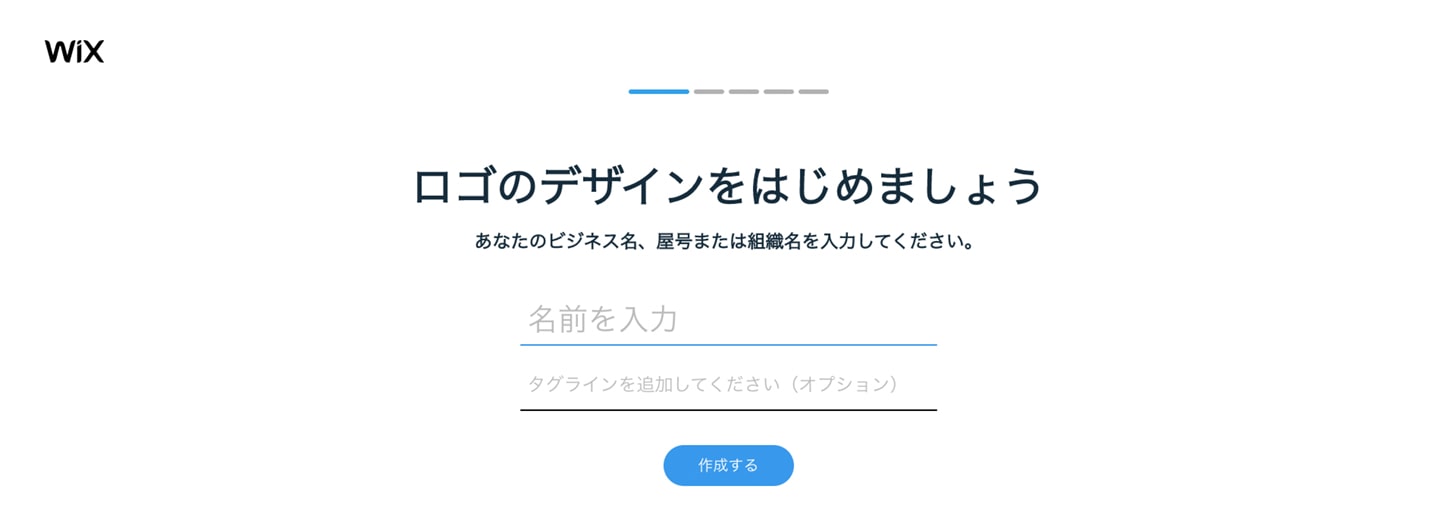
質問に回答してロゴマークを自動作成

Wixロゴメーカーがロゴを自動作成するための必要情報を入力します。
次の5項目に回答しましょう。
- ビジネス名・屋号・組織名
- 業種や業界
- ロゴデザインのイメージ
- ロゴデザインの好み
- ロゴを何に使用するか
ビジネス名・屋号・組織名
ビジネス名は、ロゴマークで主に表記される内容です。
タグラインは、追加表記するテキストで、小さめの文字で表示されます。作例の「初心者向けデザイン講座」がこれにあたります。
業種や業界の入力
入力の補助機能があります。
Googleの検索サジェストのように、「デザイン」と入力すると関連する業種が候補として出てきます。イメージに近いものを選ぶと良いでしょう。
どのようなロゴをご希望ですか?
自動作成するロゴのイメージ(フォント・アイコン・色など)を言語化するパートです。
ダイナミック、ファン、遊び心などイメージにあったキーワードを選択しましょう。
複数選択可能です。
どちらのロゴがお好みですか?
画面に表示される2種類のロゴデザインから好きなデザインを選択していきます。または「どちらも好みではない」をクリックします。5パターン表示されるので回答しましょう。
何にロゴを使用したいですか?
ホームページ、名刺、ソーシャルメディア、プレゼンテーション、商品、その他から使用目的を選択します。作例はホームページ、名刺、ソーシャルメディアを選びました。
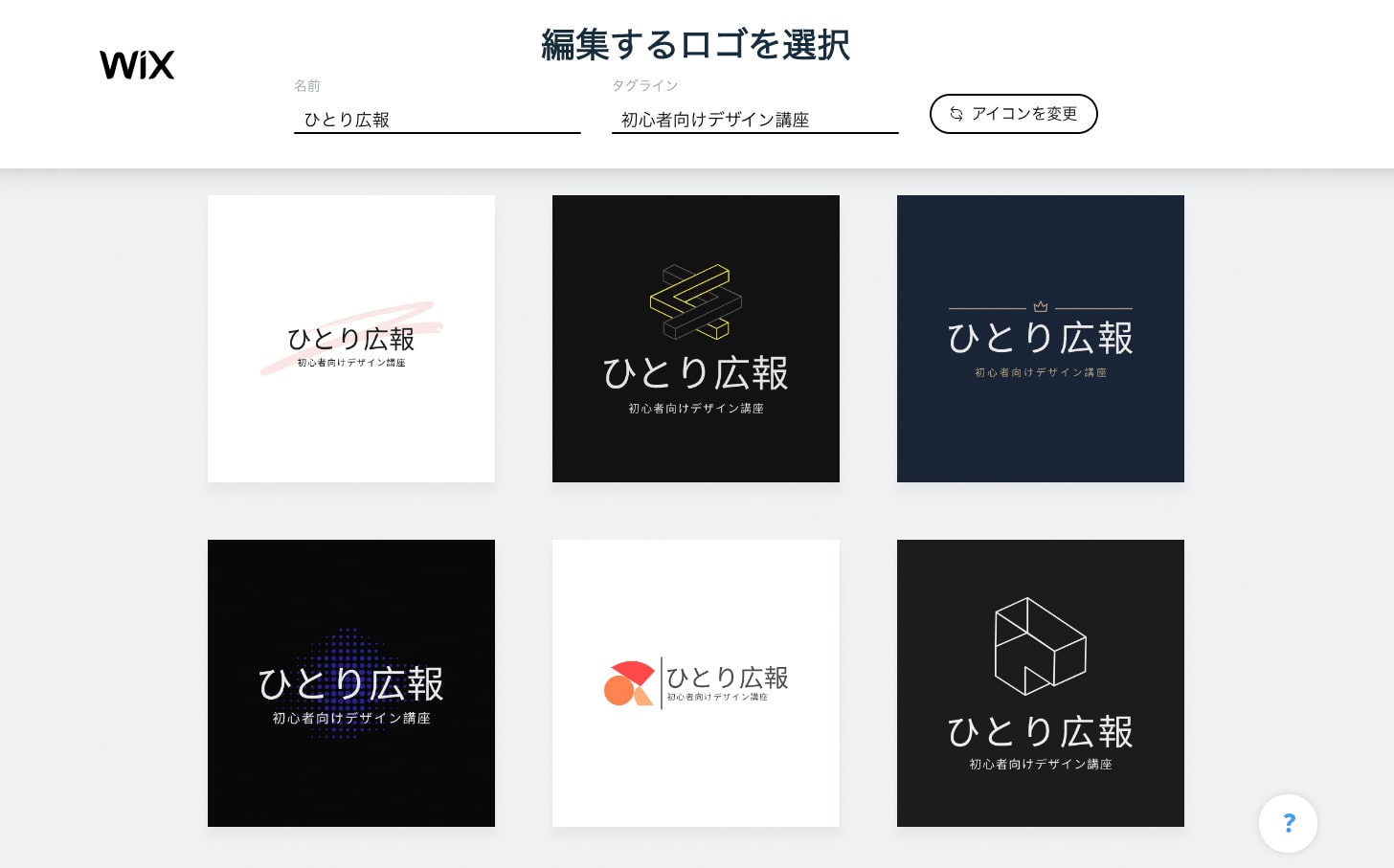
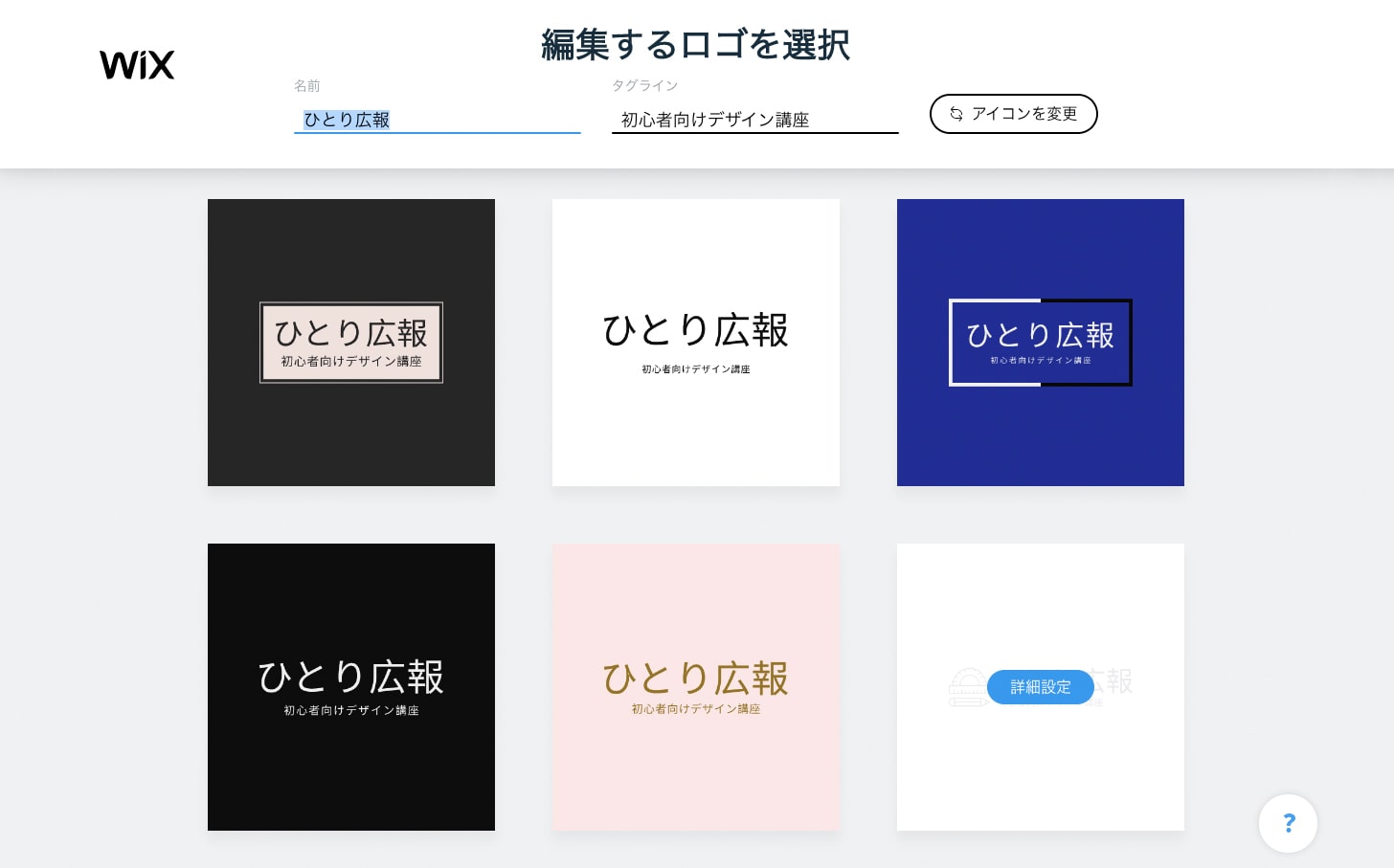
自動作成されたロゴの選択

