こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、Wixのブログ機能について紹介します。
Wixは一般的なホームページの作成だけでなく、ブログを書くこともできます。
ここでは、Wixのブログ機能について以下の内容をまとめました。
- ブログページの設定方法
- Wixのブログページの構成
- 投稿一覧ページのカスタマイズ
- ブログ記事の管理
- 記事の新規作成方法
初心者さん向けに基本的な操作を書いています。
目次から必要部分を読んでいただき、Wixサイトの作成に役立ててください。
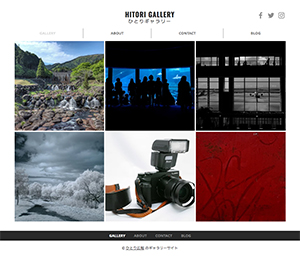
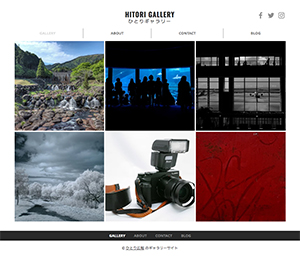
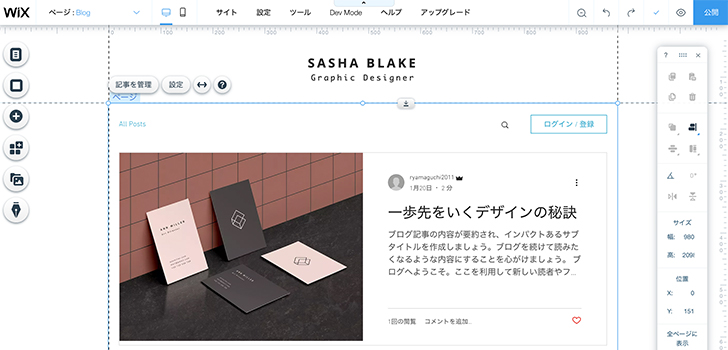
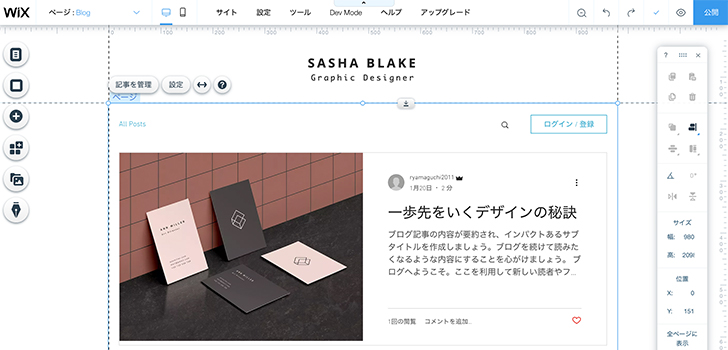
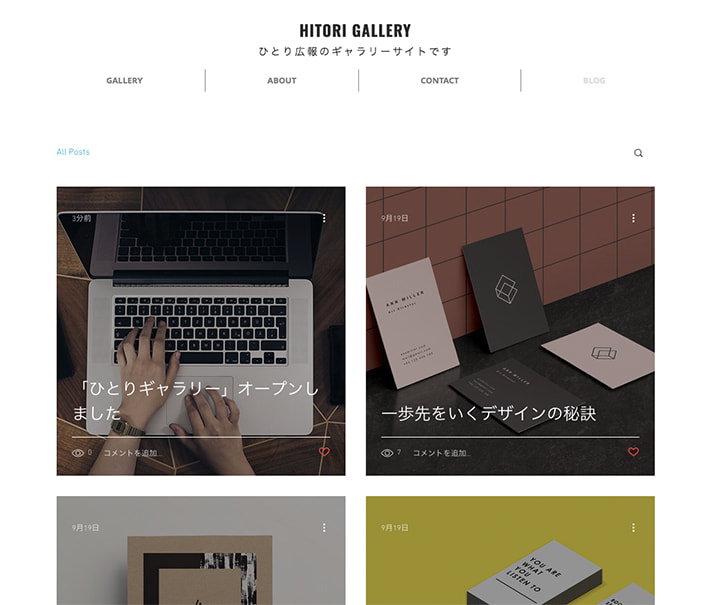
本記事では「グラフィックデザイナーB」のテンプレートをカスタマイズしたサイトを作例に解説します


Wixの「グラフィックデザイナーB」のテンプレートをカスタマイズしたギャラリーサイトです。
Wixのブログページの設定方法
