
こんにちは!広報デザイナーのyama(@ひとり広報)です
今回は、Wixのフォームを使った問い合わせページの作り方を紹介します。
- Wixの問い合わせページの作り方
- フォームの設定
- デザインのカスタマイズ
初心者さん向けに基本的な操作を書いています。
目次から必要部分を読んでいただき、ホームページ作成に役立ててください。

Wixの「グラフィックデザイナーB」のテンプレートをカスタマイズしたギャラリーサイトです。
本記事では「グラフィックデザイナーB」のテンプレートをカスタマイズしたサイトを例に解説します。
Wixの問い合わせページの作り方
Wix エディタで問い合わせページを作る方法は2つあります。
- テンプレートに初期設定されている問い合わせページを使う
- 問い合わせページを自作する
❶は初期設定のフォームをカスタマイズします。
❷は追加ページとして問い合わせページを作ります。
作例サイトは❶の方法でフォームを作成しました。
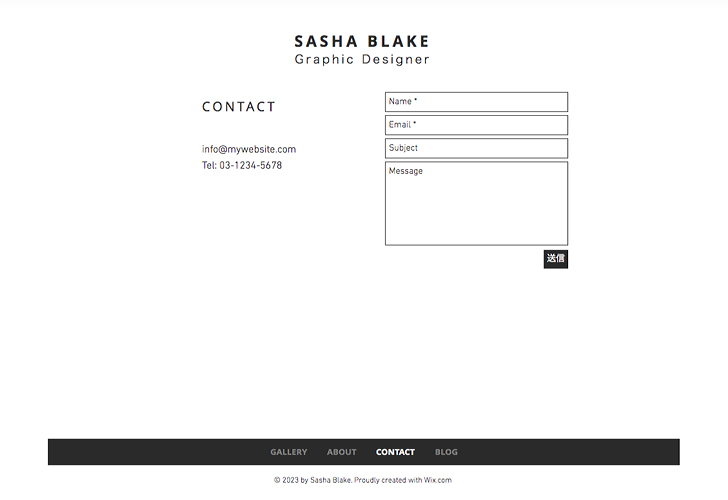
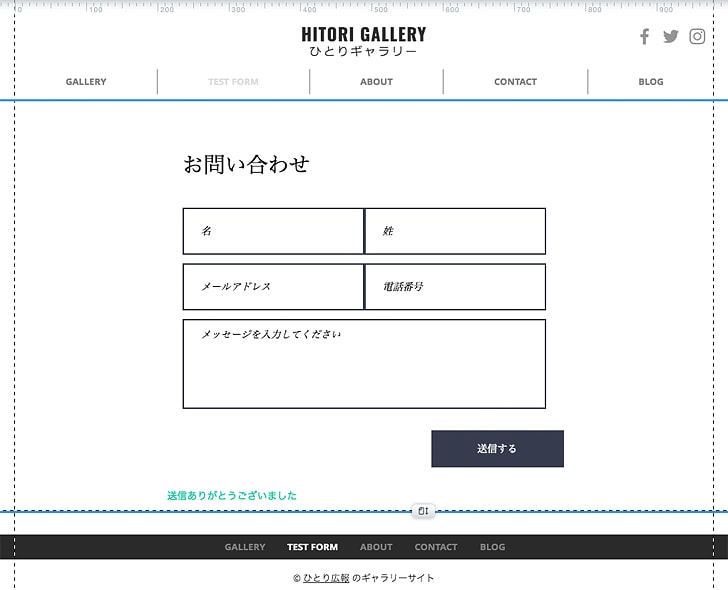
「グラフィックデザイナーB」の初期設定の問い合わせページはこちら