自動作成されたロゴデザインが一覧表示されます。
画面上部の「編集するロゴを選択」では、名前・タグライン・アイコンを変更できます。

デザイン案は「もっと見る」のクリックでさらに表示されます。
かなりの回数押しましたが表示されました。何パターンあるの?ってくらい表示されます。

細かいバランスは後で変更できるので、ここでは全体のデザインを決めましょう。
もし、好みのデザインがなければ、アイコンの変更やブラウザをリロードを試してください。
別のデザイン案が表示されます。
イメージにあうロゴデザインが見つかったら「詳細設定」からデザインをカスタマイズします。
Wixロゴメーカーでデザインをカスタマイズ
Wixロゴメーカーでは、自動作成されたロゴマークを自由にカスタマイズできます。
デザインの変更・調整は、サイドメニューから数値指定、マウス操作で直感的な変更が可能です。
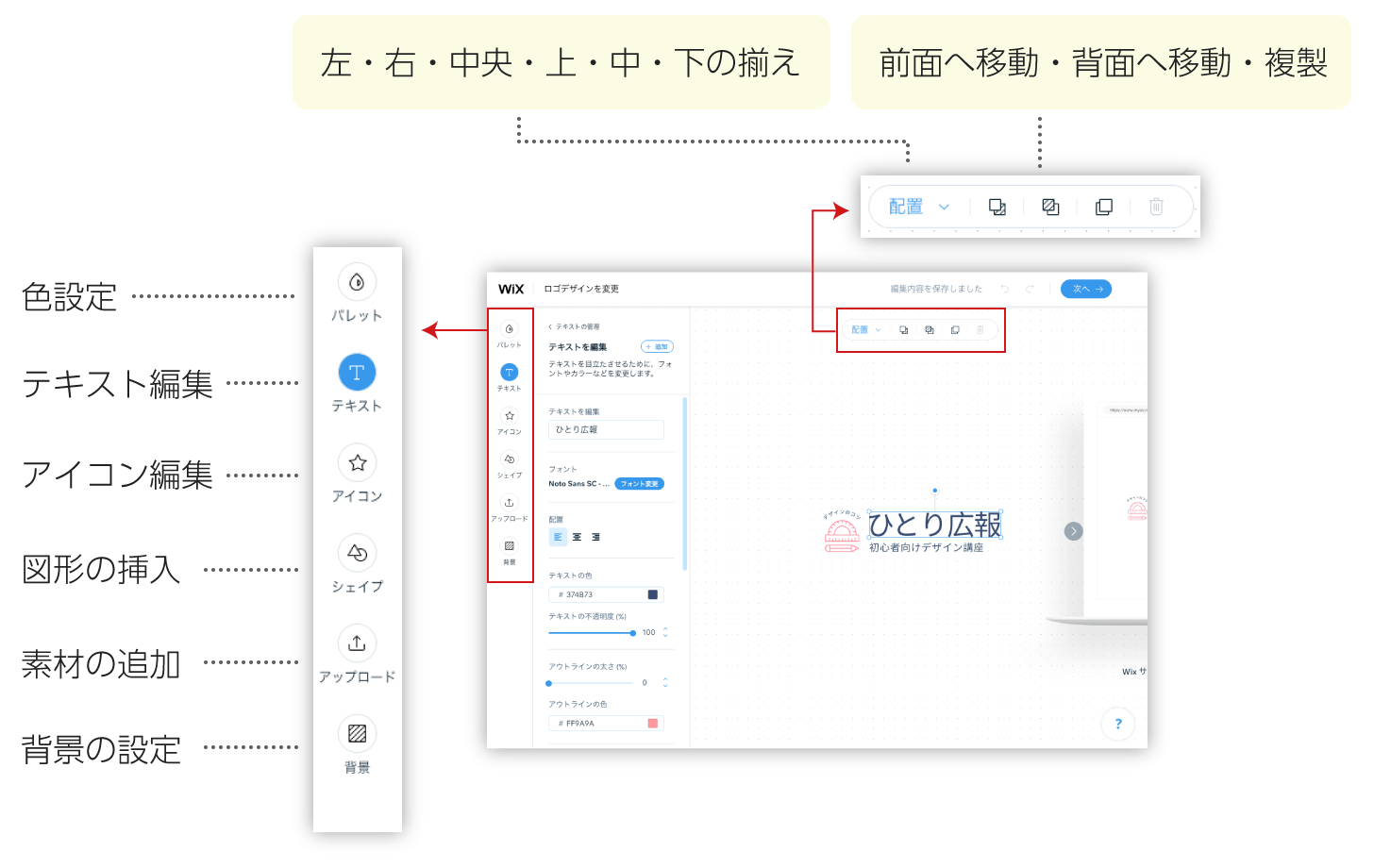
Wixロゴメーカーの画面構成

