こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、Wixのギャラリー機能を使ったポートフォリオサイトの作り方 を紹介します。
具体的には「グラフィックデザイナーB」のギャラリー機能を使ってポートフォリオを作っていきます。
ポートフォリオとは、作品を掲載する場・作品集みたいなものですね。
イラスト、写真など自分の作品・実績を提示する場として、多くのデザイナーやクリエイターがポートフォリオサイトを運営しています。
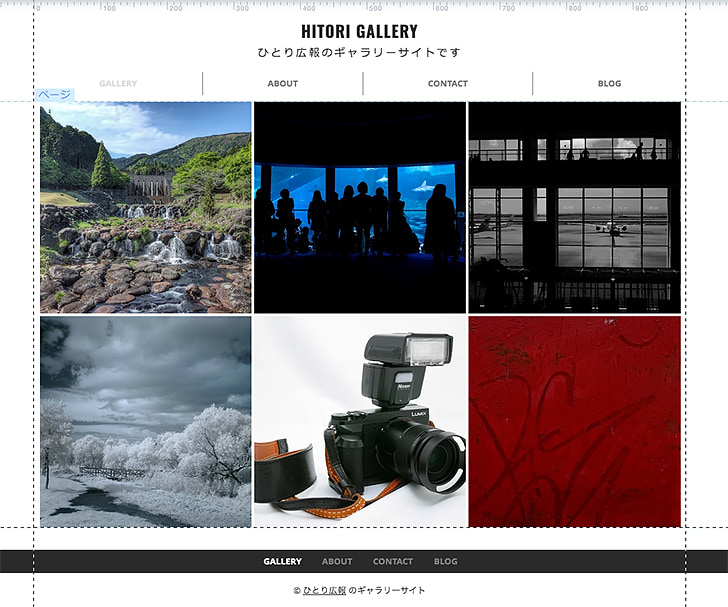
今回は作例として、ボクの趣味写真を掲載するポートフォリオサイトをWixで作りました。

Wixの「グラフィックデザイナーB」のテンプレートをカスタマイズしたギャラリーサイトです。
ギャラリー作成の準備

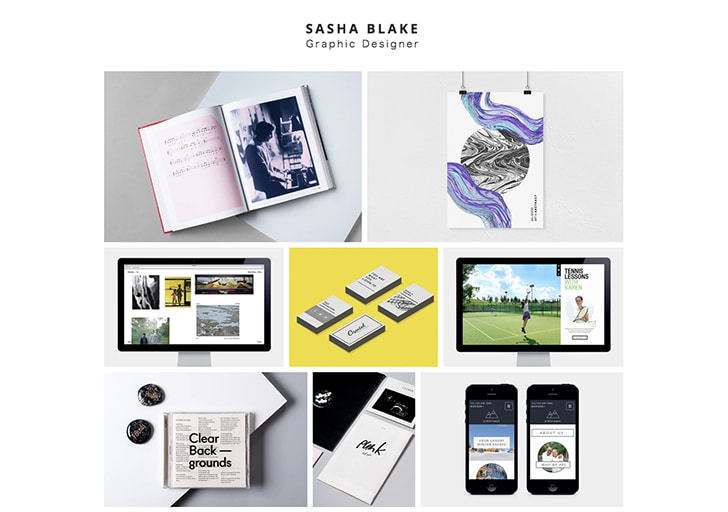
今回使用した「グラフィックデザイナーB」はグラフィックデザイナーのポートフォリオ用のテンプレートです。
作品をメインとした見せ方がポートフォリオサイトの特徴ですね。

Wixのテンプレートはたくさんありますが、ポートフォリオを作る場合は、シンプルで写真を見せやすいものを選びましょう
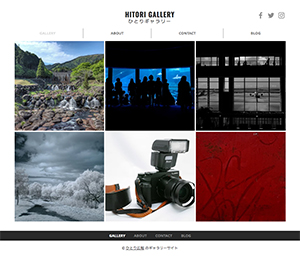
トップページを見ると、複数の写真が配置されていますね。
これは1枚ずつ写真を並べたわけではなく、Wixのギャラリー機能で作成されています。
Wixで使用できる「ギャラリー」はデザインも豊富に用意されています。
画像を用意すれば、簡単な操作で作成できます。
ギャラリー作成は以下の流れで進めます。
ギャラリーのテンプレートを配置し、画像をアップロードする。
レイアウト、リンクなどの設定
今回は、写真を6点使用してギャラリーを作成します。
ギャラリーをページに配置する
使用するテンプレートによっては、初期設定でギャラリーが配置されていないものもあります。
まずは、ギャラリーの配置方法から解説します。

