こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、Wixエディタを使ったホームページの編集方法 を紹介します。
具体的には、Wixエディタの画面構成の解説、作業例としてヘッダー・フッターをカスタマイズ方法を紹介します。
シンプルなサイトであれば、Wixエディタでのヘッダー・フッターの編集作業は難しくありません。
Wixの操作に慣れる感覚で作っていきましょう!
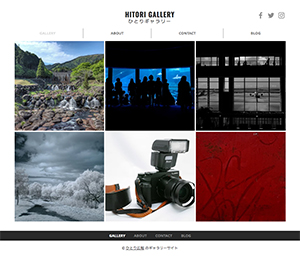
記事作成にあたり、Wixの無料プランでギャラリーサイトを作りました。

Wixの「グラフィックデザイナーB」のテンプレートをカスタマイズしたギャラリーサイトです。
Wixアカウント作成方法は、Wix 無料プランのアカウント作成方法 有料プランとの違いも紹介! の記事で詳しく紹介しています。
Wixエディタの編集機能でホームページを作ろう!
HTMLやCSSの知識がなくてもホームページの作成・編集ができるWixエディタ。
サイトの作成・編集作業はドラッグ&ドロップと文章入力が主な操作になります。
グラフィックソフトを使う感覚でホームページが作れるのは楽しいです。
編集画面も親切に設計されています。
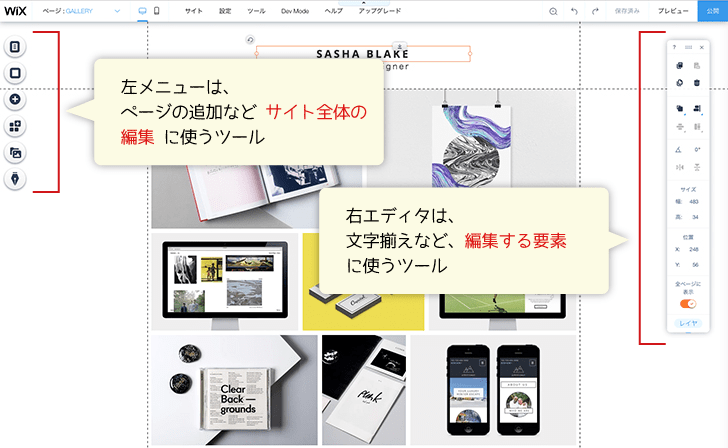
Wixエディタの画面構成

画面左の縦に並んだボタンは、サイト全体を編集する時に使うツールが集まっています。
ページや要素を追加する時に使います。
当ブログでは、画面左側のボタン類を「左メニュー」と呼びます。
- ページの追加
- 背景の設定
- テキストなどの要素の追加
- アプリの追加
- 画像のアップロード
- ブログ記事の作成
画面右のエディタツールバーは、編集する要素に適用させるツールです。
配置したパーツの大きさや位置を微調整する時に使います。
当ブログでは、画面右側のエディタ類を「右エディタ」と呼びます。
- サイズ(幅、高さ指定可能)
- 配置(左寄せ、右寄せ、センター)
- 整理(均等配置、サイズの均等化)
- 位置(X,Y座標から数値指定可能)
- 角度(角度を数値指定可能)
ツールが大きく2つに分かれているのがわかりやすいです。
表記もスッキリして見やすいですね。

