こんにちは!広報デザイナーのyama(@ひとり広報)です
Wixで作ったサンプルサイトから、Wixエディタで良く使う機能と操作方法をまとめます。
- ページの追加、削除、複製方法
- テキストの入力方法
- 見出しのカスタマイズ
- 画像の挿入方法
- 文字や画像のレイアウトの調整
- アニメーション効果の設定方法 など
初心者さん向けにWixエディタの基本的な操作方法を書いています。
目次から必要部分を読んでいただき、ホームページ作成に役立ててください。
Wixエディタで作ったポートフォリオサイトを作例に解説します。
基本操作のみで初心者さんでもおしゃれなサイトが簡単に作れますよ。

Wixの「グラフィックデザイナーB」のテンプレートをカスタマイズしたギャラリーサイトです。
Wixのホームページの構成を確認する
ホームページがどれくらいのページ数か?
今、編集しているページはどこの階層なのか?
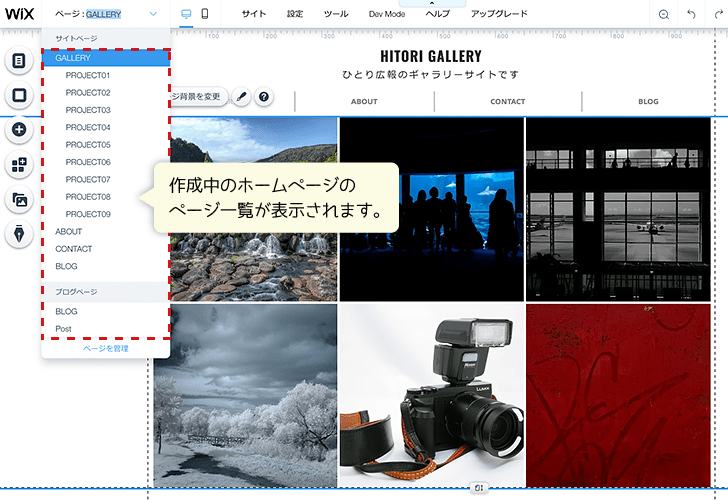
ホームページの作成中、サイトの構成を確認することがあります。
Wixエディタでは、画面上のメニューから「ページ」をクリックすると、サイト構成が確認できます。

「グラフィックデザイナーB」のテンプレートの場合、トップページの「GALLERY」の下層ページにPROJECT01からPROJECT09が設定されていて、ABOUT、CONTACT、BLOGのページ構成だとわかります。
ページ数が増えると、どうしてもサイトの構造が複雑になります。
管理面やユーザーさんの利便性も考えると、できるだけシンプルな構成にしたいですね。
ページ構成の確認は、画面上の「ページ」から
スポンサーリンク
ページの追加・削除・複製方法
ホームページを作成していると、「ページ数を増やしたい」「不要なページを削除したい」「ページを複製したい」ということがあります。
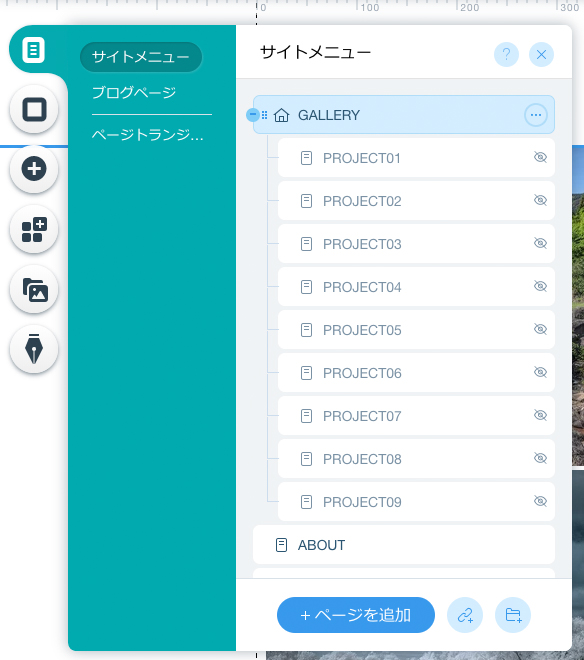
Wixエディタでページの追加・削除・複製方法をする時は、「左メニュー」の「メニュー&ページ」をクリックし、ページリストを表示させます。

ページの操作は「メニュー&ページ」から
ページの追加方法

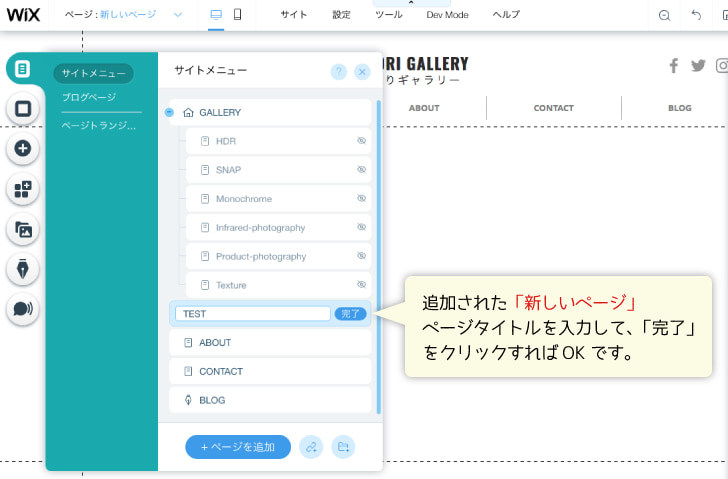
ページリスト最下部の「+ページを追加」をクリックすると、新しいページが追加されます。
後は、新しいぺージのタイトルを入力すればOKです。