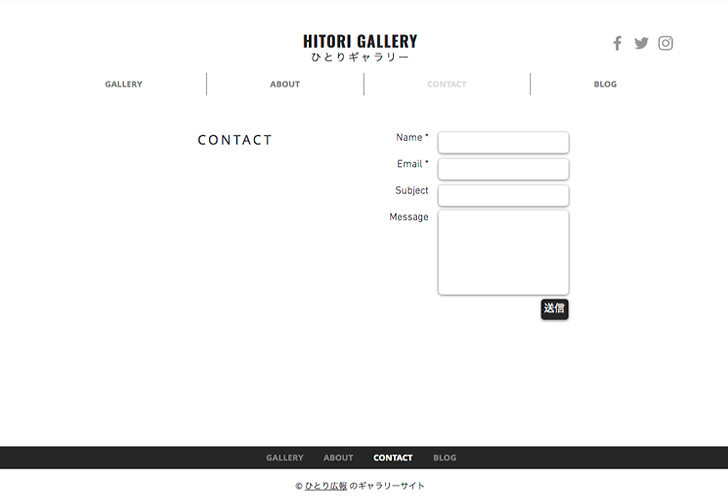
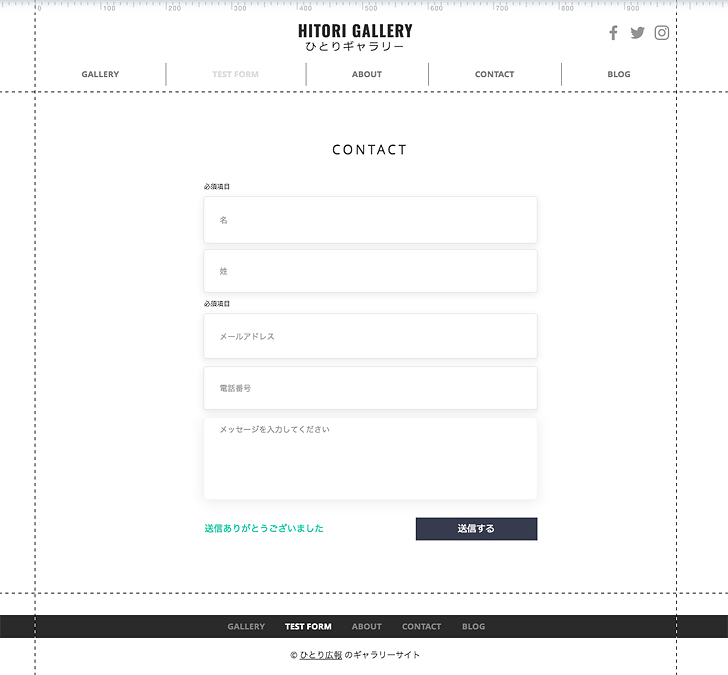
カスタマイズ後のページがこちら

順番にカスタマイズ内容を紹介します。
スポンサーリンク
問い合わせフォームの設定
Wixの問い合わせフォームは、送信先メールアドレスなどの項目があらかじめ設定されています。

設定内容を確認しながら必要に応じて修正しましょう

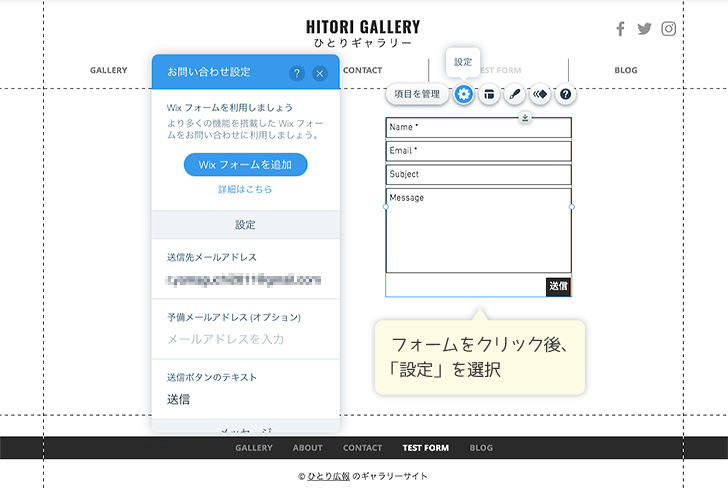
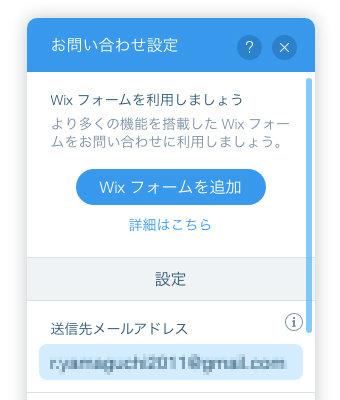
フォームをクリック → アイコンから「設定」を選択→「お問い合わせ設定」を表示させます。
「お問い合わせ設定」では以下の項目が設定可能です。
- 送信先メールアドレス
- 予備メールアドレス(オプション)
- 送信ボタンのテキスト
- 送信後のアクション
- 送信完了メッセージ
- 必須項目の記入漏れ
- お問い合わせフォームの名前
基本的に全て設定されているので、確認する程度でOKです。
ボクは以下の4項目を確認・修正しました。
- 送信先のメールアドレス
- 送信後のアクション
- 送信完了メッセージの変更
- 必須項目の記入漏れメッセージの変更
フォームの設定変更は、フォームをクリック → 「設定」から
❶ 送信先メールアドレスの確認