Wixロゴメーカーの画面左、縦に6つ並ぶアイコンが主なカスタマイズ項目です。
- パレット(色設定)
- テキスト(テキスト編集)
- アイコン(アイコン編集)
- シェイプ(図形の挿入)
- アップロード(他素材の追加)
- 背景(背景の設定)
各アイコンをクリックすると、カスタマイズメニューが展開します。
各項目を順番に設定するのがやりやすいと思います。
プレビュー画面から各要素を選択してマウス操作での調整も可能です。
画面上部は配置に関するメニューが表示されます。
配置は、左揃え・中央揃え・右揃えを水平垂直方向で設定可能。
前面へ移動、背面へ移動、複製、削除といったデザインソフトでよく使う機能もあります。
編集内容は自動保存されます。
画面上部矢印から直前の操作を「元に戻す」「やり直す」ことも可能です。

ロゴデザインの変更内容は常にプレビューされます。
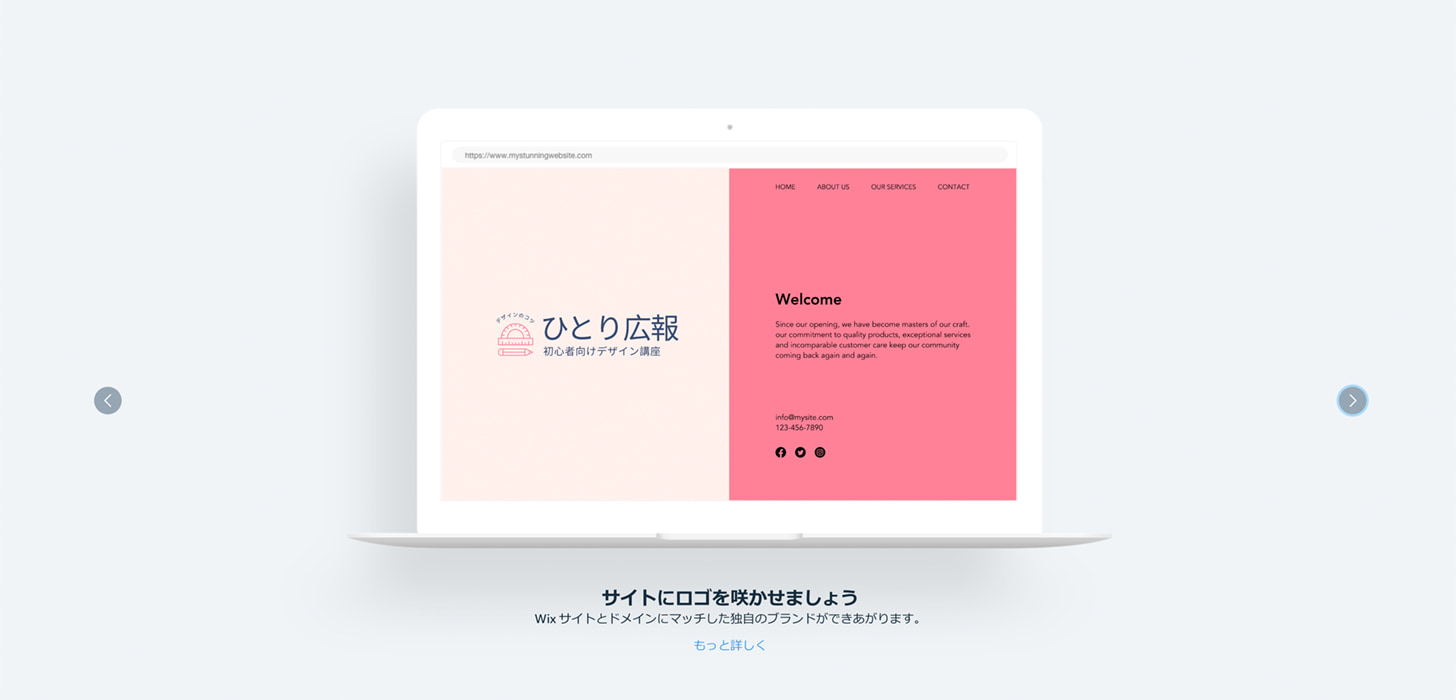
また、ロゴマークをホームページや名刺に配置した時のイメージも常時プレビューが可能です。
- ホームページ
- SNSアイコン
- 名刺
- オリジナルグッズ(Tシャツ、マグカップなど)

ロゴマークの表示例が確認できるのは便利!
ロゴマークを使う時にデザインの収まりが悪くて作り直し、という事態を防ぐことができます。
画面でしっかりチェックしましょう。
次に、具体的な操作方法を見ていきましょう。
ロゴマークの色を変えたい