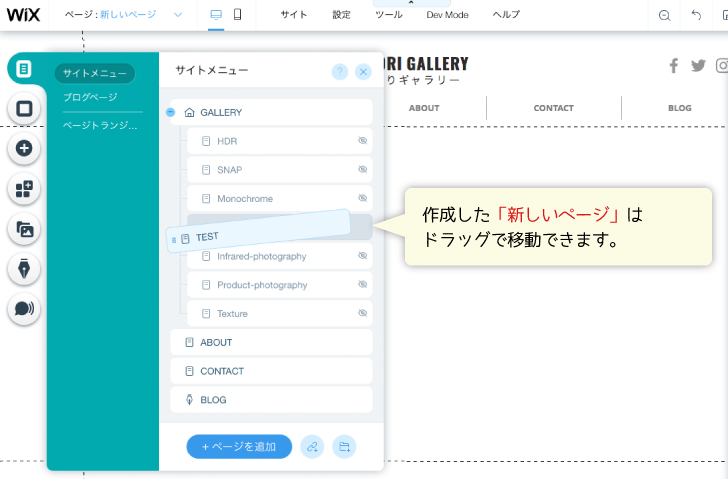
新しく作成したページは、サイトメニュー内でドラッグして動かすことができます。
ページの削除

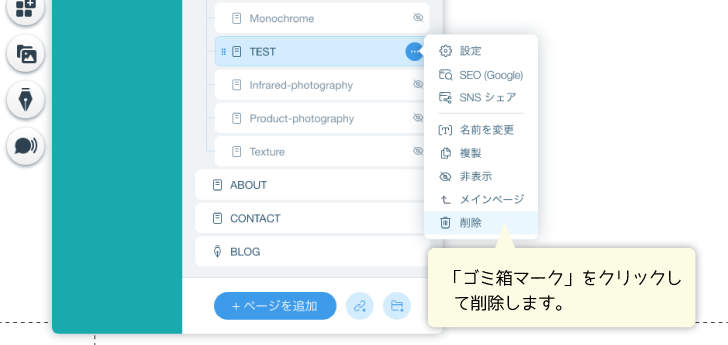
「メニュー&ページ」からページの一覧を表示させます。
削除したいページをクリック → 削除(ゴミ箱マーク) を選択するとぺージを削除できます。

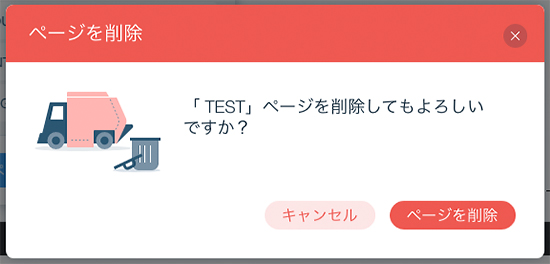
削除前にはアラートが表示されます。
必要なページを削除しないように気をつけましょう。
ページを複製する
サンプルサイト では共通レイアウトの下層ページを使用しています。
複数ページで共通のレイアウトを使用する場合、ページごとに共通の設定を繰り返すのは大変ですよね。
そのような時は、ベースになるページを1ページ作成し、それを複製すると便利です。
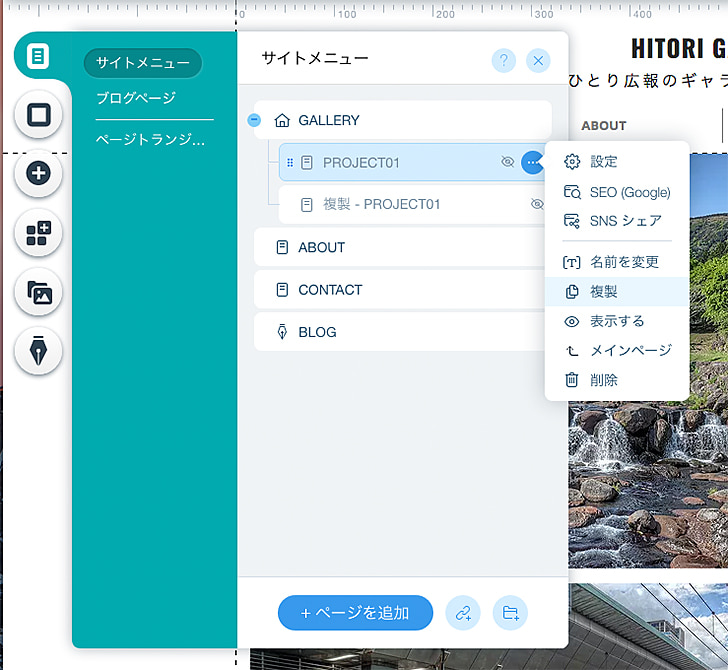
ここでは、複製元のページを「PROJECT01」としています。

「メニュー&ページ」 → 「サイトメニュー」 と進み、ページの一覧を表示します。
「サイトメニュー」から複製する元のページをクリック → 「複製」を選択します。
必要なページ数を複製しましょう。