メールアドレスはWixに登録したメールアドレスが自動設定されています。
問い合わせを受信したいメールアドレスに変更しましょう。
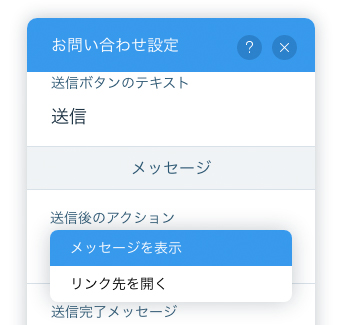
❷ 送信後のアクションの設定
問い合わせを送信したユーザーに「メッセージ」または「リンク先のページ」を表示することができます。

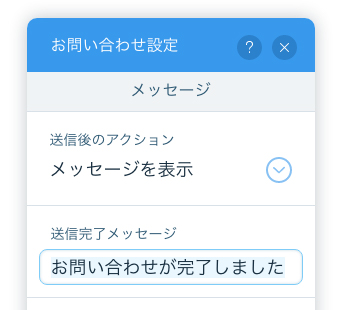
❸ 送信完了メッセージの変更
送信後のアクションで表示されるメッセージを設定します。

初期設定は「Success! Message received.」という英文表示です。
英文表示はお洒落で良いのですが、分かりにくいですよね。
作例は「お問い合わせが完了しました」に変更しました。
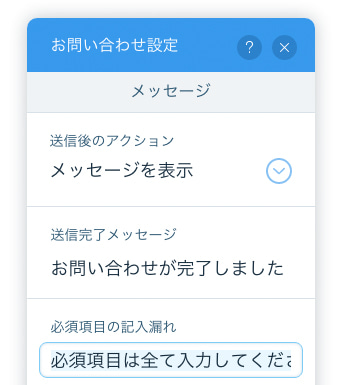
❹ 必須項目の記入漏れメッセージの変更
フォーム内の「*」マークは入力必須項目を表しています。
該当項目が未入力の場合、入力を促すメッセージが表示されます。
初期設定は、「Please fill in all required fields.」と英文表記です。
ここも分かりやすいように日本語表記をおすすめします。

作例では「必須項目は全て入力してください」に変更しました。
英文で分かりにくい表現は日本語表記がオススメ
Wix フォームのデザインのカスタマイズ方法
基本的にはテンプレートのままでも良いと思います。
今回はWixエディタに慣れる意味でフォームのデザインを一部カスタマイズしました。