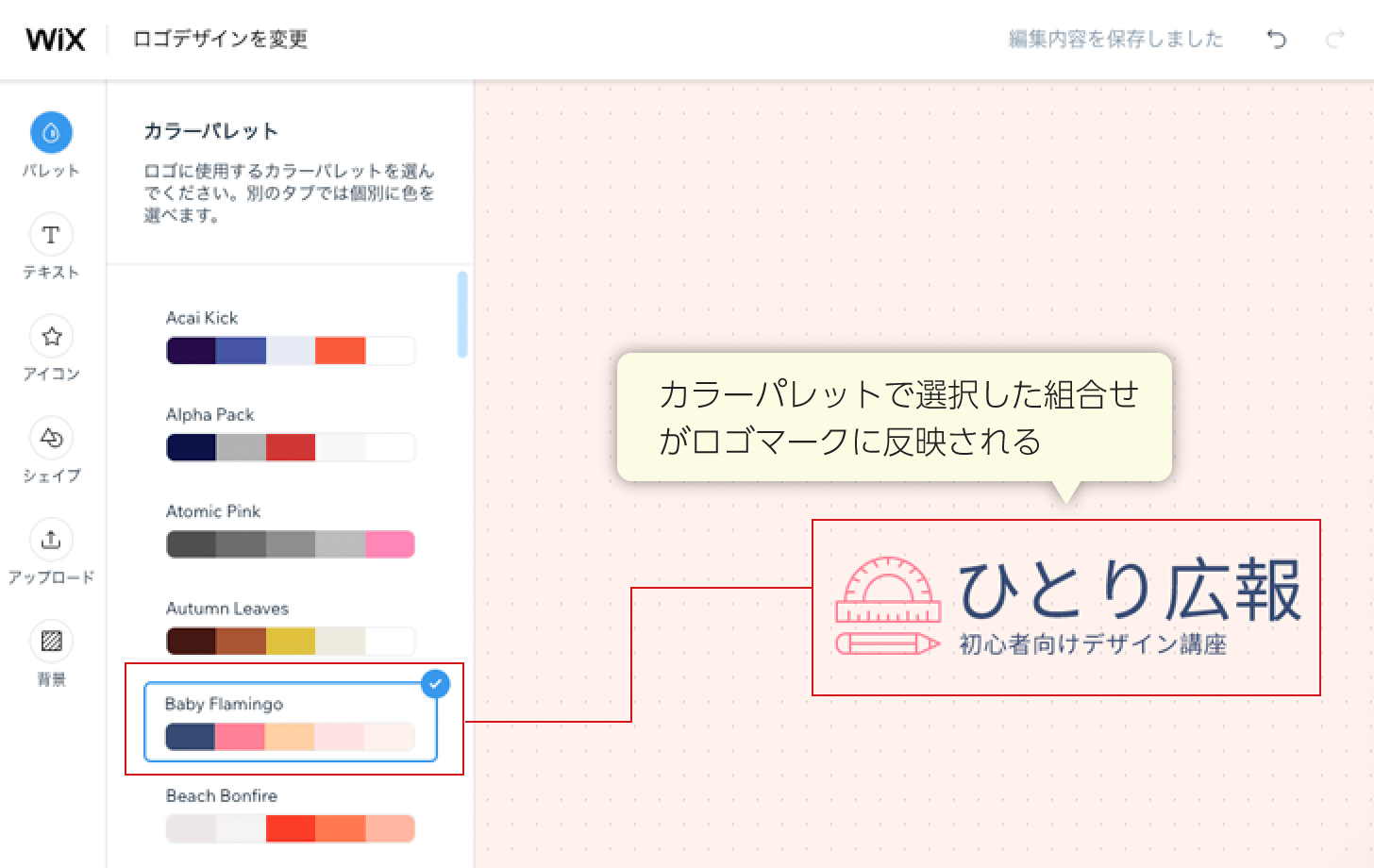
ロゴマーク全体のカラー設定は「カラーパレット」を使います。
「パレット」アイコンをクリックすると、サンプルカラーの一覧が表示されます。
好みの組合せをクリックするとプレビューに反映されます。
文字だけ、アイコンだけの色を変更する場合は、「テキスト」や「アイコン」のメニューから変更します。
ロゴマークの文字を調整する方法
テキストのカラー・サイズ・レイアウトなどの調整、テキストの追加が可能です。
ビジネス名も変更できます。

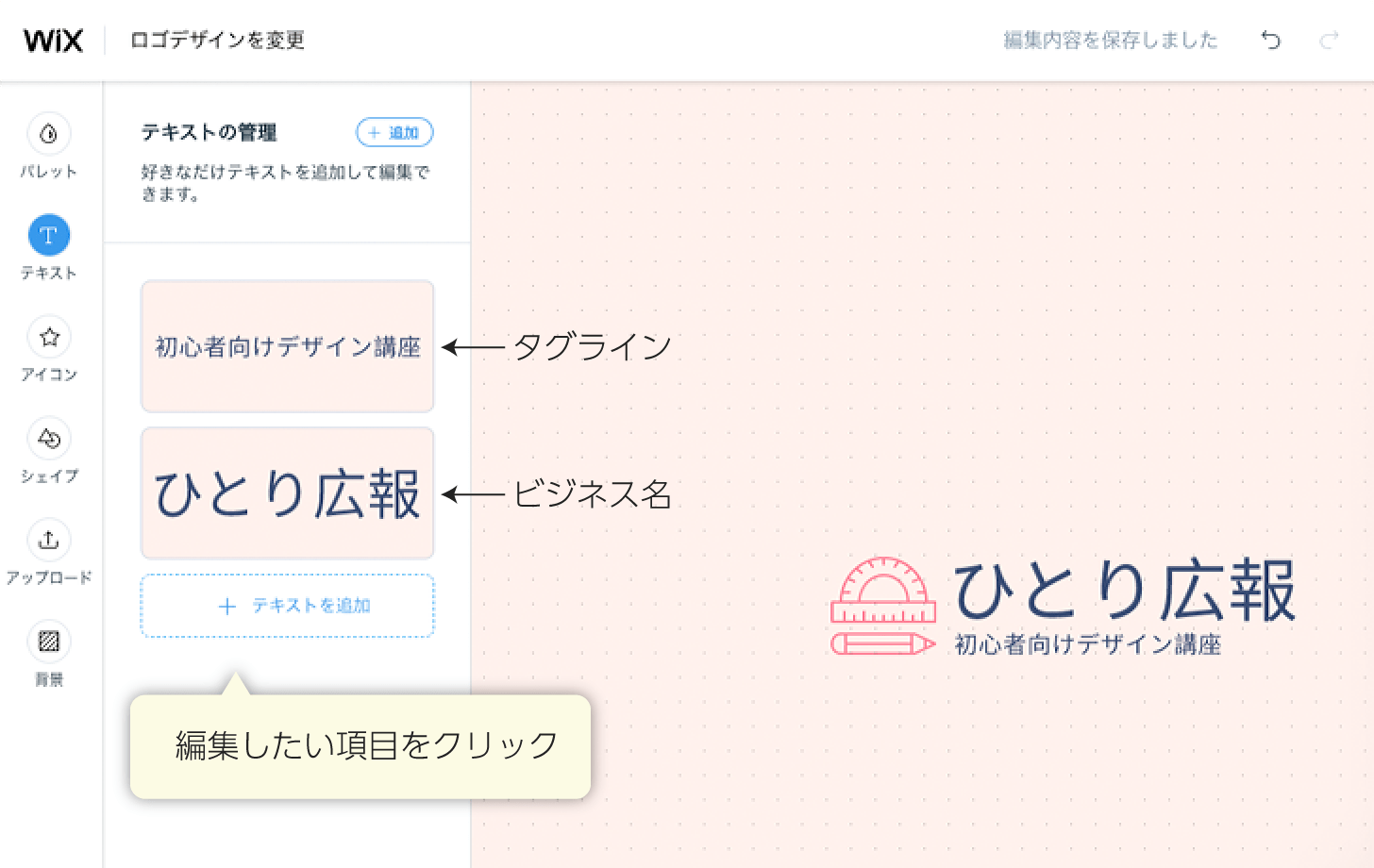
画面左「テキスト」アイコンをクリック→「テキストの管理」画面を表示させます。
- ビジネス名(ロゴタイプ)
- タグライン
- テキストの追加
作成したビジネス名、タグラインが一覧表示されます。編集したい項目を選択しましょう。
テキストの追加もここから行います。
- フォント
- 配置
- テキストの色
- アウトラインの太さ・色
- サイズ、間隔
- フリップ
- 回転
- アーチテキスト
- 水平、垂直位置の移動
- 影
- ぼかし
テキスト管理画面の主な項目について解説します。
- フォント
- 欧文、日本語「かなフォント」はバリエーションが豊富です。ですが、漢字を使う時はNoto Sans SCフォントのみになるようです。
- 配置(左・中央・右)
- テキストの左寄せ、中央、右寄せの設定。
- テキストの色
- テキストカラーをパレットから選択可能、不透明度の変更で透明度を変更できます。
- アウトラインの太さ、アウトラインの色
- アウトラインは文字にフチをつける機能です。元のフォントが太くないと判別しずらいので注意しましょう。
- サイズ、間隔
- フォントサイズ、文字間隔を調整できます。
文字間隔は-1から+1の間で調整可能、プレビューを見ながら調整すると良いでしょう。 - フリップ
- 選択したテキストを垂直または水平方向へ反転させます。
- 回転
- 任意の角度にテキストを回転させます。回転軸はテキストの中央。