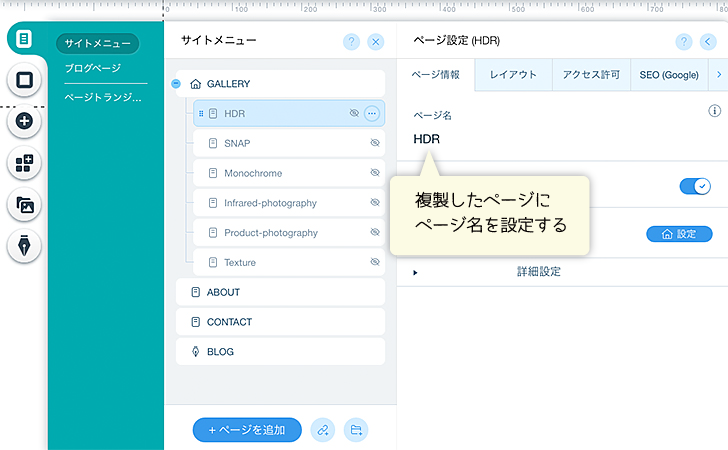
新しくできたページは「複製 – 複製元のページ名」という名前が設定されます。
任意のページタイトルに変更しましょう。
Wixエディタでテキストを編集する方法
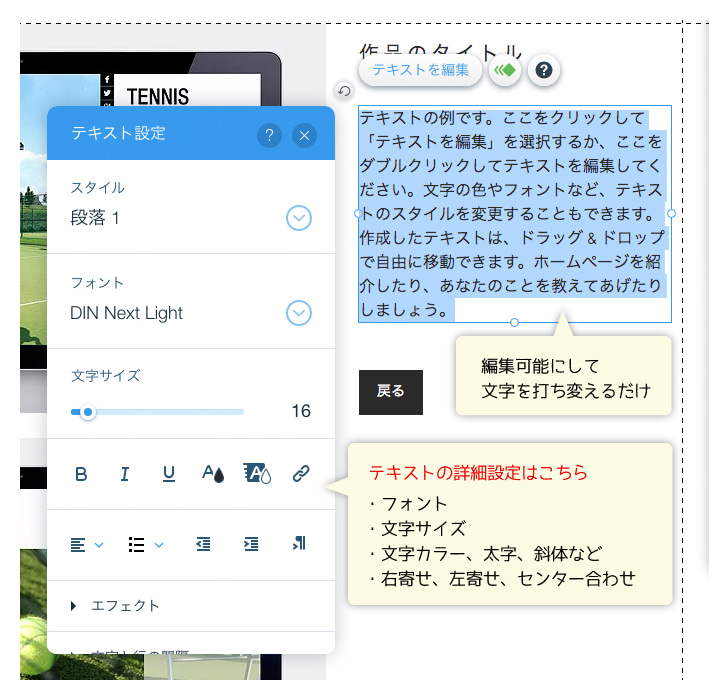
テキストエリアがすでに配置されている場合は、テキストエリアをクリック →「テキストを編集」アイコンをクリックすると編集可能になります。
テキスト部分をダブルクリックしてもOKです。

文字サイズや右寄せ・左寄せ・中央寄せ等は「テキスト設定パネル」で変更します。
このパネルは「テキストを編集」状態になると自動で表示されます。

感覚的に操作できるので簡単ですね。
テキストエリアを追加する方法
ページ内に新たにテキストを入れたい場合は、メニューボタンの「追加」→「テキストを追加」でテキストエリアを配置します。
テキストエリアのサイズ変更・配置の移動はマウスでドラッグするだけで変更可能です。

文字入力は「テキストを編集」から
テキストエリアを新しく作る時は、「追加」→「テキストを追加」
見出しをカスタマイズする方法
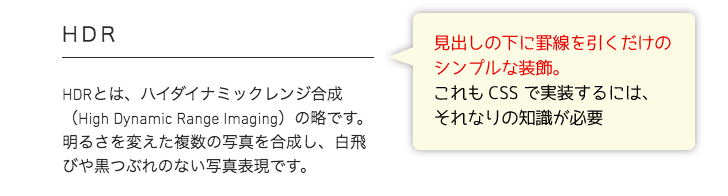
サンプルサイト では、初期設定の見出しに下線を引くシンプルな装飾を加えています。
仕上がりイメージはこんな感じです。