ブログサイトとしてWixを使いたい方は、「ブログ向け」テンプレートがおすすめです。
テンプレートの選び方は、Wix 無料プランのアカウント作成方法 有料プランとの違いも紹介! の記事で紹介しています。
ここでは、一般的なホームページスタイルで作成したサイトにブログページを追加設定します。
- ブログを設置するページを作成する
- Wixブログを開設する
とても簡単なのでサクッと設定しましょう。
使用しているテンプレートにブログが設定されている場合は、ブログの開設作業は不要です。
ブログを設置するページをWixエディタで作成する


Wixエディタのメニューから「ページ&メニュー」→「ページを追加」と進み、ブログを設置するページを作成します。
ページ名は「blog」などの名前がわかりやすいでしょう。
ページ追加の具体的な方法は、Wixのサンプルサイトで解説!Wixエディタでよく使う機能と操作方法 の記事で紹介しています。
Wixブログを開設する
難しそうに感じますが、とても簡単なので安心してください。


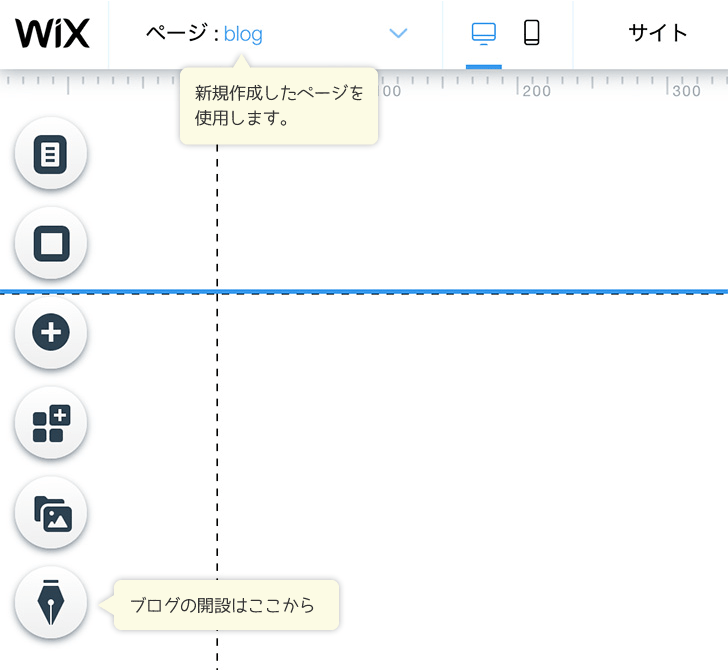
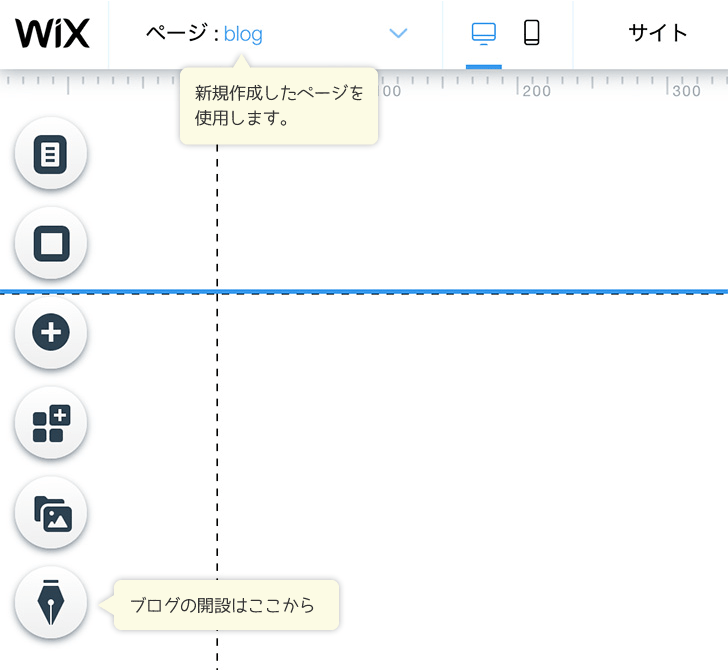
新規作成したページをWixエディタで編集します。
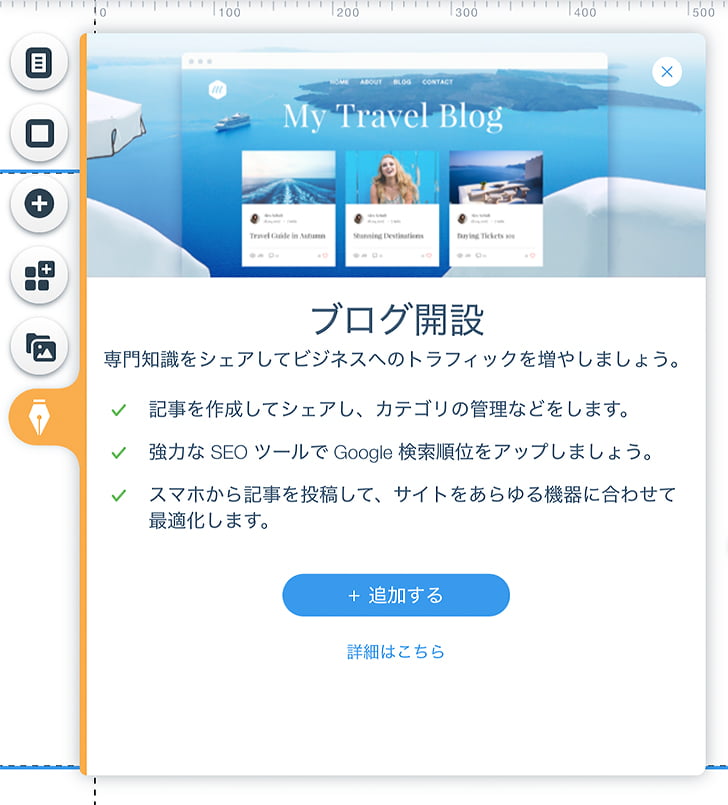
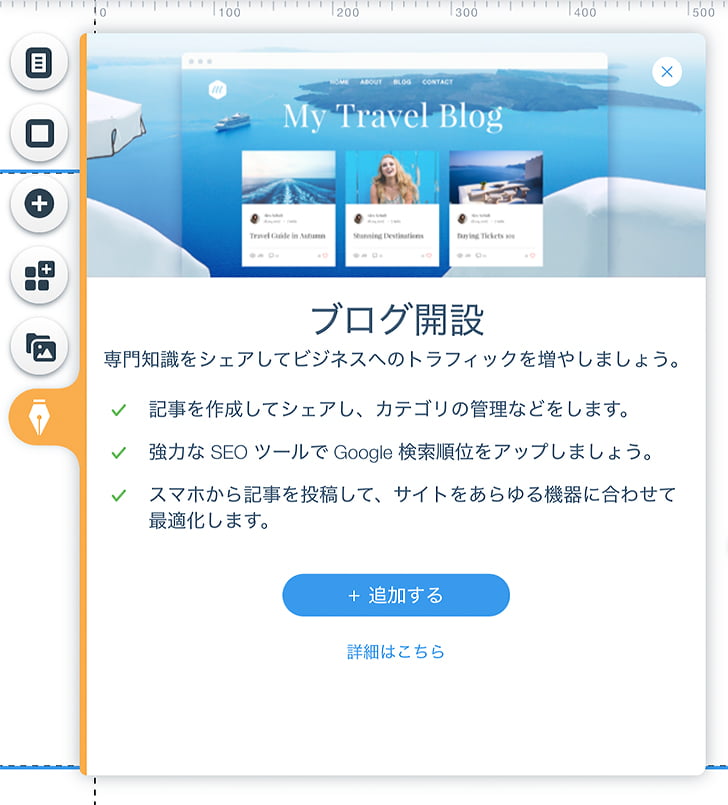