- アーチテキスト
- 円弧上に文字を配置してくれる機能。上弦、下弦方向の設定可能。
作例は、アイコンの上に「デザインのコツ」と追加テキストを入れ、アーチテキストを使用しています。 - 水平位置・垂直位置
- テキストのレイアウトを数値で変更できます。
マウス操作で直接調整することも可能ですが、数値で位置を揃えたい時はこちらを使いましょう。 - 影
- ドロップシャドウの機能です。影の色、不透明度、水平垂直方向の影の長さ、影のぼかしを設定可能。
- ぼかし
- テキストにぼかしを入れることができます。使いどころが難しいツールですね。
元のテキストを「複製」→複製したテキストに「ぼかし」→元のテキストとぼかしたテキストを重ねてオリジナルの影を作るなどでしょうか。
ロゴマークにテキストを追加

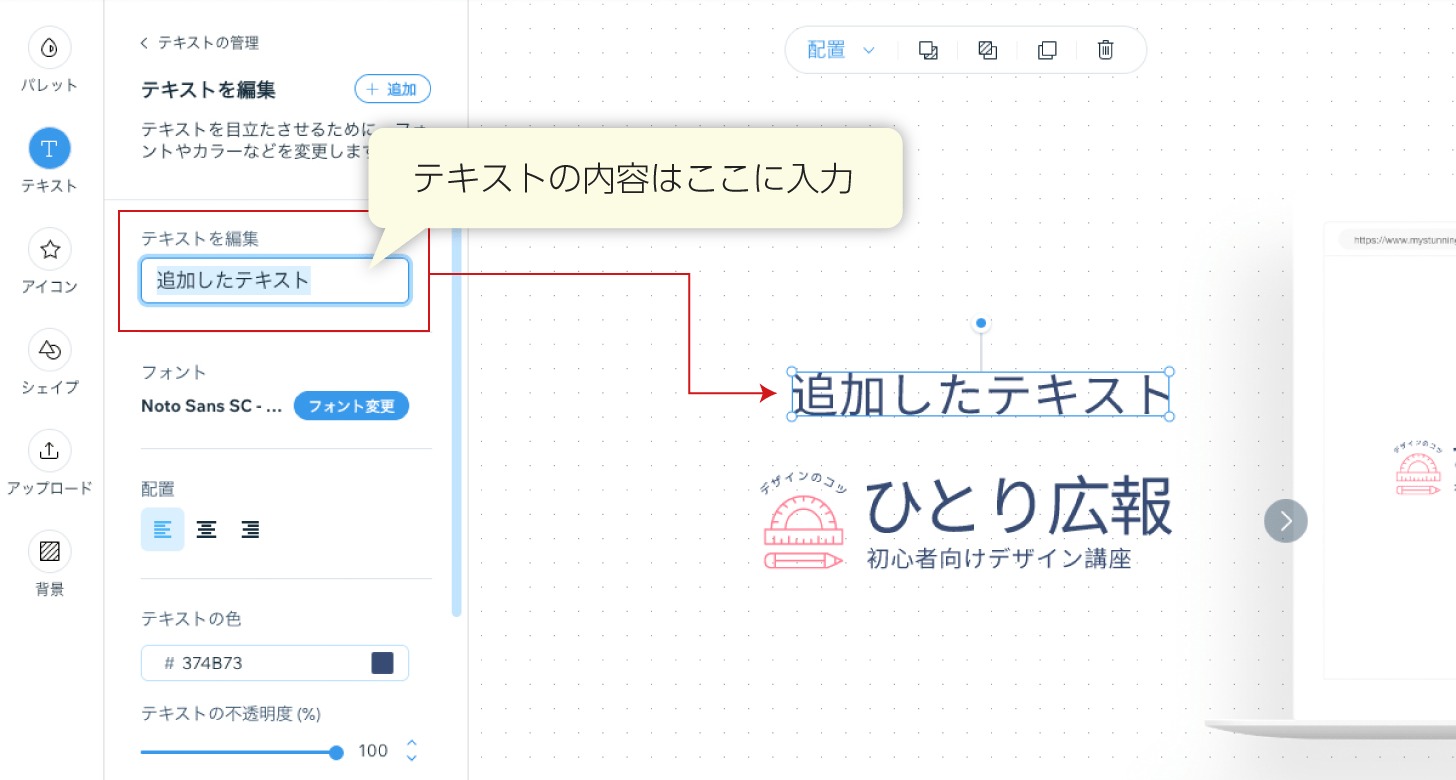
テキストを追加する時は、「テキストの管理」→「テキストの追加」をクリックします。
画面左メニューの「テキストを編集」に追加したいテキストを入力します。
追加したテキストのレイアウトは、プレビュー画面を見ながらドラッグ操作が可能です。
アイコンの変更・調整
Wixロゴメーカーで自動作成されたアイコンも調整が可能です。
レイアウトやカラーだけでなく、アイコンそのものを変更することもできます。
アイコンの変更・調整は左メニューの「アイコン」から行います。
- アイコンの変更
- カラー
- 不透明度
- サイズ
- フリップ(垂直または水平方向へ文字反転)
- 回転
- 水平、垂直位置の移動
- 影
- ぼかし
基本的には「テキスト」と同様の変更が可能です。
アイコンのサイズを調整したい