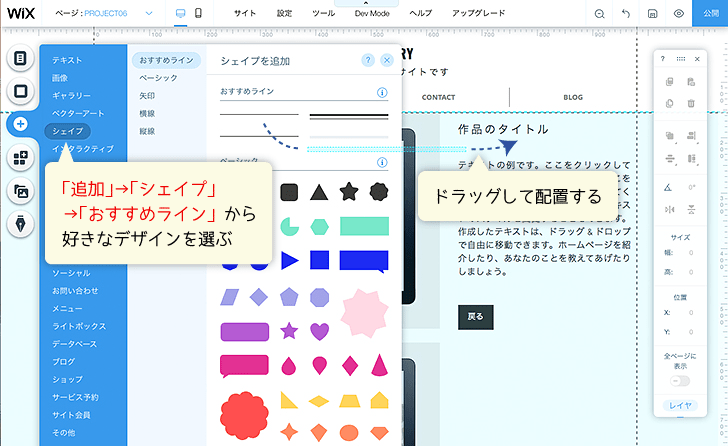
左メニューから「追加」→「シェイプ」→「おすすめライン」と進みます。

今回はシンプルな細いラインを選びました。
パーツをドラッグして任意の場所にドロップしましょう。

パーツの位置は後から調整できます。

最初にザックリ配置して調整した方が効率が良いですよ
今回は罫線を追加しただけですが、吹き出しなどの装飾方法も同じです。
図形などの装飾を加える時は「追加」→「シェイプ」から
スポンサーリンク
Wixエディタで画像を挿入する方法
まずは画像をアップロードしましょう。
画像のアップロード方法は、Wixのギャラリー機能を使ったポートフォリオサイトの作り方 のページで詳しく紹介しています。
ここでは、新規作成したページに画像を挿入します。
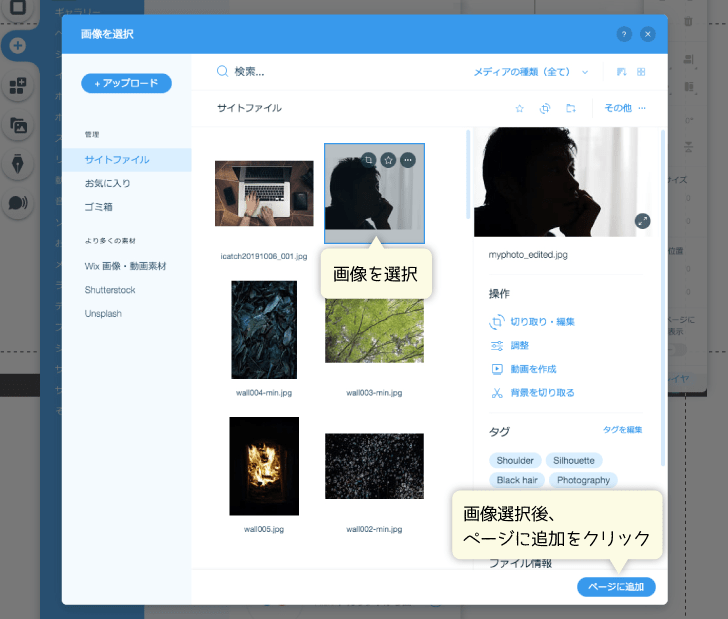
左メニューから「追加」→「画像」→「画像をアップロード」をクリックし、画像を選択する画面に移動します。

挿入したい画像をクリックし、「ページに追加」ボタンを押すと、ページ内に画像が配置されます。
画像のレイアウトはドラッグで調整できます。
画像を変更する時はどうする?
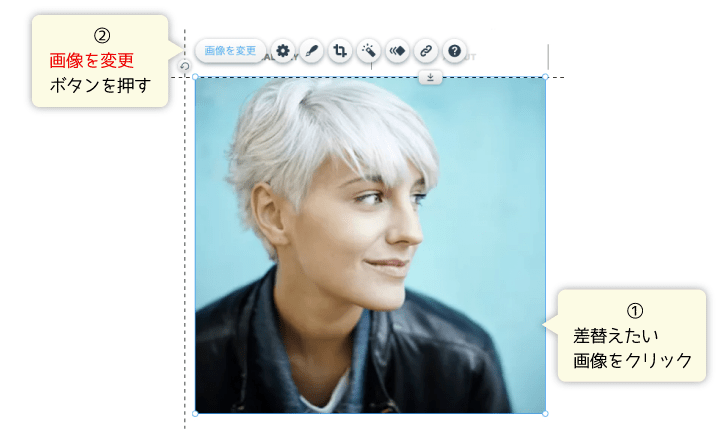
すでに配置されている画像を変更したい時は、配置している画像をクリック→「画像を変更」ボタンをクリックします。