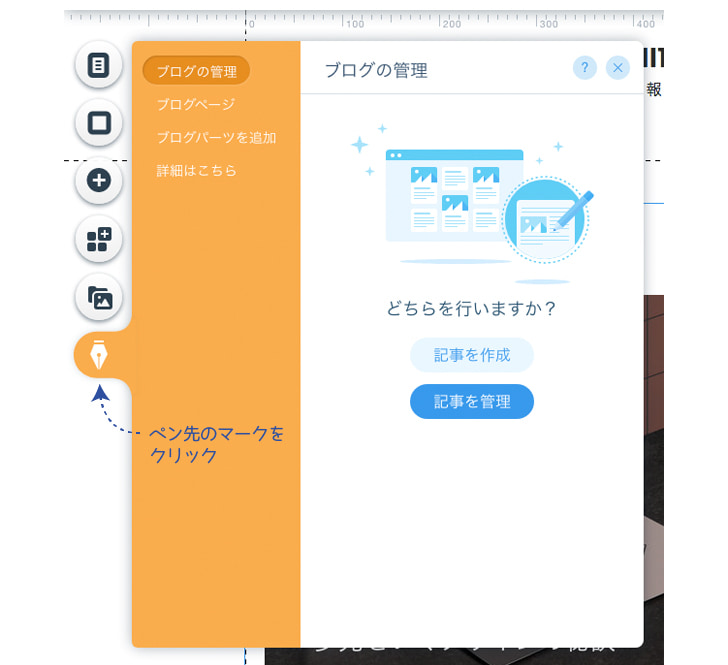
画面左のメニューから「ペンのマーク」のアイコンをクリックします。


ブログ開設のメニューから「+追加する」をクリックします。
Wixブログを追加中のメッセージが表示されるので、しばらく待ちます。


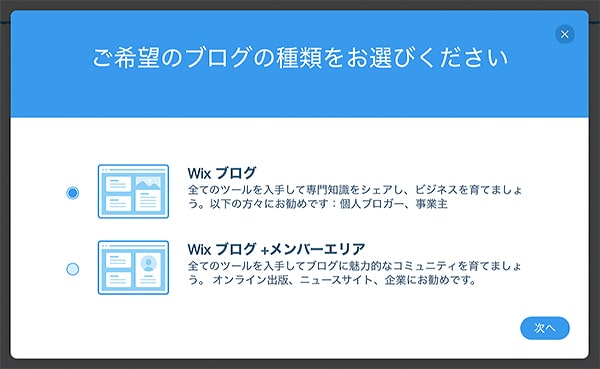
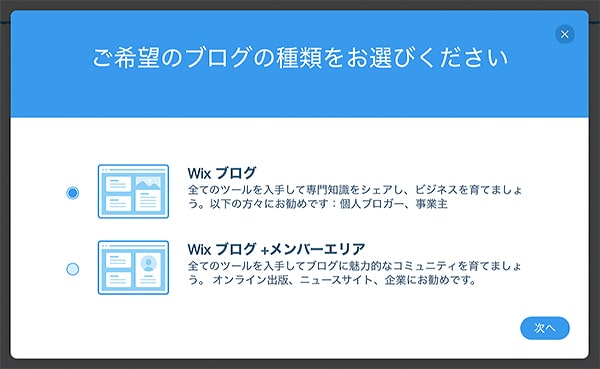
- Wixブログ
- Wixブログ + メンバーエリア
2つの選択肢からブログの種類を選び、「次へ」をクリックすると、Wixエディタ上にブログが表示されます。
個人運営のブログはWixブログで十分ですね。


これだけの作業でブログ開設ができました。
ブログを開設するとサンプル記事が自動表示されます。
サンプル記事は最終的に削除しますが、ブログデザインをカスタマイズする時のプレビューの参考になるので、カスタマイズが終わるまでは残しておきましょう。
次に、ブログデザインをカスタマイズしてみましょう。
Wixのブログページの構成
カスタマイズの前にWixブログの構成を確認しましょう。
投稿一覧と各投稿ページのオーソドックスなブログ構成です。
すでにブログを運営している方にはお馴染みですが、初めての方にはわかりにくいかもしれませんね。