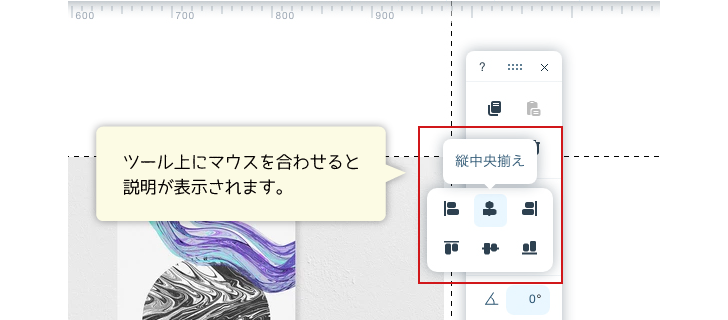
例えば、ツール上にマウスを合わせると説明が表示されます。
Wixエディタでは、操作時もナビゲーションが表示されるので、迷うことなく操作できます。
Wixサイトの基本構造を確認しよう
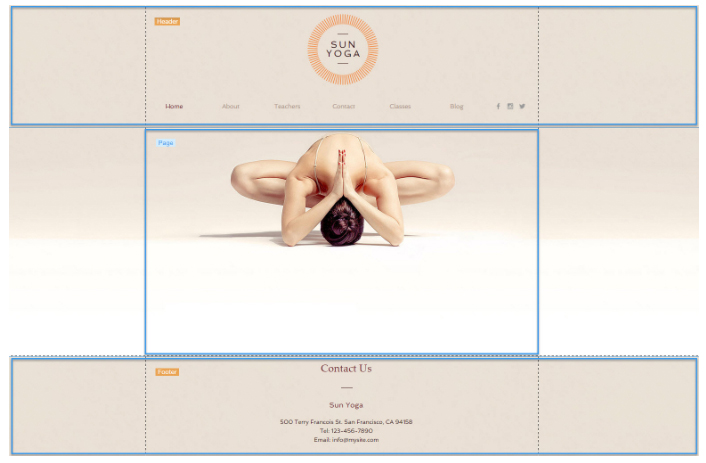
ホームページの編集が初めての方には難しく感じるかもしれませんが、ほぼ全てのホームページがヘッダー、ページボディ、フッターの3つのパーツで構成されています。
編集する前に、自分が選んだWixのテンプレートの構成を確認しておくと作業効率が良いですよ。

- ヘッダー
- ページの最上部のパーツ。基本は全ページに表示されます。
サイトタイトルやメニューを変更したい時はヘッダーを編集します。 - ページボディ
- 各ページのメインになるパーツです。記事や写真を載せて自由に編集しましょう。
Wixの編集画面では、青色の線で表示されます。 - フッター
- ページ最下部のパーツ。基本は全ページに表示されます。
フッターには、連絡先・著作権情報・メニューを表示することが多いですね。
Wixエディタの操作方法でわからないことは Wix ヘルプセンター で調べることができます。
スポンサーリンク
Wixを使ったサイト編集の流れ
Wixサイトの編集は、次の順番で行うのがおすすめです。
- ヘッダー・フッターの編集 → 今回紹介するのはココ
- ページボディ編集
- スマホ表示の確認
- SEOの設定
ヘッダーとフッターは共通部分、ページボディは各ページ固有の情報です。
要は、共通部分を先に作った後に、各ページを作り込んでいくわけです。
作例の編集作業も上記の流れで行いました。
それでは、具体的な操作方法を紹介していきます。
Wixエディタでヘッダーを編集する
作例で使用した「グラフィックデザイナーB」のテンプレートはシンプルなデザインです。
元のデザインを活かして過度な装飾はせず編集します。
初期設定のヘッダーデザインはこんな感じ

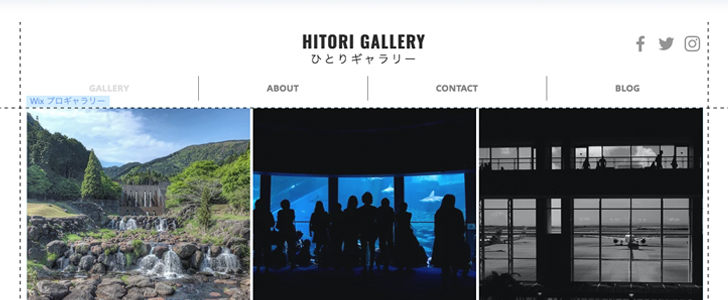
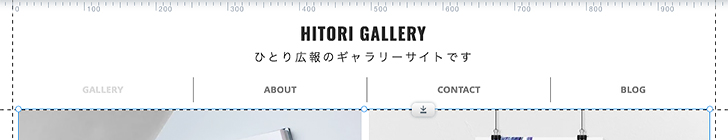
編集したヘッダーがこちら