「画像を選択」画面に切り替わるので、挿入したい画像を選択すればOKです。
画像の挿入は、「追加」→「画像」→「画像をアップロード」から
差替えは、「画像をクリック」→「画像を変更」
Wixエディタでレイアウトを変更する方法(テキスト・画像)
Wixエディタでは、画像やテキストをドラッグで自由に配置できます。
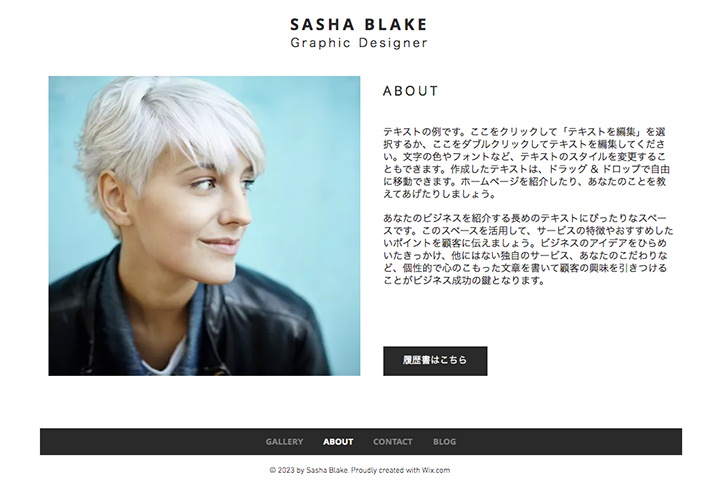
サンプルサイトのプロフィールページ を例に、テキストや画像を自由にレイアウトしてページを作ります。
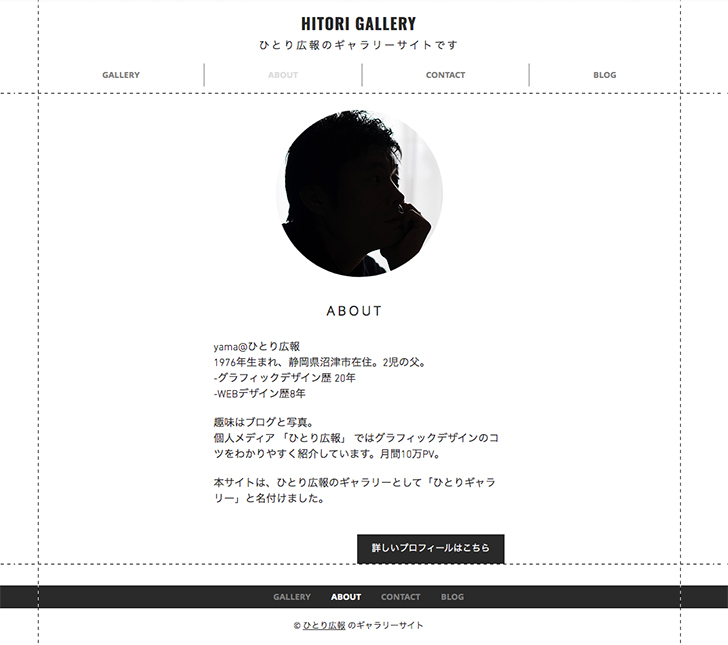
テンプレートの初期設定はこちら

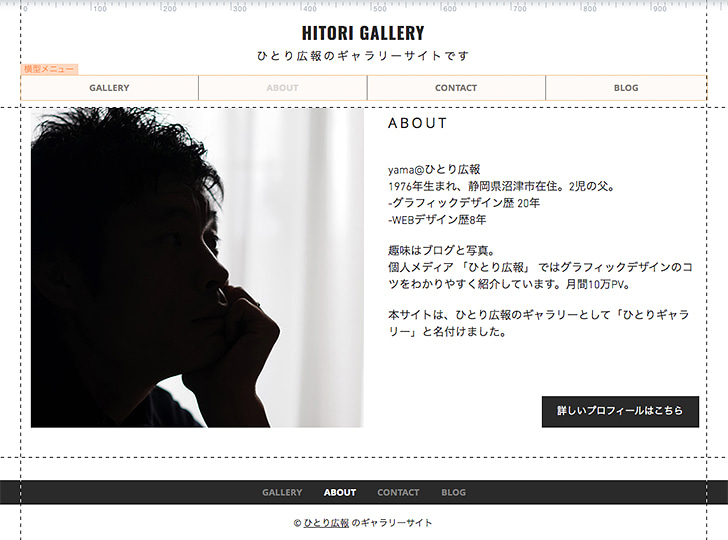
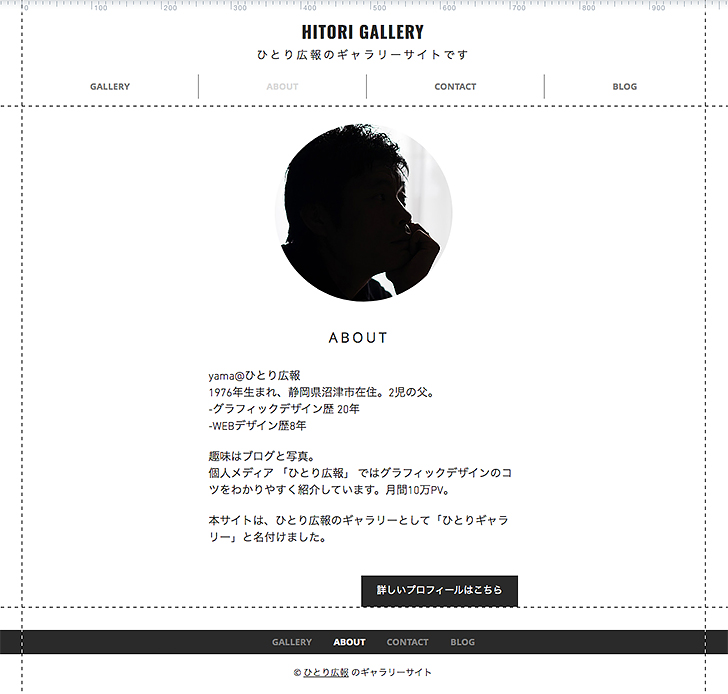
カスタマイズしたプロフィールページ

プロフィール写真・見出し・自己紹介文・ボタンと使用している要素は同じです。
それでは、順番に紹介しましょう。
レイアウトはそのままに、画像とテキストを入替えてみます。

次に、画像とテキストのレイアウトを変更します。
レイアウトを変更する時は、パーツをドラッグして移動させます。
配置位置を数値指定したい時は、右メニューの「位置」からX軸、Y軸を指定することも可能です。
やりやすい方法で調整していきましょう。
テキストと画像のレイアウトを変更