記事一覧ページは、ブログ記事を作成すると記事タイトルなどが自動で表示されるページです。
ブログ全体の目次のようなページです。
投稿一覧ページのカスタマイズ方法
「グラフィックデザイナーB」のテンプレートは、初期設定で記事一覧ページの「BLOGページ」が用意されています。また、サンプル記事が5つ用意されています。
記事一覧ページをカスタマイズします。
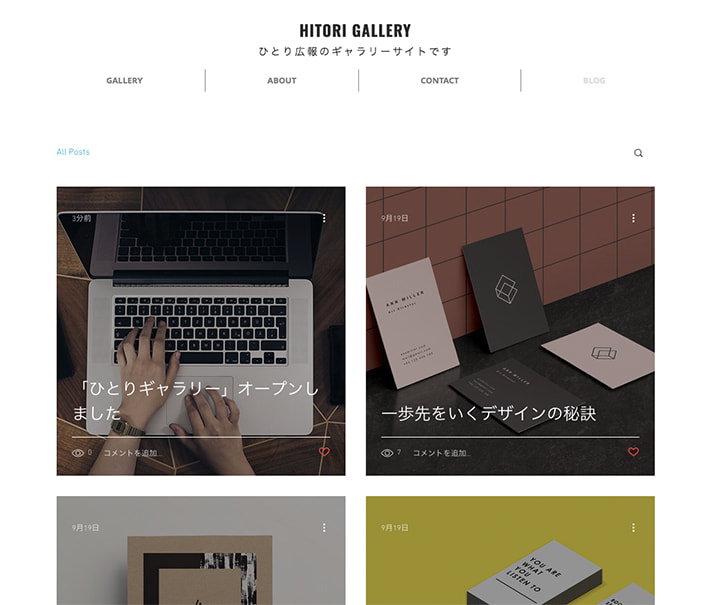
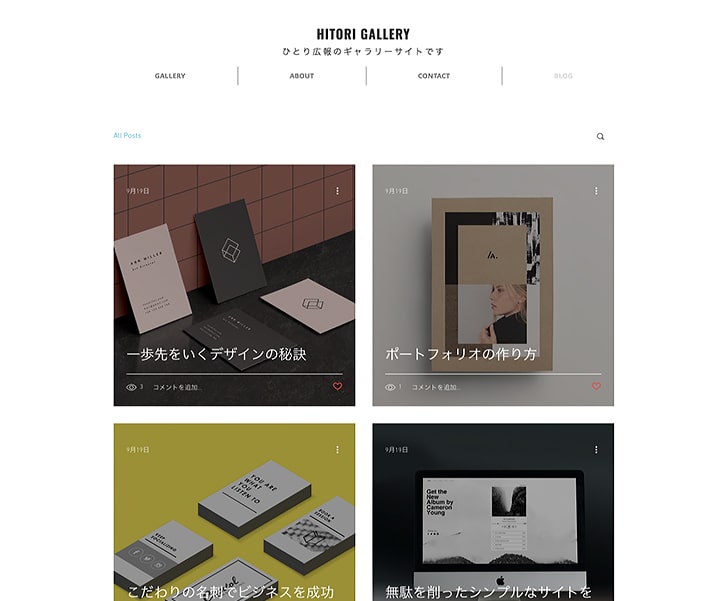
カスタマイズ後のページがこちら
今回カスタマイズしたのは以下の部分です。
- 記事一覧のレイアウト
- 1画面に表示する記事数
- 一覧表示される各記事の設定
最終的に初期設定の記事は不要になりますが、投稿一覧ページをカスタマイズする時は、記事の削除は最後にしましょう。
記事一覧のレイアウトを変更する
Wixエディタで記事一覧ページを開きます。
「グラフィックデザイナーB」のテンプレートでは「BLOG」という記事一覧ページが用意されています。
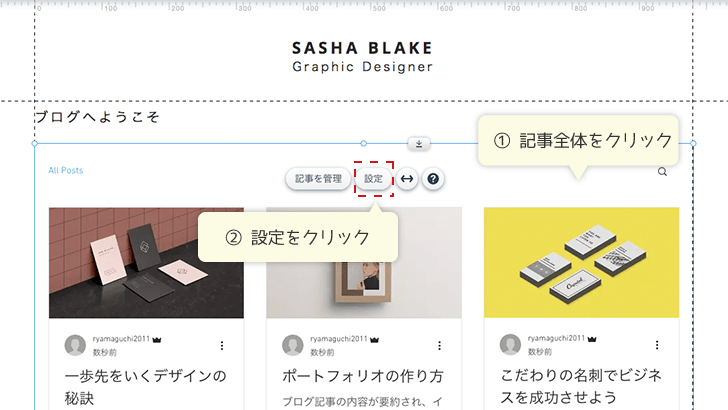
記事一覧をクリック→アイコンから「設定」をクリックすると設定メニューが開きます。
「Blog」設定メニューから「レイアウト」を選択します。
レイアウトのサンプルが表示されます。