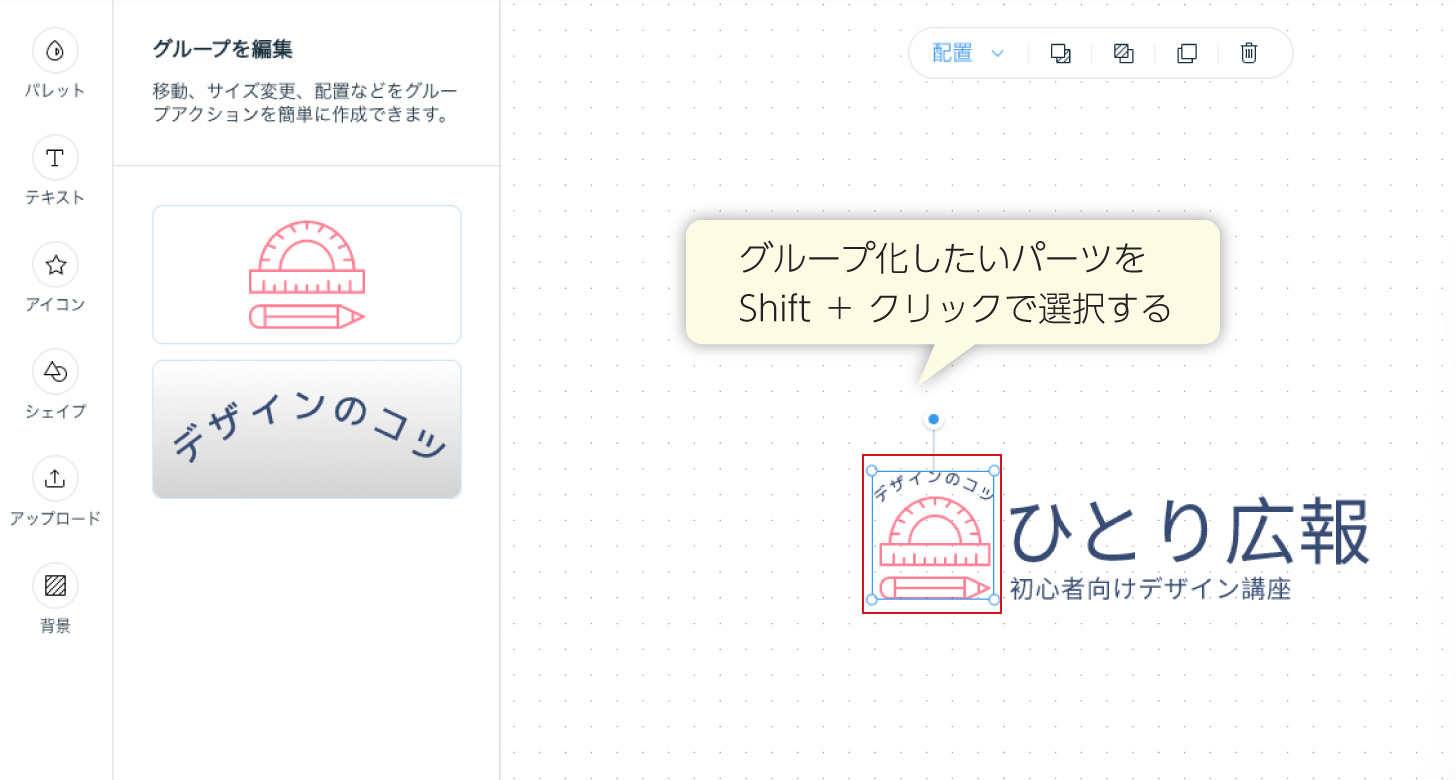
追加したテキストとアイコンの高さを調整してみましょう。
アイコンとテキストのサイズを同時に調整したい場合、変更したいパーツを「shift + クリック」でグループ化して編集できます。
便利な機能なので覚えておきましょう。
アイコンを変更する方法
自動作成されたアイコンを変更したい場合は、アイコンの管理画面から「アイコンを変更」をクリックします。

画面上の「流行」「抽象」「装飾」「自然」「動物」「手書き」といたタブをクリックするとアイコンの候補を変更できます。好みのアイコンに変更しましょう。
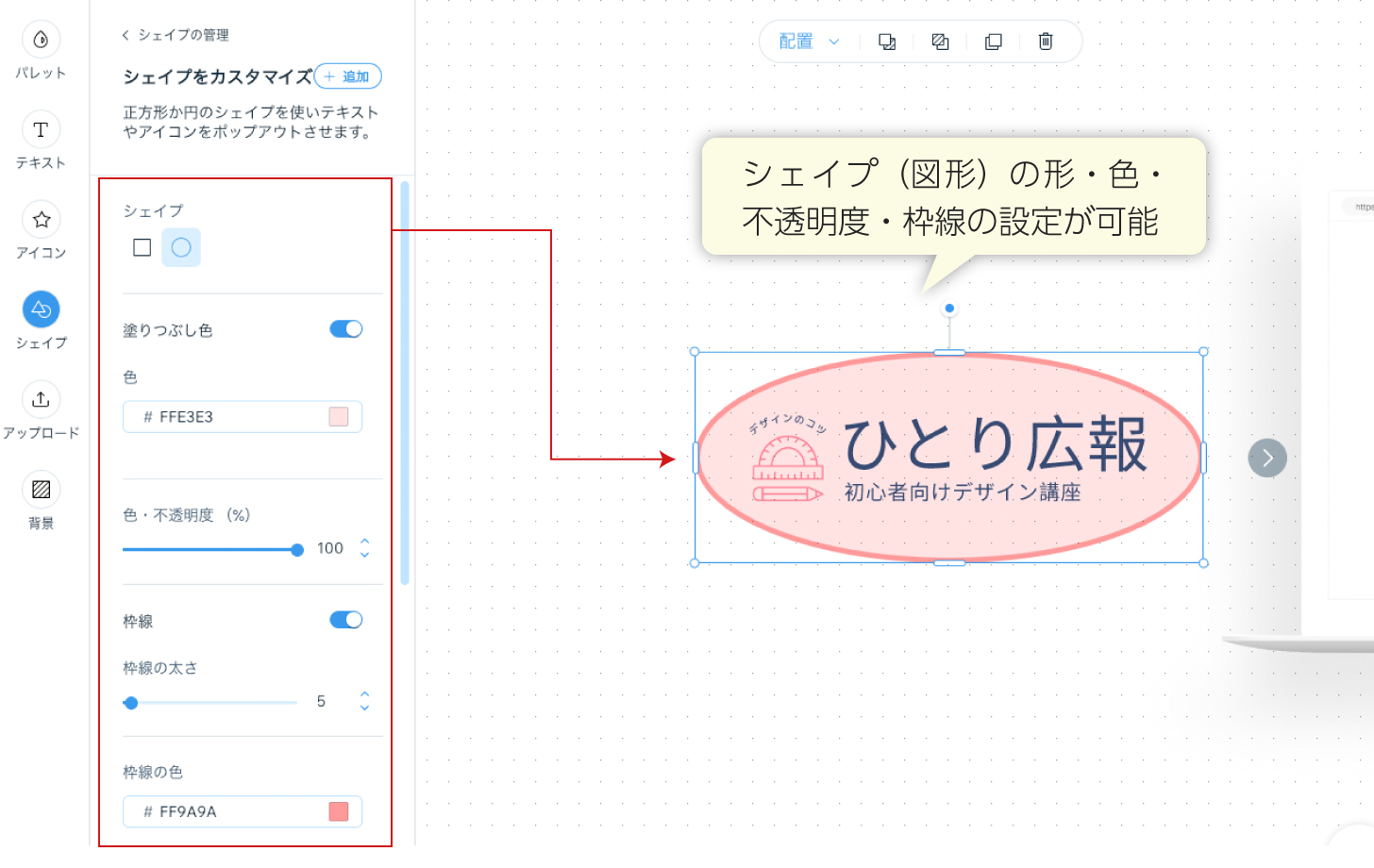
シェイプ(図形や囲み)を追加する
囲みや図形などのシェイプを追加することもできます。