- サイトタイトル、タイトル下の文章の変更
- メニューを追加
- SNSボタンの設定
順番に紹介しましょう。
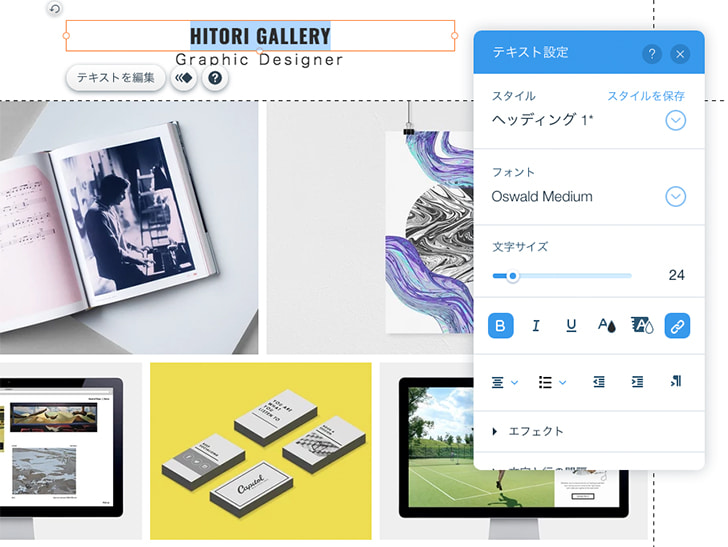
サイトタイトルを編集する

編集したい箇所をクリックすると編集可能になり、フォント・文字サイズ・文字カラー・エフェクトなどを設定できるパレットが表示されます。
普通にテキストを入力する感覚でOKです。サイトタイトルを編集しましょう。
ヘッダーにメニューを追加する
「グラフィックデザイナーB」のテンプレートは、デフォルトでヘッダー内にメニューがありません。
新しくメニューを追加しましょう。

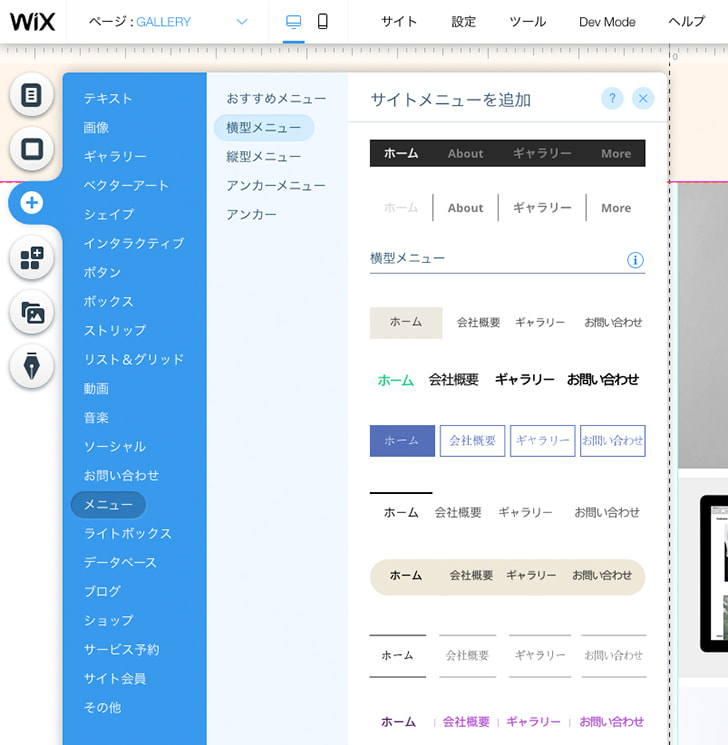
左メニューの「追加」→「メニュー」と進みます。
おすすめメニュー、横型メニュー、縦型メニュー、アンカーメニュー、アンカーとサンプルが用意されています。
メニューの配置は簡単です。
好きなサンプルを選んでドラッグ&ドロップするだけでOKです。

配置直後はこんな感じです。
これ、凄いことだと思いますが、ドロップした時点でメニュー項目が自分のサイト用になっています。
メチャクチャ便利です。
メニューは配置できましたが、レイアウトのバランスが悪いのでヘッダー全体を調整します。
メニューのレイアウトを調整する