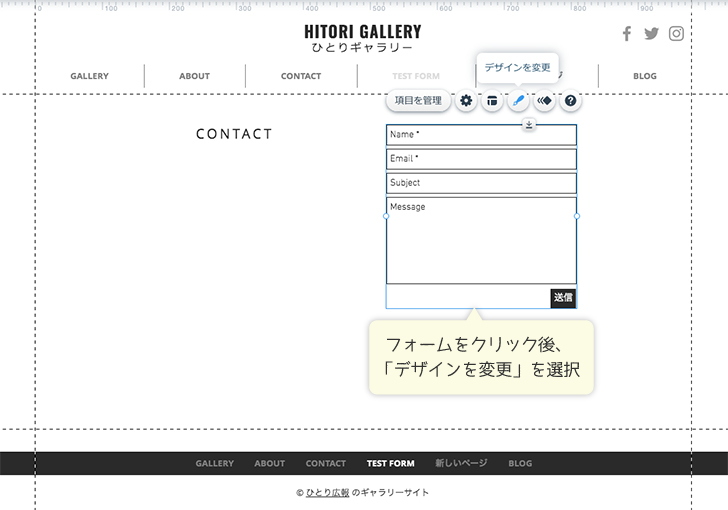
フォームをクリック → アイコンから「デザインを変更」をクリックします。

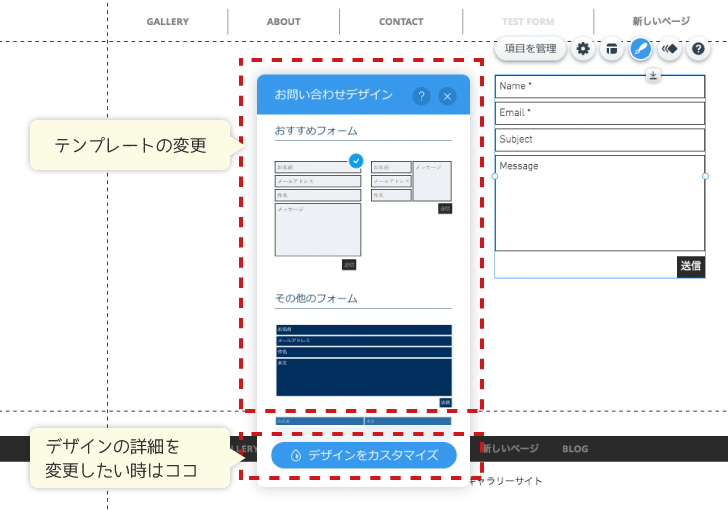
「お問合わせデザイン」のメニューが表示されます。
サンプルデザインをクリックするとプレビューに反映されます。
好きなデザインを選びましょう。
デザインの詳細を変更する時は、メニュー下部の「デザインをカスタマイズ」をクリックします。

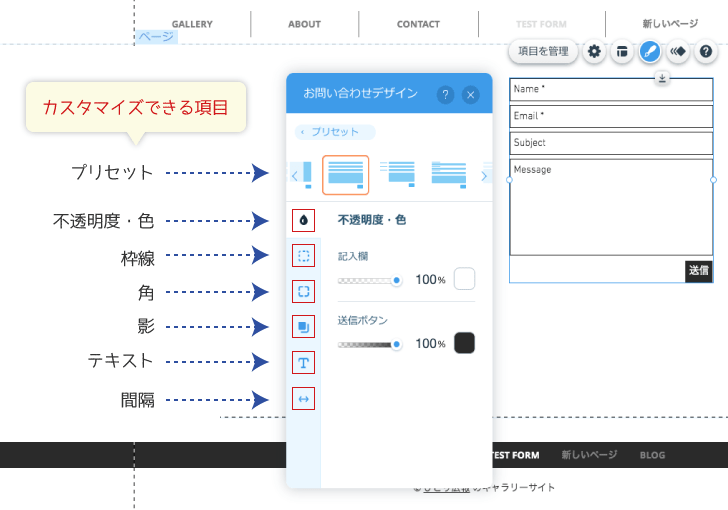
「お問合わせデザイン」のメニュー表示が切替わり、詳細なカスタマイズが可能になります。
細かい設定が不要な方向けにプリセットも用意されています。
今回はプリセットを使いました。