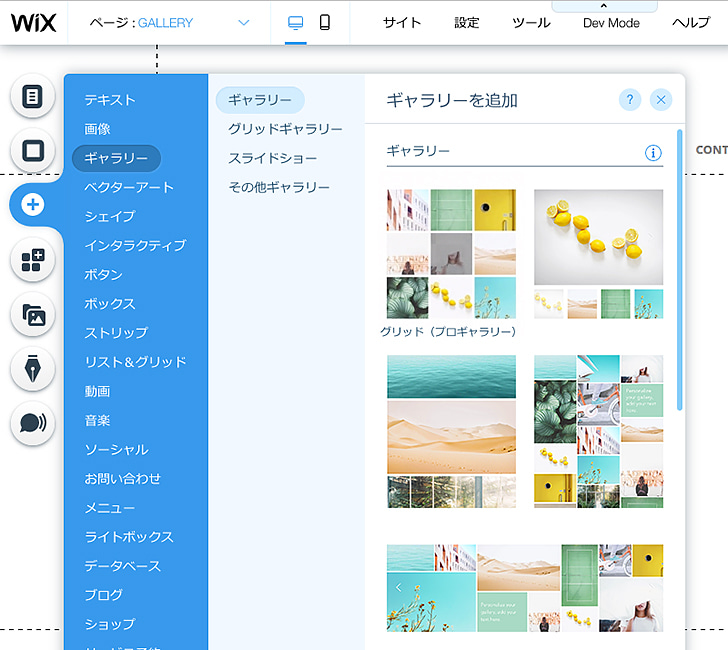
左メニューの「追加(+アイコン)」をクリック → リストから「ギャラリー」をクリックします。
ギャラリーのデザインサンプルが表示されます。
使いたいデザインを選択すると、エディタ上にギャラリーが配置されます。
これだけでギャラリーを設置できちゃいます。簡単ですね。

ギャラリーの配置場所は、ドラッグ操作で調整します。
四隅に表示されるドラッグハンドルで、ギャラリーのサイズを変更できます。
数分でギャラリーを配置できました。
ギャラリーに載せる写真をアップロードする

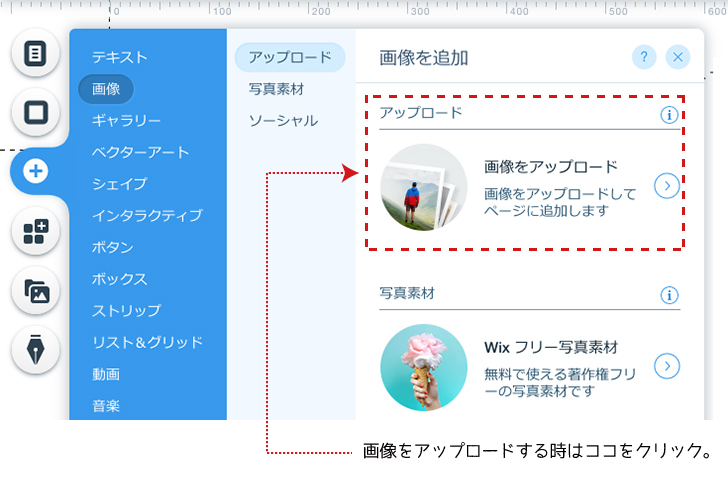
左メニューの「追加(+アイコン)」から「画像」→「アップロード」と進み、「画像をアップロード」をクリックします。
任意の画像をドラッグするだけで画像のアップロードは完了です。