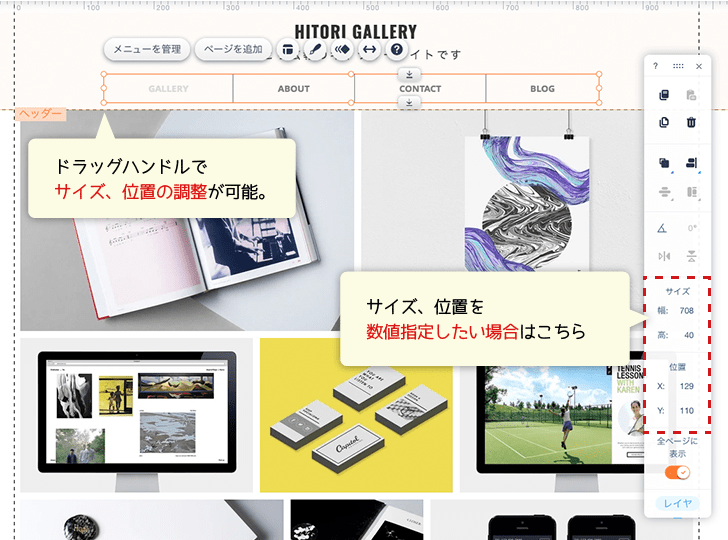
調整したいパーツを選択し、ドラッグハンドルを動かしてサイズや位置を調整をします。
「右エディタ」から数値入力して調整することも可能です。

こんな感じに調整しました。
今回は、10分程度でヘッダー部分が作れました。
スポンサーリンク
SNSアイコンを設置する
Wixサイトでは、twitter、Facebook、Instagramといった各種SNSへのリンクを設置できます。
作例ではヘッダーにSNSアイコンを設置していますが、別の場所に設置することも可能です。

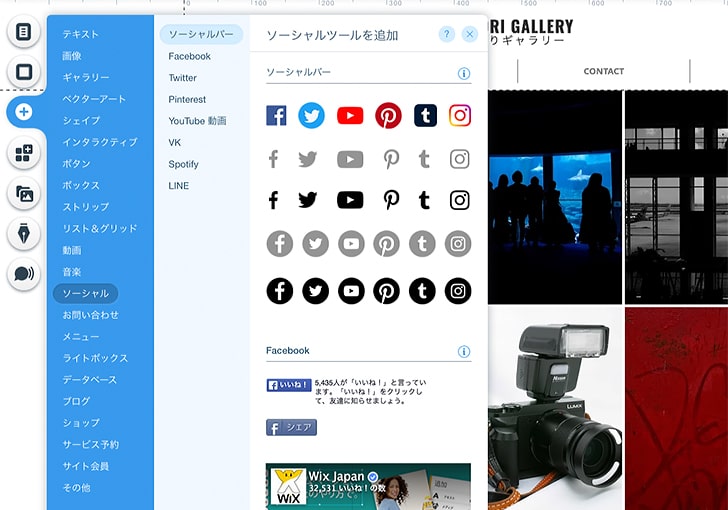
左メニューの「追加」から「ソーシャル」を選択します。
サンプルから好きなデザインをクリックすると、編集画面にグループ化されたSNSボタンが表示されます。
ボタンを好きな場所にレイアウトしましょう。

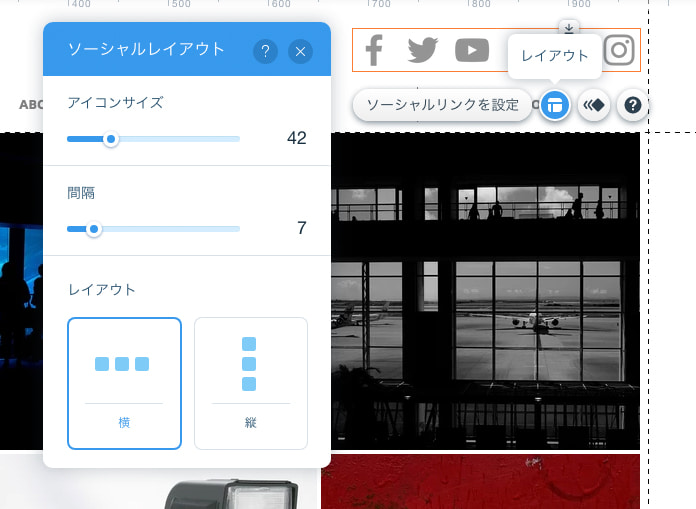
ソーシャルボタンの並び方・アイコンサイズ・間隔は「レイアウト」から変更します。
ポップアップメニューからサイズや間隔を調整しましょう。
SNSボタンのリンク設定
初期設定では、次の6つのSNSボタンが設置されます。
- YouTube
- Tumblr
配置直後は、各ソーシャルメディアのリンク設定はされていません。不要なSNSボタンもあるでしょう。
まず、不要なボタンを削除し、次にソーシャルメディアのリンクを設定します。