大胆にレイアウトが変更できました。
各要素バランスを調整して仕上げましょう。
Wixエディタは、画像やテキストをドラッグで自由に配置できる
画像サイズを調整する
次の3つの調整方法を紹介します。
- 画像全体を拡大・縮小したい
- 枠内の写真の位置を調節したい(トリミング)
- 画像枠を変更したい(シェイプの変更)
画像全体を縮小・拡大する方法

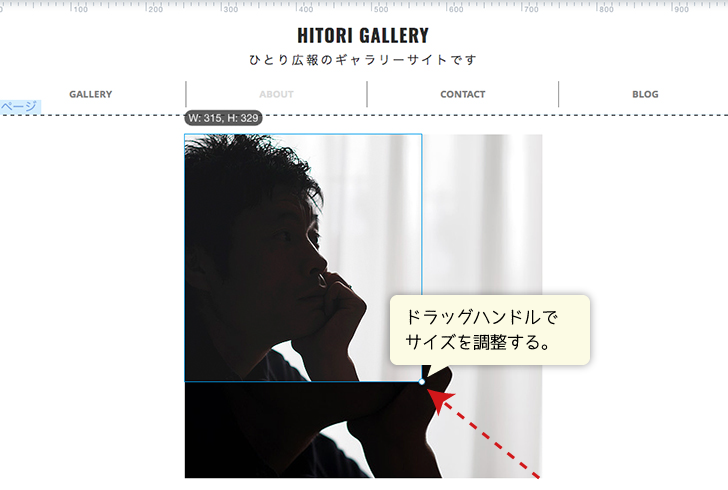
全体のサイズを変更する時は、画像をクリックします。
画像枠に表示されるハンドルをドラッグしてサイズ調整しましょう。
枠内の画像の位置を調節する方法(トリミング)
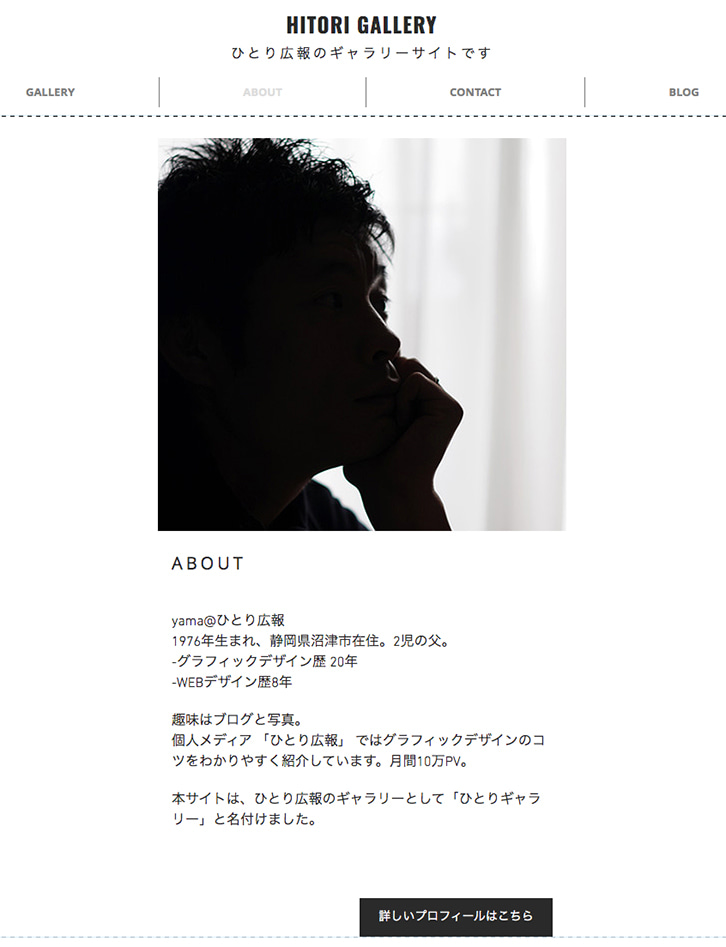
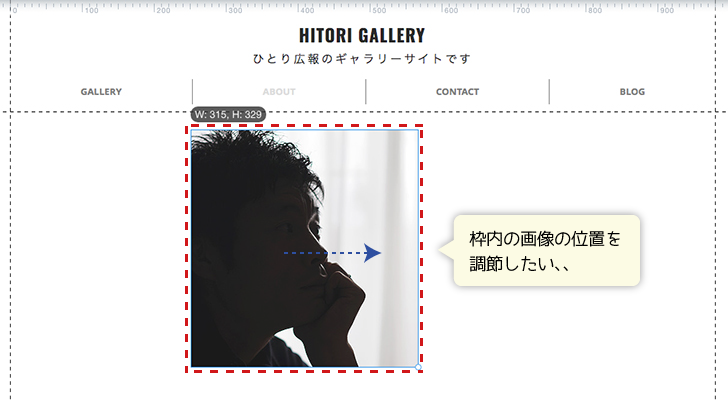
画像が正方形の枠内に配置されていますが、人物が枠の左側に寄っています。
この位置を調整します。