「シェイプ」アイコンをクリック→シェイプの管理「シェイプの追加」をクリックすると、シェイプがプレビュー画面に表示されます。
シェイプは四角形または円の図形を複数追加可能です。
- 塗りつぶし色(塗りつぶしの有・無し)
- 色
- 不透明度
- 枠線
- 枠線の太さ
- 枠線の色
- シェイプの幅と高さ
- 回転
- 水平、垂直方向の移動
- 影
- ぼかし
各項目の詳細は基本的に「テキスト」の設定と同様です。
今回の作例では使用していませんが、ロゴ全体に枠をつけたり、アイコンに囲みをつけたりと色々できそうですね。
自作したアイコンなど、別の素材を追加する方法
Wixロゴメーカーのアイコンではなく、自作したアイコンを使用したい場合は、アップロードすることも可能です。
「アップロード」アイコンをクリック→「画像をアップロード」から任意の画像をアップロードします。
jpg、png、gifファイルのアップロードが可能です。
Wixロゴメーカーでここまでする方は少ないかな?と思いますが、オリジナルにこだわる人には嬉しい機能ですよね。
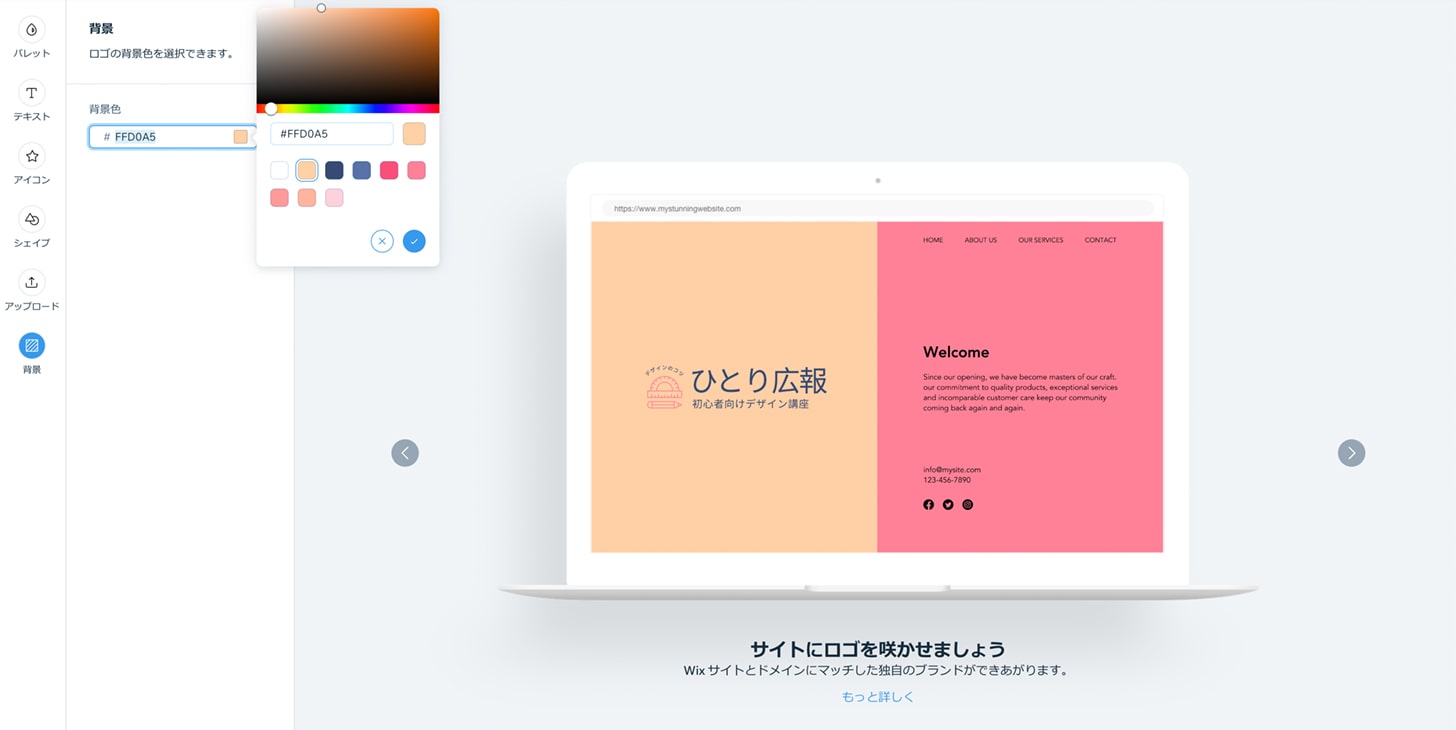
背景色をつけてプレビューを確認する

「背景」アイコンをクリック→「背景色」から設定します。
背景色はWEBカラー指定が基本ですが、カラーバーから選択することも可能です。
任意の色を画面全体の背景に設定できます。
ホームページなどで背景色を設定して使う時のプレビューとして使うのが良いと思います。
スポンサーリンク
ロゴデータのダウンロード
ロゴの編集が完了したら、ダウンロードします。