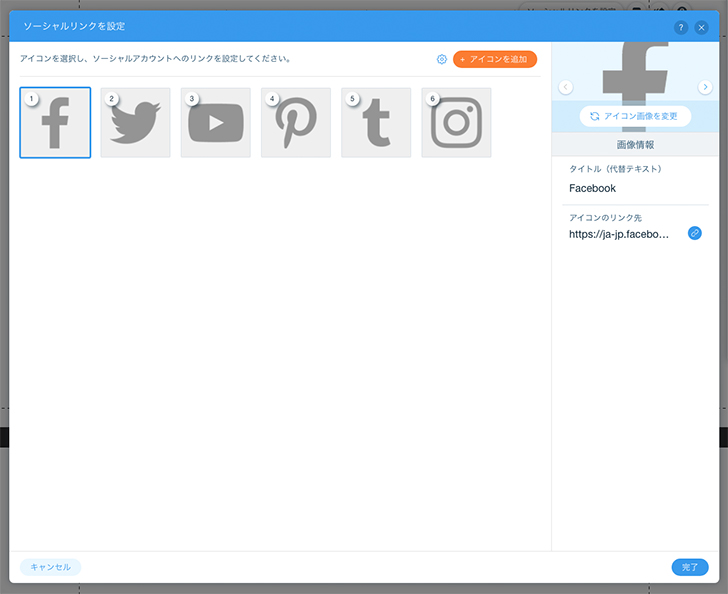
「ソーシャルのリンク設定」をクリックしてメニューを開きます。
初期設定の6つのアイコンが表示されます。

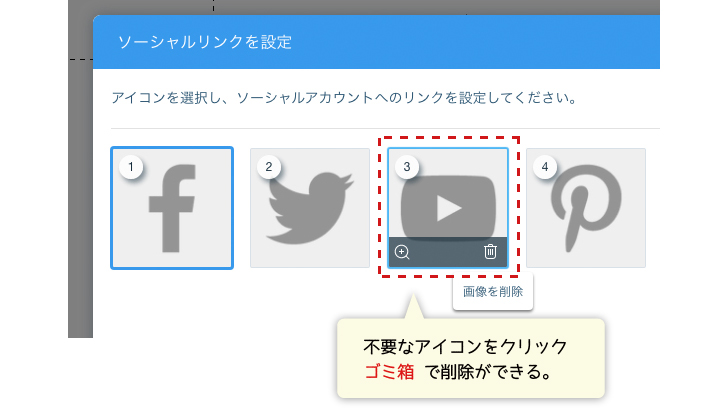
不要なアイコンは、ゴミ箱のアイコンで削除していきます。

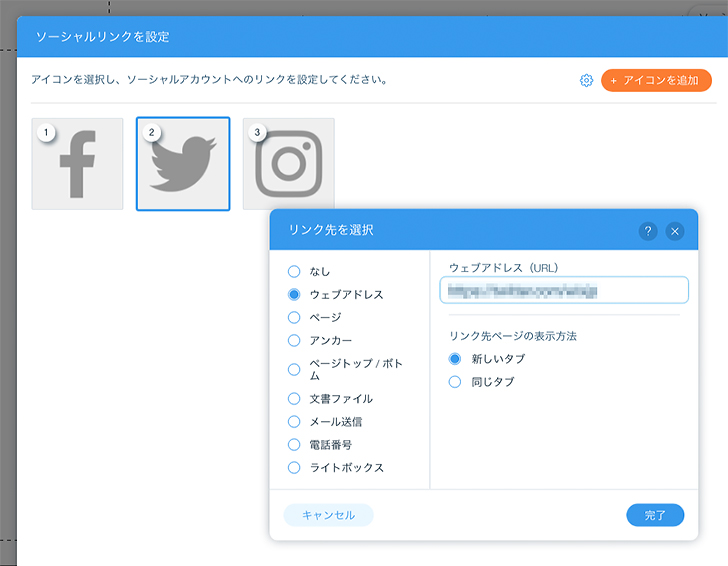
リンクを設定する時は、任意のアイコンをクリックし、「リンク先」にソーシャルメディアのURLを入力します。
URLを設定した後、「完了」をクリックすると設定が反映されます。
これでSNSのリンク設定は完成です。
Wixエディタでフッターを編集をする
続いて、フッターを編集していきます。
初期設定のフッターデザイン