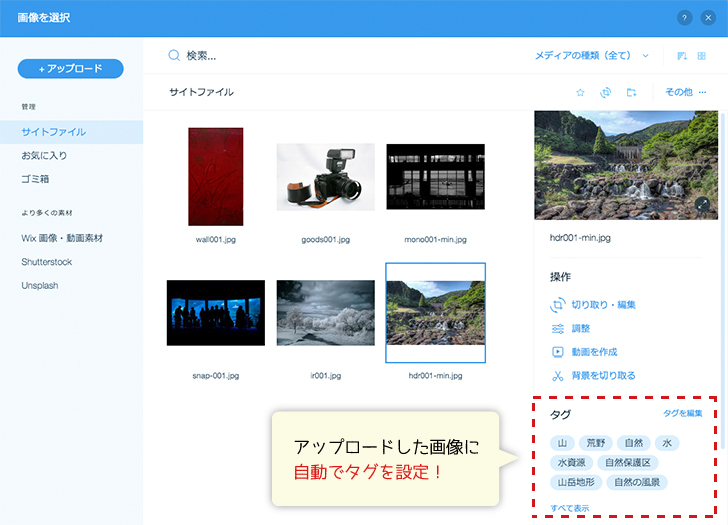
画像をアップロードすると、画像のタグが自動で設定されます。
ギャラリーのテンプレートを配置し、画像のアップロードが済めば準備OKです。
アップロードした画像でギャラリーを編集しましょう。
スポンサーリンク
Wixギャラリーの編集
今回は「グラフィックデザイナーB」のテンプレートに用意されている画像を入れ替えてギャラリーを編集していきます。
「グラフィックデザイナーB」の初期設定ギャラリー