サンプルをクリックするとプレビューが変更されるので、好みのレイアウトにしましょう。
今回は「雑誌」のレイアウトを選択しました。
記事一覧のレイアウトは「Blog」メニューの「レイアウト」から
1画面に表示する記事数の設定
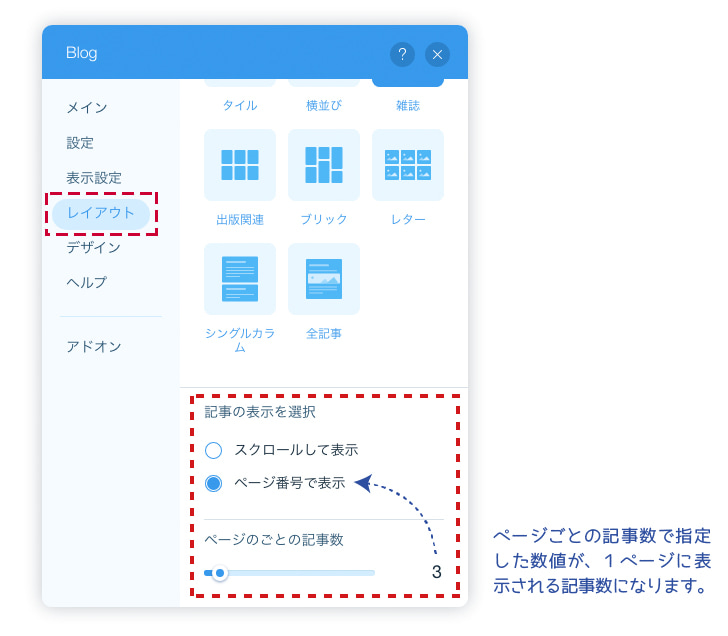
「Blog」設定メニューの「レイアウト」から1画面に表示される記事数を設定します。
記事の表示を選択
全記事を1画面で表示する場合は「スクロールして表示」、指定した記事数を表示する場合は、「ページ番号で表示」にチェックを入れます。
全ての記事をスクロール表示させるのは見辛いので、ここでは「ページ番号で表示」を選択しました。
ページごとの記事数
1ページに表示される記事数です。任意の数値を入力します。
例えば、記事数を「3」にした場合、次のようになります。
表示する記事数が多すぎるとスクロールが長くなります。少なすぎるとページ移動が頻繁になります。
いずれもユーザーの使い勝手がよくありません。
1画面の表示数は「10記事」程度がおすすめです。
1画面に表示する記事数は10記事程度が目安
一覧表示される各記事の設定
各記事は、タイトルとサムネイル(画像)が表示されています。
また、著者名やコメント数なども表示が可能です。
ここでは、一覧表示される各記事の詳細(フィード)の設定をします。