編集後のフッターがこちら

- テキストの編集とリンクの設定
- メニューバーの調整
大きな変更は加えていませんが、テキストを調整しメニューバーを画面幅いっぱいまで広げました。
フッターのテキストを変更する

フッター最下部のテキスト部分をクリック、「テキストを編集」ボタンを押すと編集可能状態になります。
ここにはサイト名を入れるのが一般的ですね。作成するサイト名を入力しましょう。

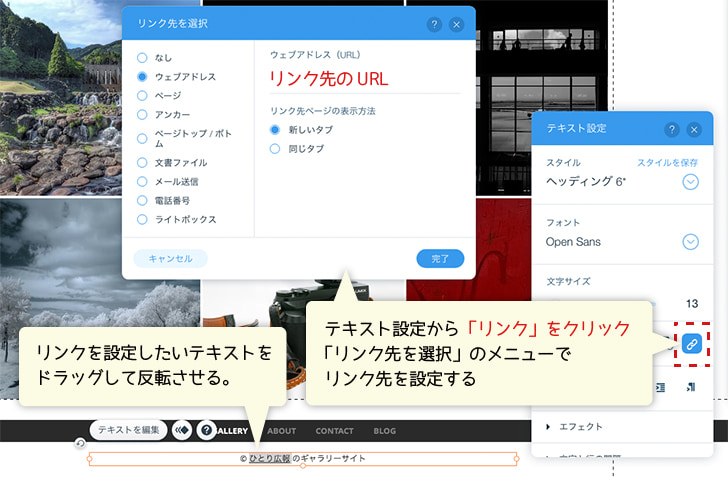
フッターに当ブログへのリンクを設定しました。
「テキスト設定」から「リンク」 をクリックすると「リンク先を選択」メニューが表示されます。
メニューに沿ってリンク先のURLを設定すればOKです。
フッターのメニューを画面の横幅いっぱいに広げる
今回使用しているテンプレート「グラフィックデザイナーB」のフッターは、メニューの背景に黒い背景がデザインされています。
この背景を画面の横幅いっぱいまで広げてみます。

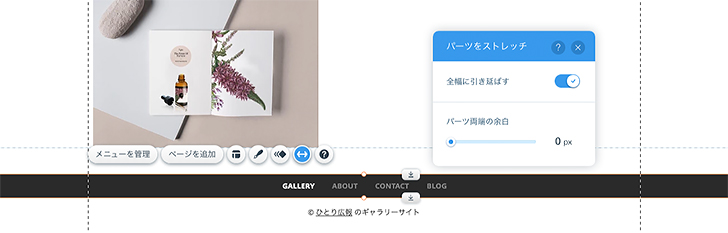
編集したいパーツをクリックすると、エディタ画面にアイコンが表示されます。
アイコンの中から「ストレッチ(↔️)」を選択します。
ストレッチのメニューから「全幅に引き延ばす」にトグルスイッチを入れればOKです。
パーツの高さを調整したい時は、パーツをクリックして調整用のハンドルをドラッグすればOKです。
作例では帯の高さを調整しています。
ここまでの作業で、サイトに共通して表示される「ヘッダー」と「フッター」のデザインが完成しました。
スポンサーリンク
最後に、今回のまとめ
Wixエディタの編集画面の解説と、具体的な作業としてヘッダーとフッターのカスタマイズを紹介しました。
テンプレートを編集する時は、ヘッダーやフッターのような他ページと共通する部分を先に作っておくと、情報を整理しやすいです。
- サイトの説明文
- メニュー
- SNSボタン
これらがヘッダー・フッターに配置されていることにユーザーさんも慣れています。
特に意識してレイアウトしてあげると良いと思います。
ヘッダー・フッターが完成したので、次はボディ部分を編集していきましょう。
それでは、今回はこのへんで。