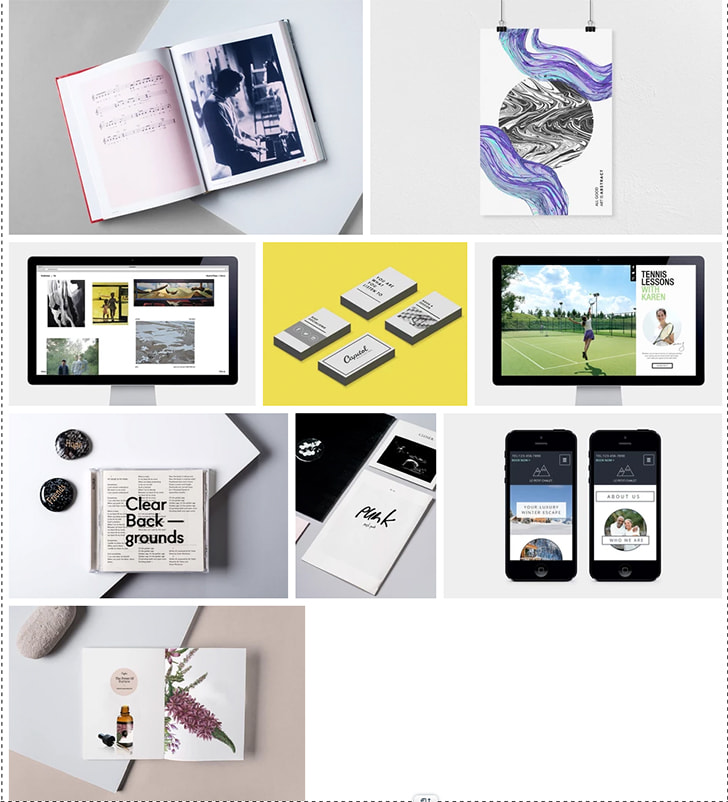
編集したギャラリーがこちら

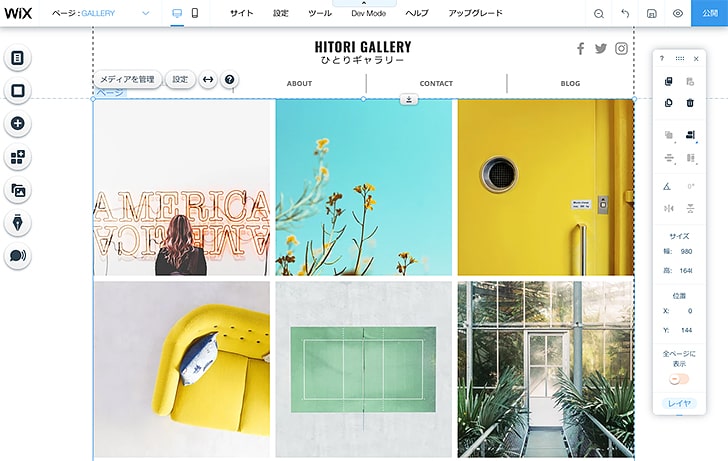
ギャラリーの画像を入れ替える
ページに配置したギャラリーをクリック →「メディアを管理」を選択します。
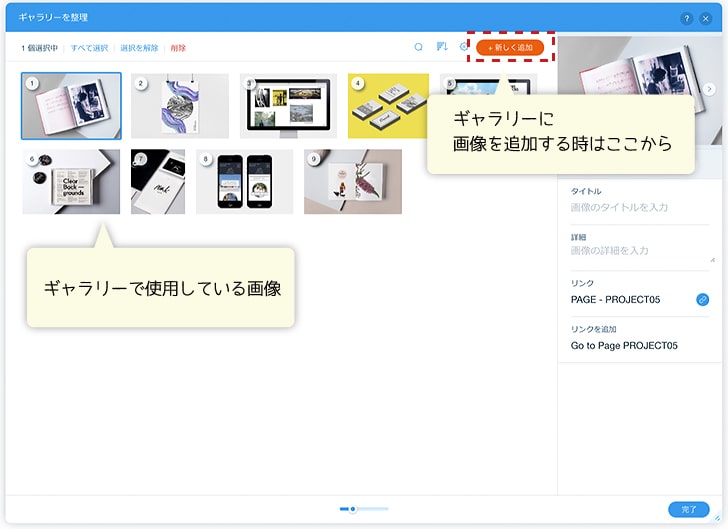
ギャラリーの管理画面が表示されます。

管理画面を開くと、サンプルで使用している画像が表示されます。
元画像は不要なので削除しましょう。(画像をクリック → ゴミ箱マークをクリックで削除できます。)
画面上の「+新しく追加」をクリックし、アップロードした画像をギャラリーに追加していきます。
今回は画像6点でギャラリーを構成します。

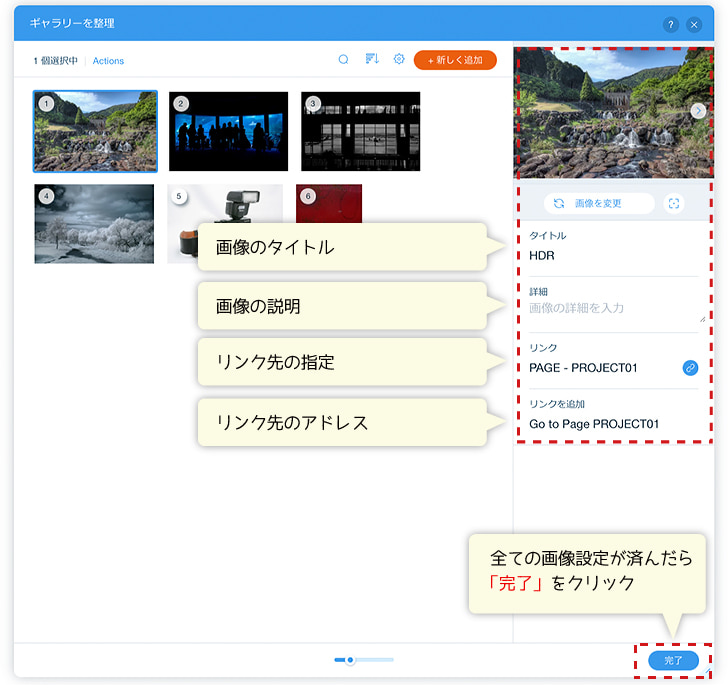
管理画面の右の項目で画像のタイトル・詳細・リンクの設定します。
各画像について設定後「完了」をクリックします。
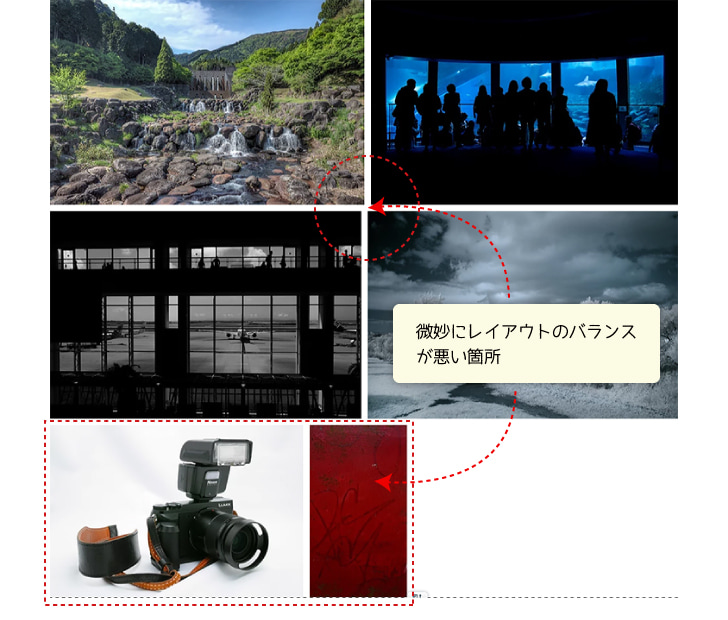
画像入替え直後のギャラリーがこちら