プリセットの変更で影付きの問い合わせフォームができました。
とても簡単ですね。
デザインのカスタマイズは、フォームをクリック → 「デザインを変更」から
スポンサーリンク
ここまでのまとめ
サイトテンプレートに問い合わせページがある場合は、用意されたフォームをカスタマイズした方が作業効率が良いでしょう。
基本的なフォームの動作が設定済みで便利ですね。
- 送信先メールアドレス
- 送信後のアクションの設定
この2点は確認しておきましょう。
次に、問い合わせページを1から作成する方法を紹介します。
Wixの問い合わせページを自作する場合は?
Wixエディタで問い合わせページを1から作成することも可能です。
- 問い合わせフォームを設置するページを用意
- フォームのテンプレートを選ぶ
- デザインをカスタマイズする
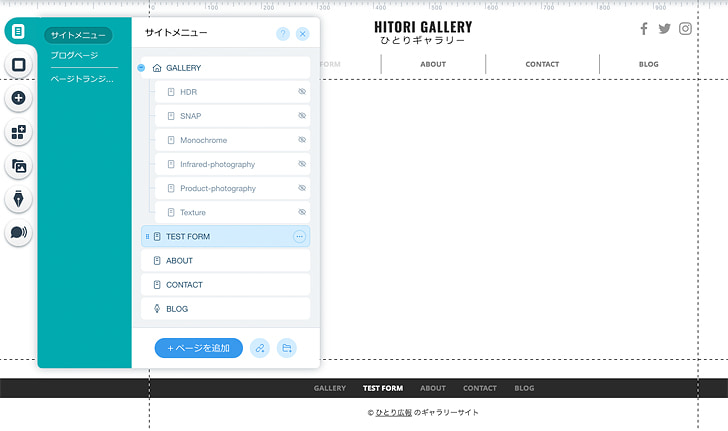
① 問い合わせフォームを設置するページを用意

サンプルとして「TEST FORM」という名前で新しいページを作りました。
ページの追加方法は、Wixのサンプルサイトで解説!Wixエディタでよく使う機能と操作方法[icon class=”icon-link”] のページで詳しく紹介しています。
既存のページにフォームを設置する場合は新しいページは不要です。
② フォームのテンプレートを選ぶ
問い合わせフォームの基本デザインをテンプレートから選びます。

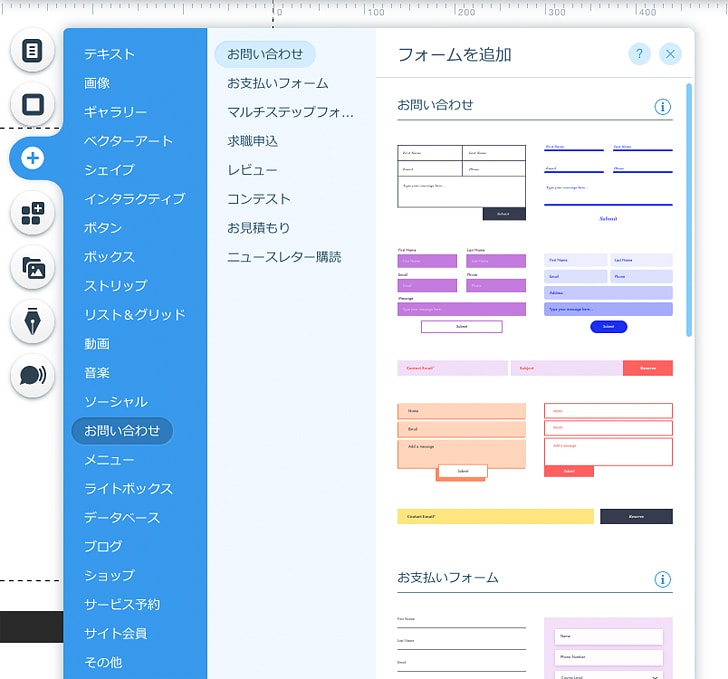
Wxiエディタの画面左メニューから、「追加」→「お問い合わせ」と進むと問い合わせフォームのテンプレートが表示されます。

テンプレートクリックするとWixエディタ上にフォームが配置されます。
③ デザインをカスタマイズする

問い合わせページを自作する場合もフォーム自体はWixのテンプレートを使用するため、カスタマイズは難しくありません。
- フォームタイトルの変更
- 各項目名のフォントとサイズの変更
- 項目枠にシャドウ(影)をつける
- 全体のバランス調整
基本は変更したい部分を選択、「デザインを変更」をクリックしてメニューから変更内容を選んでいけばOKです。