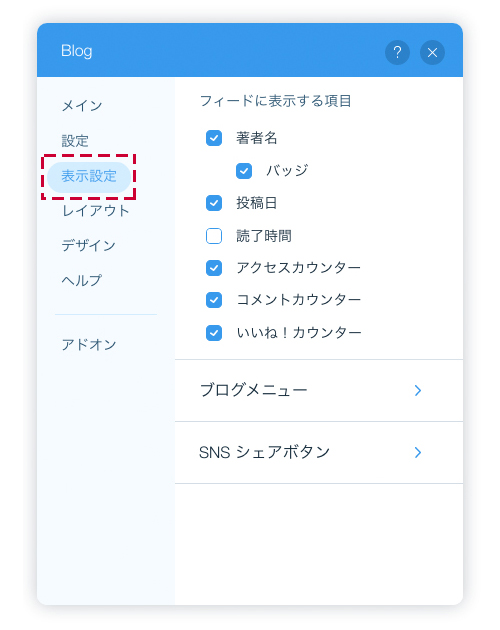
「Blog」設定メニューの「表示設定」をクリックします。
「表示設定」では、記事のフィードに表示する内容を変更します。
- 著者名
- 投稿日
- 読了時間
- アクセスカウンター
- コメントカウンター
- いいね!カウンター
必要な項目にチェックを入れるとプレビューに反映されます。
各記事のフィードに表示する内容は「Blog」メニューの「表示設定」から
ここまでが、作例のWixサイトで行った記事一覧画面のカスタマイズです。
Wixブログの管理方法
Wixのブログ管理は、Wixエディタまたはダッシュボード(Wixのログインした後の管理画面)から操作できます。
いずれの場合も同じ管理画面に移動するため、ここではWixエディタからの操作方法を紹介します。
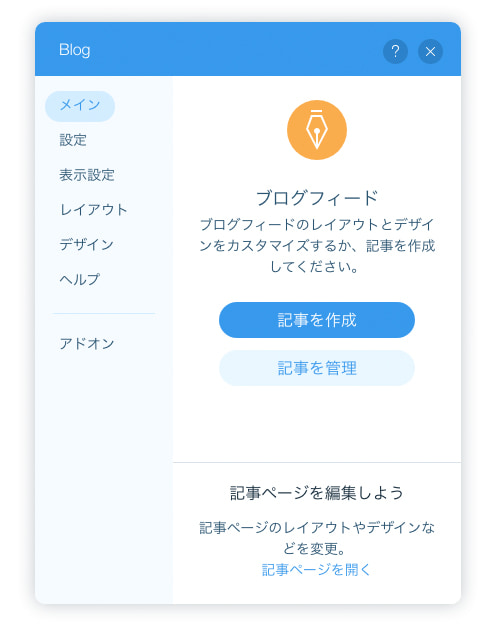
Wixエディタの 左メニューから「ブログ」をクリックします。
新しく記事を作成する時は、「記事を作成」をクリックします。
過去記事の編集、削除などは「記事を管理」から管理画面に進みます。
Wixエディタでブログ記事を作成する
「記事を作成」をクリックすると、記事作成画面に移動します。
記事タイトル、本文の入力エリアが表示されます。
シンプルな画面なので迷わず記事作成できますね。