配置している画像点数とサイズの違い(横長・縦長が混在している)が影響して全体のバランスが崩れています。
ギャラリーのデザインを変更してレイアウトを調整しましょう。
ギャラリーのデザインを変更する

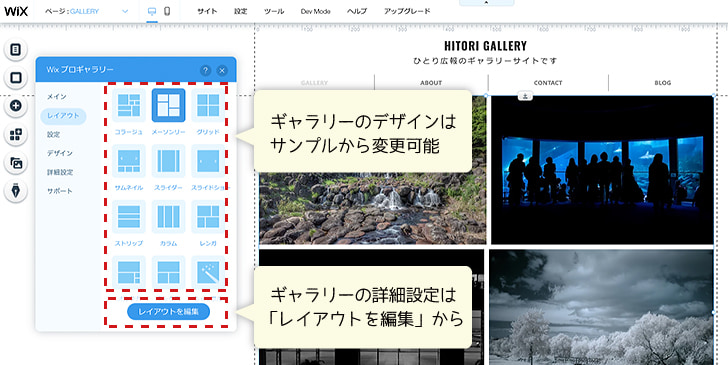
配置したギャラリーをクリック →「設定」と進むと、「Wix プロギャラリー」が表示されます。
- メディアの管理
- レイアウト
- リンクなどの設定
- オーバーレイなどの詳細設定
- サポート(ヘルプ)
「グラフィックデザイナーB」の初期設定は「メーソンリー(メーソンリーグリッドレイアウト)」になっています。
サンプルをクリックするとデザインが変更され画面に反映されます。
好みのデザインに変更しましょう。
今回は「グリッド」を選びました。
デザインをさらにカスタマイズしたい時は「レイアウトを編集」から変更します。
画像の表示数、タイトルの表示、オーバーレイ効果など好みの設定していきましょう。
カスタマイズしたギャラリーでは、マウスオーバー時にフェード効果を加え、画像タイトルが表示されるようにしています。
作例のポートフォリオサイトでは下層ページにもデザインの異なるギャラリーを配置していますが、基本操作は同じです。
スポンサーリンク
最後に、今回のまとめ
写真やイラストを公開する場として、Wixのポートフォリオサイトはおすすめです。
インスタやtwitterをを利用する方も多いと思いますが、ホームページであれば情報整理もしやすいですし、デザインも好みのものにできます。
Wixは基本無料で使えるので、興味を持った方はぜひチャンレジしてください。
操作はとっても簡単ですよ。
それでは、今回はこのへんで。
Wixのまとめ記事はこちら