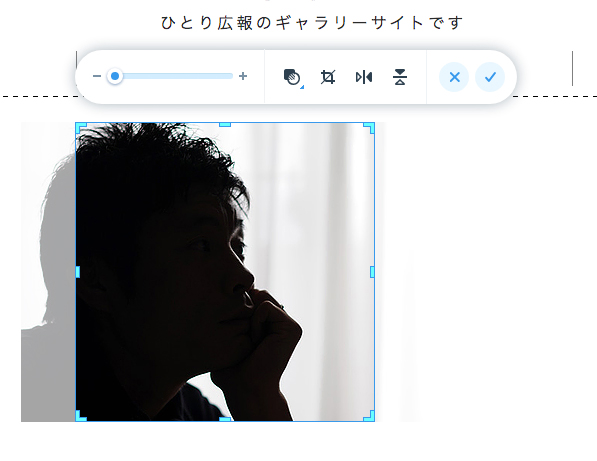
エリア内の画像位置を調整する時は、画像をクリック → アイコンから「切り抜き」をクリック します。

枠の外側にグレイになった人物の写真がありますね。
グレイ部分をドラッグすると、枠内の写真の配置を調整できます。

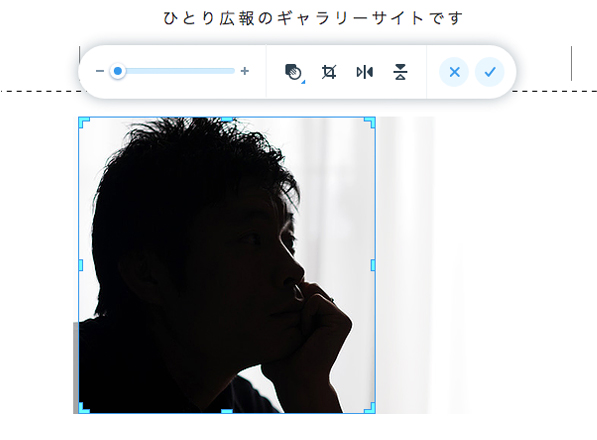
画像が枠の中心に収まりました。
画像枠を変更する方法(シェイプの変更)
画像を収めている枠(シェイプ)のデザインを変更します。
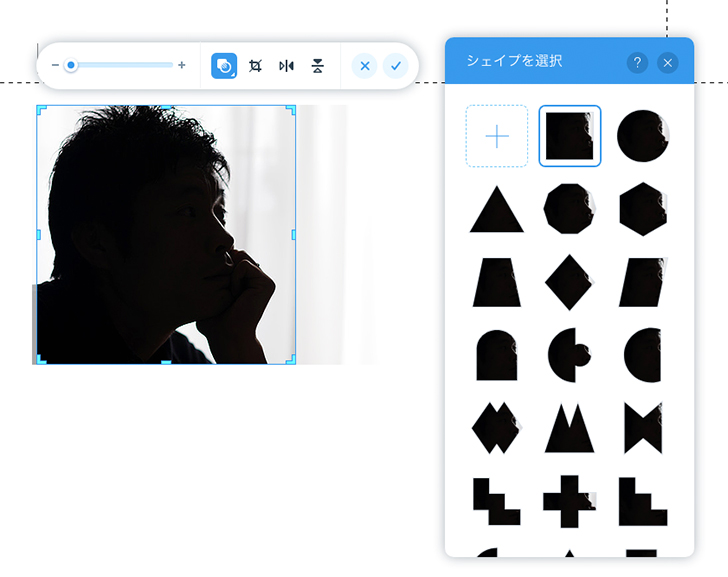
シェイプの変更は、「切り抜き」のメニューから「クロップ」を選択します。

シェイプのサンプルが表示されます。
シェイプを選択した後、「適用」をクリックして反映させます。

画像が円形のシェイプの中におさまりましたね。
テキストエリアを調整する
テキストエリアのサイズは、テキストエリアの四隅に表示されるドラッグハンドルで変更します。
画像とのバランスを見ながらレイアウトを調整しましょう。

画像の縮小、シェイプの変更、テキストエリアを調整して自己紹介ページが完成しました。
スポンサーリンク
リンクを設定する
文字や画像などのパーツをクリックしたときに他ページに移動させるリンクの設定をします。
- 画像にリンクを設定
- テキストリンクの設定
よく使う2つの方法を紹介します。
画像にリンクを設定する
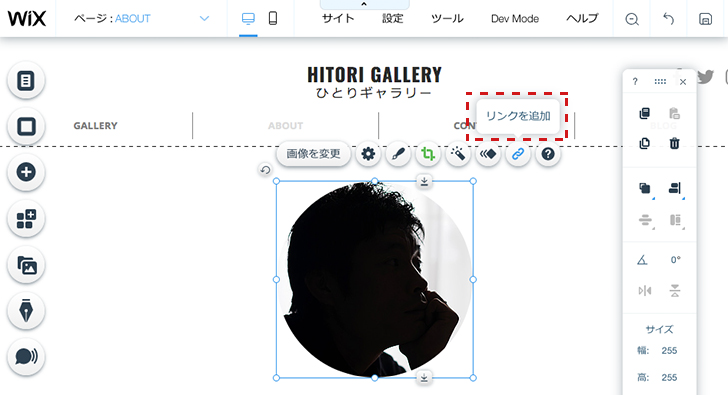
リンク設定をしたい画像をクリック → 「リンクを追加」を選択すると「リンク先を設定」のポップアップ画面が表示されます。