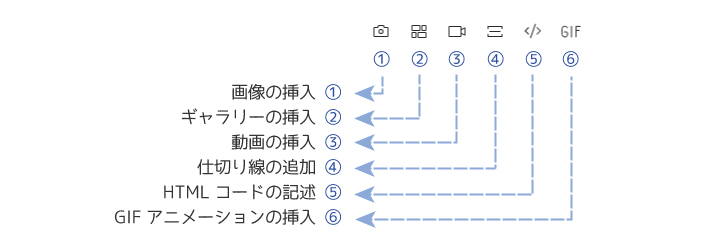
画面下にはアイコンが6個並んでいます。
各アイコンは次の操作が可能です。
- 画像の挿入
- ギャラリーの挿入
- 動画の挿入
- 仕切り線の追加
- HTMLコードの記述
- GIFアニメーションの挿入
主に使うのは画像の挿入ですね。
Wixエディタでサイト作成した方であれば問題なく操作できると思います。
見出しの設定
記事内に見出し(hタグ)を設定することもできます。


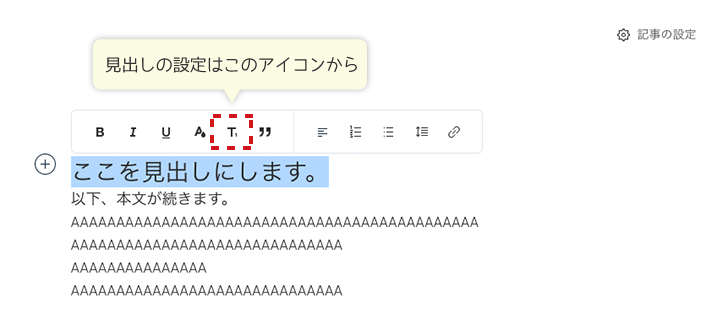
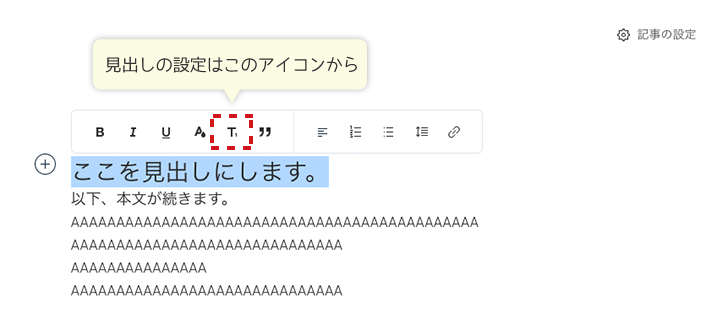
「見出し」にしたい部分をドラッグすると、テキストを装飾するアイコンが表示されます。
大文字の「T」が2つ並んだアイコンで見出し設定をします。
アイコンはクリック回数により、T1→T2→TTと変化します。
- T1 → h2タグ(大きな見出し)
- T2 → h3タグ(中見出し)
- TT → Pタグ(段落)
文章の構成に合わせて見出しを設定しましょう。
見出しにしたい部分を選択して「TT」のアイコンから
記事の設定
記事作成画面の右上、「記事の設定」からSEOなど各種設定を行います。


- 基本設定
- カテゴリー
- SEO
基本設定
記事の抜粋文(要約)、カバー写真(アイキャッチ)の設定を行います。