Wixの基本操作がわかれば十分対応できます。
スポンサーリンク
Wixのフォームカスタマイズに使う操作
Wixエディタでフォームを作る際に使う機能と操作方法をまとめます。
カラム数を変更する

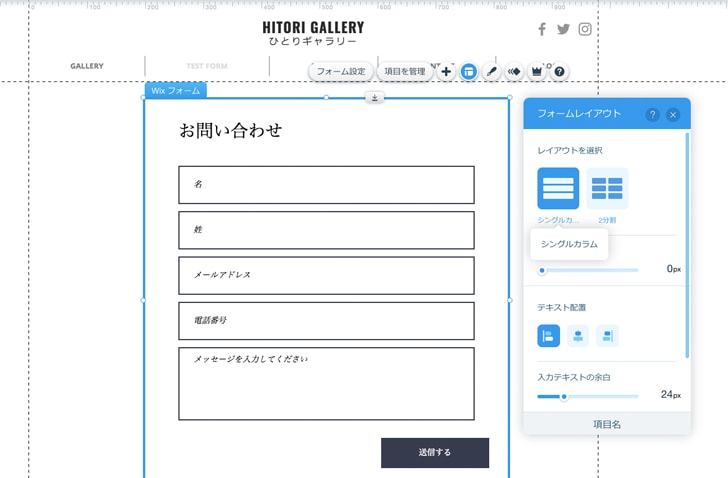
フォームを選択して「レイアウト」をクリック→「レイアウトを選択」からカラム数を変更できます。
カラム数はシングルカラムまたは2分割から選択可能です。
フォームの項目表記を編集する
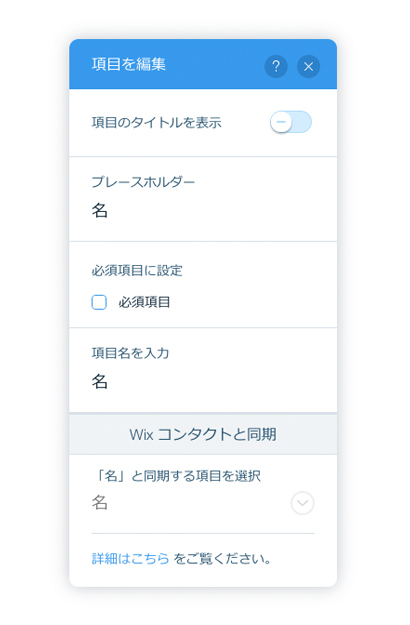
フォーム内の項目を選択→「項目を編集」をクリックします。
ここで設定できるのは以下の内容です。

- 項目のタイトル表示
- オンにすると「項目のタイトル」が表示されます。
- プレースホルダー
- 各項目の枠内に表示される文字です。基本は項目のタイトルと同じで良いでしょう。
- 必須項目に設定
- チェックを入れると必須項目を示す「*」マークが表示されます。
必須項目のマークは「項目のタイトルを表示」をオンにした時に表示されます。 - 項目名を入力
- サイト上には表示されません。送信されるメールに表示される項目名です。
- Wixコンタクト
- フォームに入力された名前・電話番号・メールアドレスなどが連絡先として同期されます。基本は初期設定のままでOKでしょう。