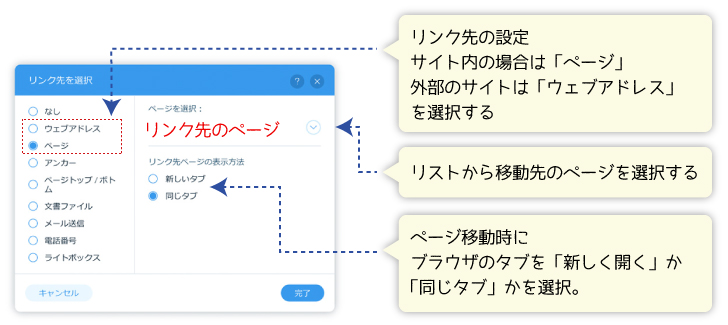
「リンク先を選択」では、リンク先の詳細設定をします。

画面左のリストで、移動先がWix内のページか外部サイトかなどを設定します。
リンク先がWixサイト内の場合「ページを選択」から移動先のページを指定します。
「リンク先ページの表示方法」では、ブラウザのタブを新しくを開くか、同じにするかを選択します。
設定後、「完了」をクリックするとリンクが反映されます。
リンク先は「リンク先を選択」から詳細の設定をする
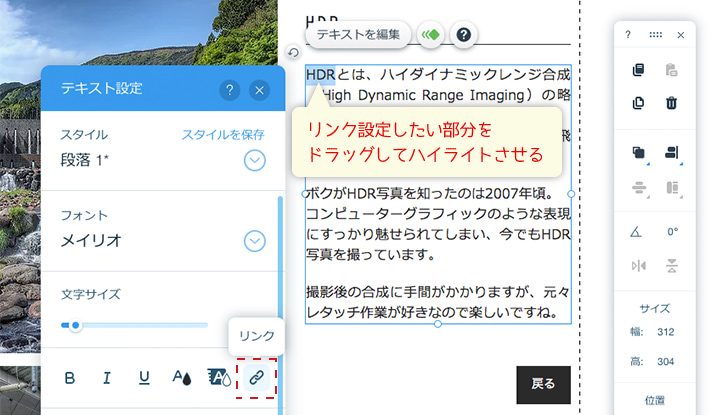
テキストリンクの設定
テキストを編集状態にして、リンク設定したいテキストをハイライトさせます。

ポップアップ画面の「リンク」をクリックすると、「リンク先を選択」画面が表示されます。
あとは画像リンクの時と同じ要領で詳細を設定します。
アニメーション効果を加えたい!
Wixエディタでは、様々なアニメーション効果を加えることができます。
サンプルサイトのギャラリーページ では、テキストにアニメーション効果を加えています。
ここではテキストへの設定方法を紹介しますが、画像にも効果を加えることも可能です。

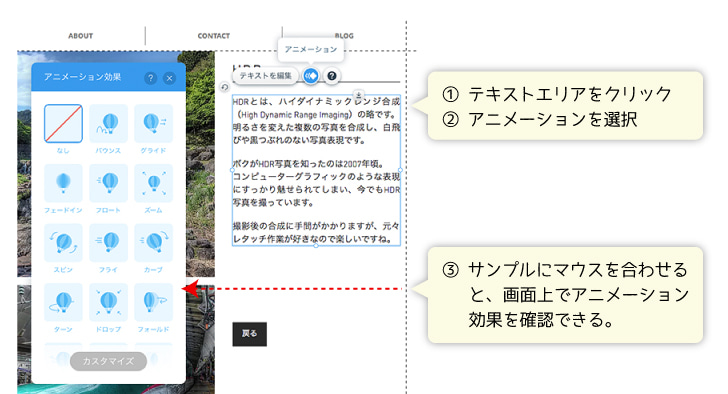
効果を加えたいテキストエリア(または画像)をクリック →「アニメーション」を選択します。
アニメーションのサンプルから好みの効果を選択しましょう。
サンプル名にマウスを合わせると、画面上で効果を確認できます。
今回は「フロート」を選択しました。
「カスタマイズ」から詳細を設定できます。
参考までにサンプルサイトの設定内容です。
- アニメーションの方向:下から
- 時間:1.2秒
- 待機時間:0
- 初回のみアニメーション効果をするか:チェック
選んだアニメーション効果により設定項目は異なりますのでご注意ください。
スポンサーリンク
プレビューでレイアウトを確認する
デザインや設定が完了した後は、公開前にプレビューで動作チェックをしましょう。

Wixエディタの編集画面の右上、「プレビュー」からサイトのテスト表示ができます。
修正したい時は「エディタに戻る」で編集画面に戻り調整しましょう。
最後に、今回のまとめ
Wixで作ったサンプルを例に、Wixエディタでよく使う機能と操作方法を紹介しました。
パーツの配置、サイズ変更などを直感的に操作できるので、画面で確認しならがレイアウトを自由に作ることができます。
アニメーション効果も、サンプルを選択するだけで実装できます。
視覚的なアクセントになるアニメーションはつい加えたくなりますが、サイトの動作が重くなるので実装する箇所は吟味したいですね。
Wixって面白そうだなと感じた方はぜひチャンレジしてください。
操作はとっても簡単ですよ。
それでは、今回はこのへんで。
Wixのまとめ記事はこちら