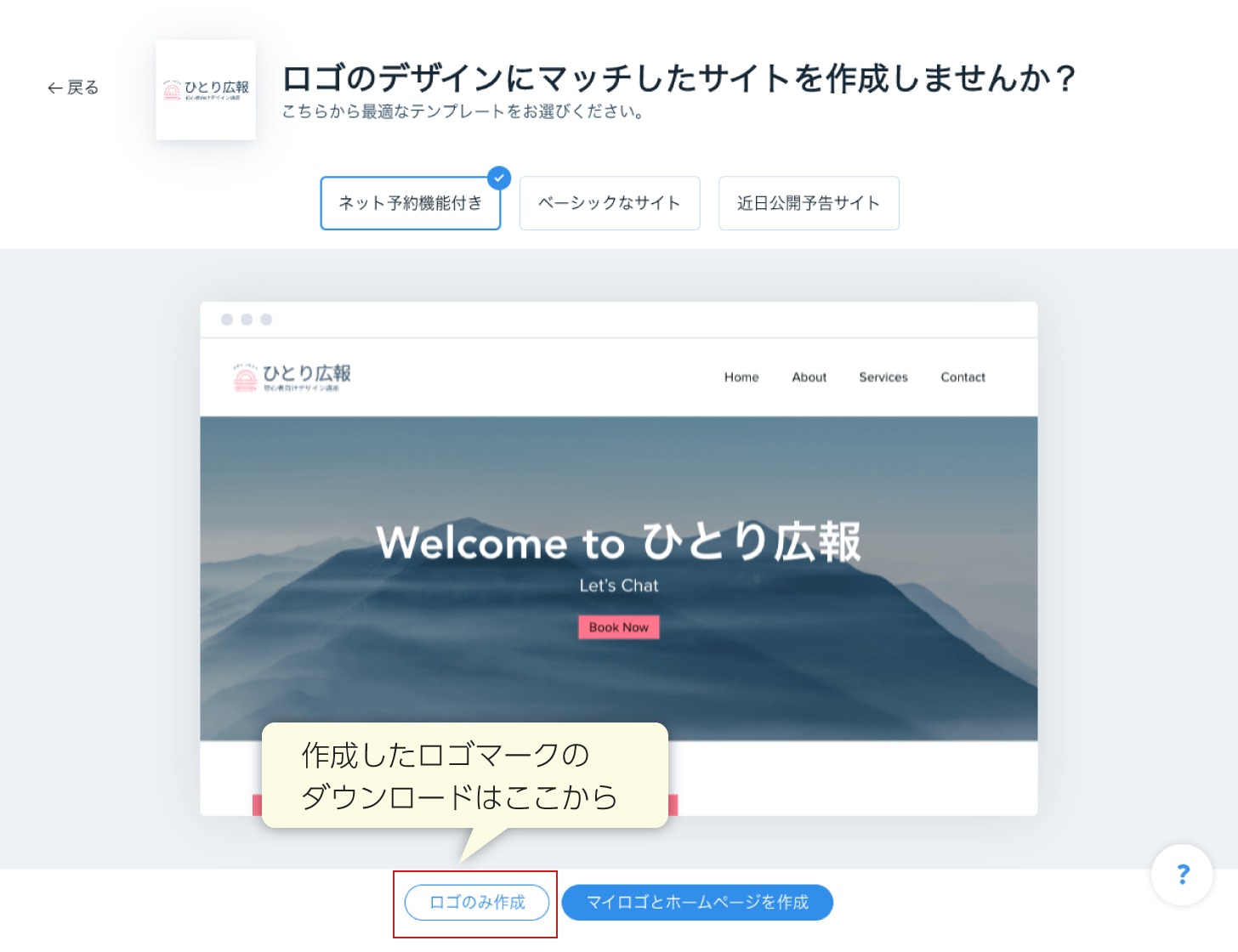
画面右上「次へ」からロゴデザインのダウンロードします。

画面下にボタンが表示されていますね。
- マイロゴとホームページを作成
- ロゴのみ作成
今回は「ロゴのみ作成」を選択します。

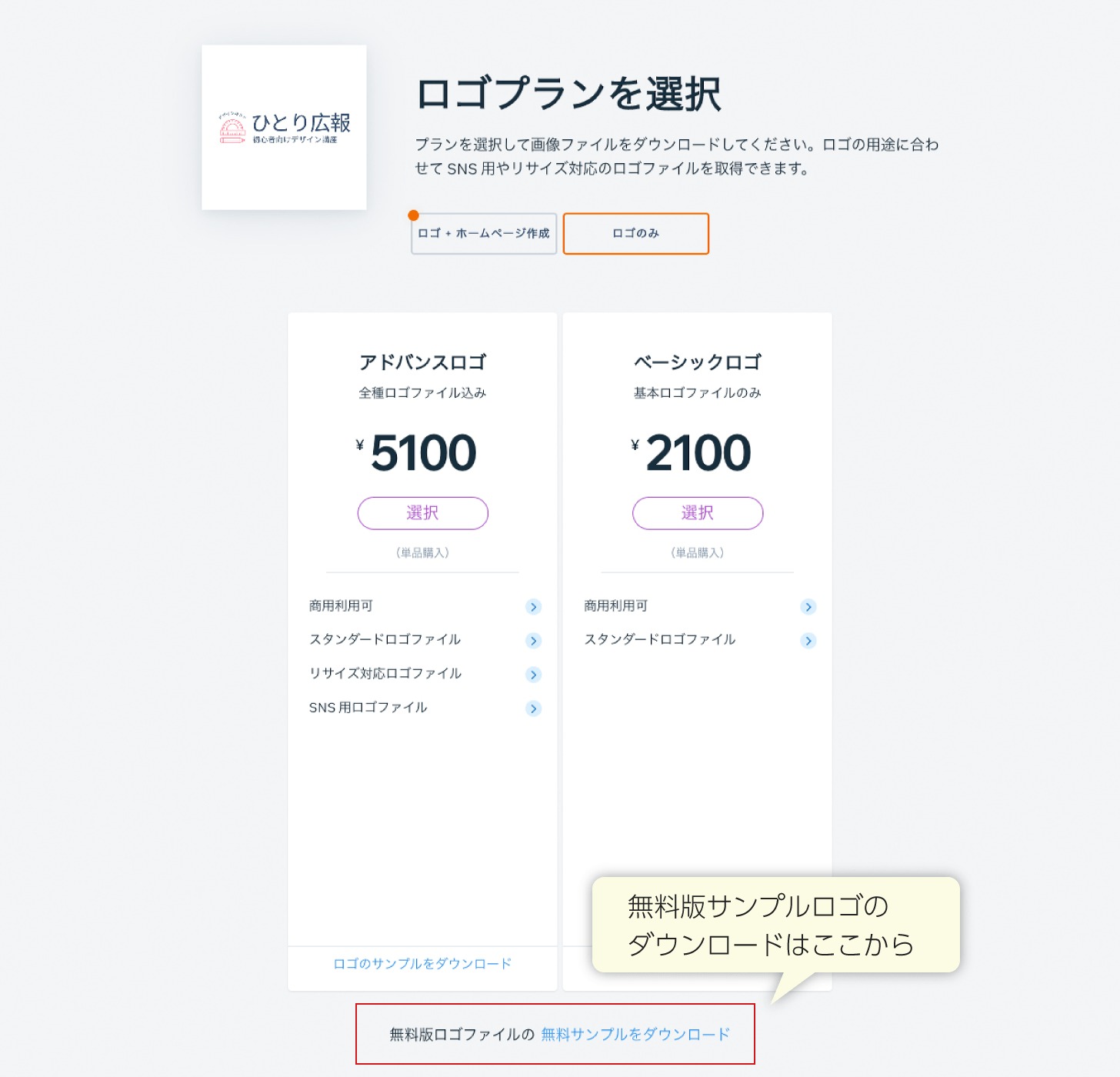
ロゴプランの選択画面になります。
ベーシックロゴ、アドバンスロゴから目的に応じたプランを選択しましょう。
無料版で使用したい方は画面下の「無料サンプルをダウンロード」へ進みます。
無料版サンプルロゴのダウンロード
ダウンロードできる無料版ロゴサンプルのサイズは198×198pxです。
無料版のデータを実際のサイトなどで使うことは現実的ではありません。
あくまでサンプルとして見る程度ですね。
ロゴマークの作例
Wixロゴメーカーで作ったサンプルの活用イメージを紹介します。




スポンサーリンク
Wixロゴメーカーを使った感想
Wixロゴメーカーの良いところ
- 自動作成は本当に簡単
- 直感的なカスタマイズ可能
- 操作メニューがわかりやすい
- 作業途中からでも再編集可能
自動作成は非常に早く、アカウント作成を含め10分もあればロゴマークが作成できます。
カスタマイズ性も高く、直感的な操作でデザインやレイアウトを変更できます。
メニュー関係もわかりやすいので、デザインソフトを使ったことのない方も扱えます。
作業データは自動保存され再編集が可能です。
自動作成ロゴメーカーですが、じっくりとロゴデザインできるのは嬉しいですね。
ログイン画面から新規作成すれば、複数のロゴマークを作ることも可能です。

自由度も高く操作感も良いですよ!
Wixロゴメーカーで改善して欲しいところ
改善して欲しい部分もいくつかあります。
気になったのは次ことです。
- 文字詰めのカスタマイズが弱い
- 作成しているロゴマークのサイズの把握が難しい
- 作成中のカラーがRGBカラーのため印刷用途ではカラージャンプする可能性が高い
文字詰め・フォントサイズ・フォント変更など、Wixロゴメーカーは選択しているパーツ全体を変更します。1文字ずつの調整ができないのは残念です。
「あ」「い」「う」と一文字ずつ作成し、パーツ間のスペースを調整することは可能ですが、文字数が多くなるとかなり大変です。
ロゴデザインで文字詰めは非常に重要なので、改善されると使いやすくなりそうです。
フォント、シェイプのサイズはピクセル指定できるのでわかりますが、ロゴ全体のサイズが把握しづらいです。
定規ツールがあるとわかりやすいと感じました。
カラーパレットでは好きな色に設定できますがWEBカラー(RGB)がベースです。
印刷用途ではCMYKのカラースペースになるため、中間色を使った時は色味が変わる可能性がありますね。
ボクはadobe illustratorやPhotoshopを日常的に使うために気になりましたが、一般的には大きな問題はないと思います。
最後に、今回のまとめ
オンラインの無料ロゴ作成ツール Wixロゴメーカーの使い方を紹介しました。
ロゴ作成ツールとしては非常に使いやすいと感じました。
オンラインツールですが、遅延もなくストレスもありません。
メニュー画面もホームページ作成ツールWixと似た構成のため、Wixでホームページを作った方は違和感なく操作できます。
illustratorなどのデザインソフトを持っていない方で、デザインに詳しくないけど自分で作ってみたいという方にも使いやすいロゴ作成ツールです。
ホームページ作成ツールWixを無料で利用している方は、ロゴプランが有料であることに戸惑うかもしれせん。
ですが、有料プランの価格も高額ではないですし、気に入ったロゴができたら購入するシステムなので、気軽に試してみてはいかがでしょう。
それでは、今回はこのへんで。
無料のホームページ作成ツールWixの使い方をまとめた記事もあります。
ロゴマークとホームページの作成の参考にしてくださいね。