カバー写真は記事タイトルの下に表示される画像です。
また、記事一覧にも表示されます。
カテゴリー
ブログ内にカテゴリーを設定する場合はここで行います。
SEO
- 記事のURL
- 検索エンジンに表示されるタイトル
- 記事の詳細テキスト
簡単なSEO設定が可能です。
設定画面ではGoogleのプレビューも表示されます。
入力した内容がGoogleの検索結果にどのように表示されるのか確認しながら設定していきましょう。
ブログ設定は初心者さんには分かりにくい部分もあると思います。
メニュー画面の「?」にマウスを合わせると説明が表示されます。説明を確認しながら項目を埋めていきましょう。
記事を公開する
記事作成、設定が完了した後、記事を公開します。
ダッシュボードの右上、「公開」をクリックすると記事が公開されます。
公開後、作成した記事が表示されているか確認しましょう。


最後に、今回のまとめ
Wixを使ったブログの設定、ブログデザインのカスタマイズ、記事の作成方法を紹介しました。
- ブログ機能はクリックだけで設置可能
- カスタマイズは「Blog」の設定メニューから
- 記事の管理・作成はWixエディタまたは管理画面から操作
クリックするだけでブログが設置できるので、Wixでホームページを作る時にはブログ機能も使ってみてくださいね。
それでは、今回はこのへんで。






















コメント