フォームの項目を削除・追加する方法
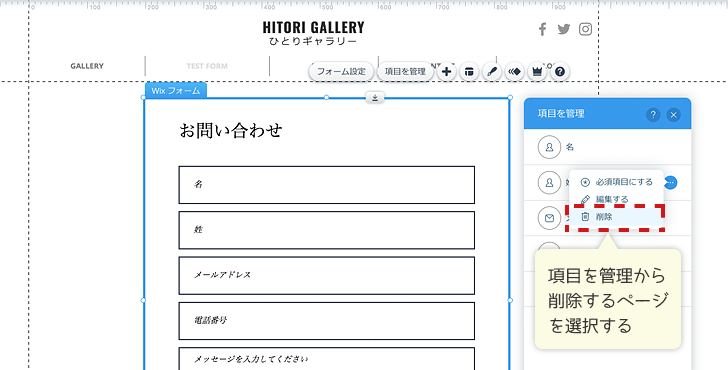
項目を削除する

テンプレートに不要な項目がある場合は削除できます。
フォームを選択し「項目を管理」をクリックするとフォームの項目がリスト表示されます。
リストから不要な項目を削除すればOKです。
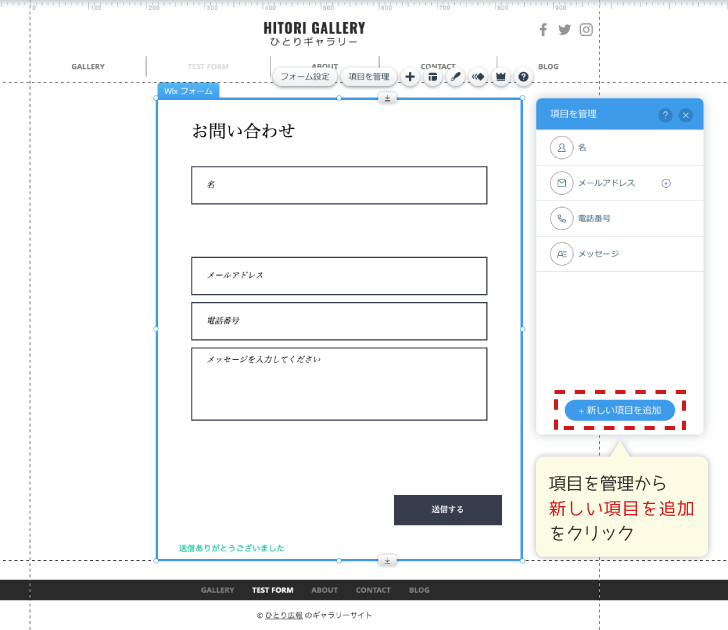
項目を追加する

フォームを選択し「項目を管理」をクリックします。
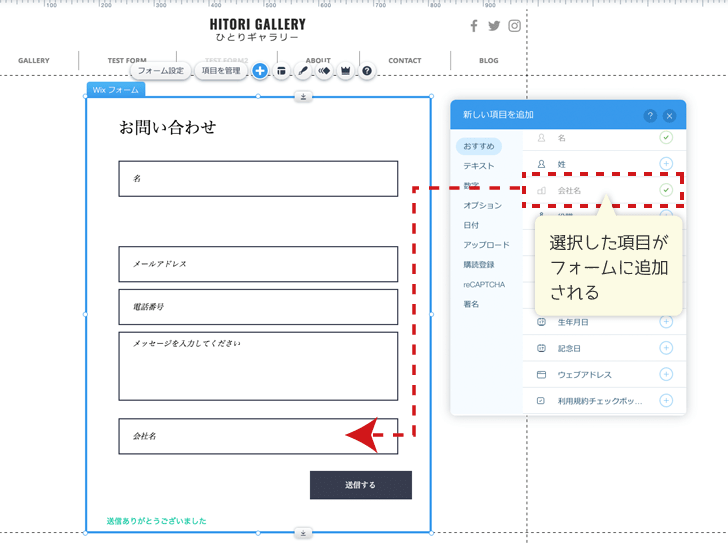
リストの最下部にある「+新しい項目を追加」をクリックすると追加できる項目が表示されます。

選択した項目がフォームの最下段に追加されます。
追加項目はドラッグで位置調整が可能です。
最後に、今回のまとめ
Wixで作ったサンプルを例に、問い合わせフォームの作り方を紹介しました。
テンプレートにフォームが設定されている場合
- メールの送信先の確認
- 送信後のアクションの確認
- デザインのカスタマイズ
問い合わせページを1から作る場合
- 問い合わせページを作成
- フォームのテンプレートを選択
- テンプレートのカスタマイズ
テンプレートサイトに問い合わせフォームが設置されてる場合は、そのデータをカスタマイズした方が進めやすいと思います。
Wixって面白そうだなと感じた方はぜひチャンレジしてください。
操作はとっても簡単ですよ。
それでは、今回はこのへんで。


