こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、Wixで作成したサイトのスマホ用の表示(モバイル最適化)について紹介します。
- サイトのスマホ表示がなぜ重要なのか?
- Wixで作ったサイトのモバイル最適化
- スマホ用のレイアウトの調整
初心者さん向けに基本的な操作を書いています。
目次から必要部分を読んでいただき、ホームページ作成に役立ててください。
本記事では「グラフィックデザイナーB」のテンプレートをカスタマイズしたサイトを例に解説します。

Wixの「グラフィックデザイナーB」のテンプレートをカスタマイズしたギャラリーサイトです。
サイトのスマホ表示がなぜ重要なの?

ホームページやブログの作成はパソコンで作業しますよね。
デザインやレイアウト確認もパソコンでする方が多いでしょう。
ですが、ユーザがパソコンでホームページを閲覧するとは限りません。
スマホやタブレットなど様々なデバイスで閲覧します。現在は、スマホで閲覧するのが一般的と言えます。
作成したホームページがスマホやタブレットの表示に対応していることは重要です。
サイト作成時は、モバイル端末で表示した時にレイアウト崩れがないか必ずチェックしましょう。
Wixの基本操作は、Wixのサンプルサイトで解説!Wixエディタでよく使う機能と操作方法 の記事で詳しく紹介しています。
スポンサーリンク
Wixのスマホ用の表示って何をするの?
スマホやタブレットに対応した表示が重要と言われても、具体的に何をすべきかわかりませんよね。
本来、モバイル用のレイアウト調整はコーディングして最適化します。
要はHTMLとCSSの知識が必要なわけです。
ですが、Wixは基本的に自動作成してくれます。
これだけでもめちゃくちゃ楽です。
Wixの自動作成は精度も高いのですが、微調整は必要というのが個人的な感想です。
そこで、「これだけはやっておきたい」2つのことを紹介します。
- 文字や画像サイズの最適化
- レイアウトの最適化
それでは、順番に解説しましょう。
❶ Wixで作ったサイトをモバイル最適化を有効する
スマホやタブレットの画面サイズは、パソコンより小さく、画面比率も異なります。
そのため文字や画像サイズをモバイル用に調整する必要があります。
通常のサイト作成ではCSSで調整しますが、Wixではモバイル用の表示を最適化する機能を使います。
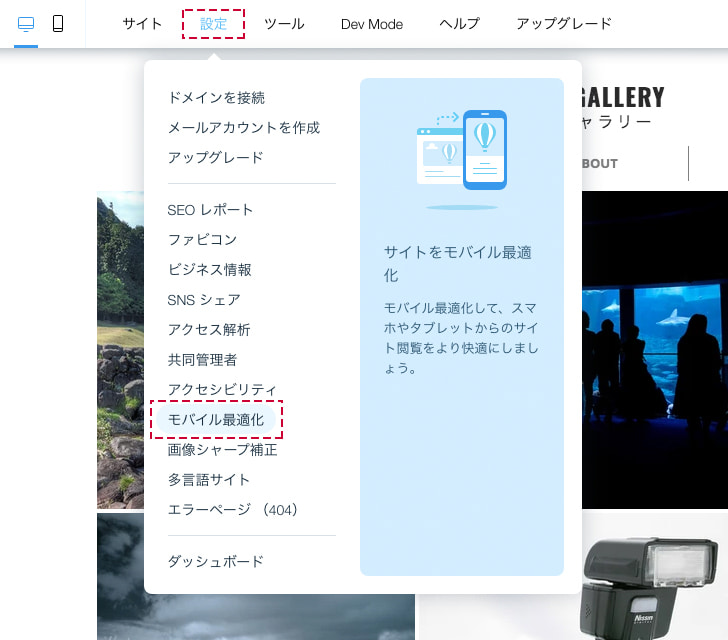
使用中のテンプレートが「モバイル最適化」が有効になっているかを確認しましょう。

Wixエディタのトップバーから「設定」→「モバイル最適化」をクリックします。

モバイル最適化が「有効」になっていればOKです。
「モバイル最適化」で文字や画像のサイズを自動調整
スポンサーリンク
❷ Wixモバイルエディタでスマホ用のレイアウトを調整
Wixはスマホ用レイアウトを自動作成してくれますが、完璧ではありません。微調整は必要です。

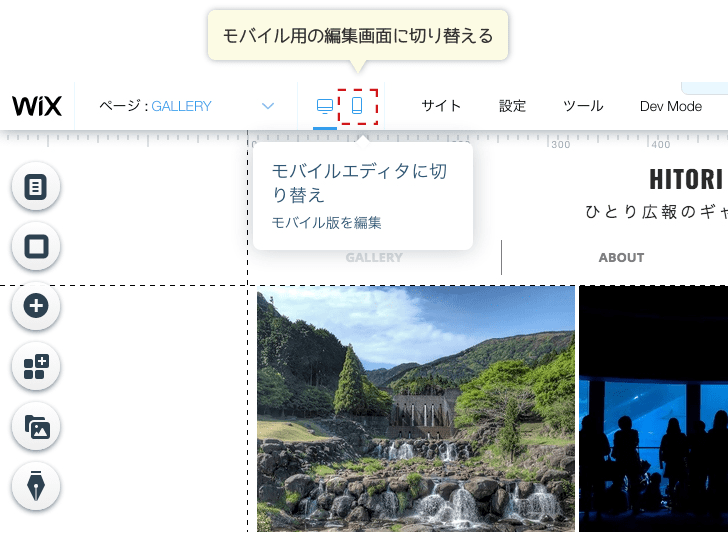
Wixエディタをパソコン用の画面からモバイル用の編集画面に切替えレイアウトを調整します。
編集画面の切替えはWixエディタ上部のスマートフォンのマークをクリックします。

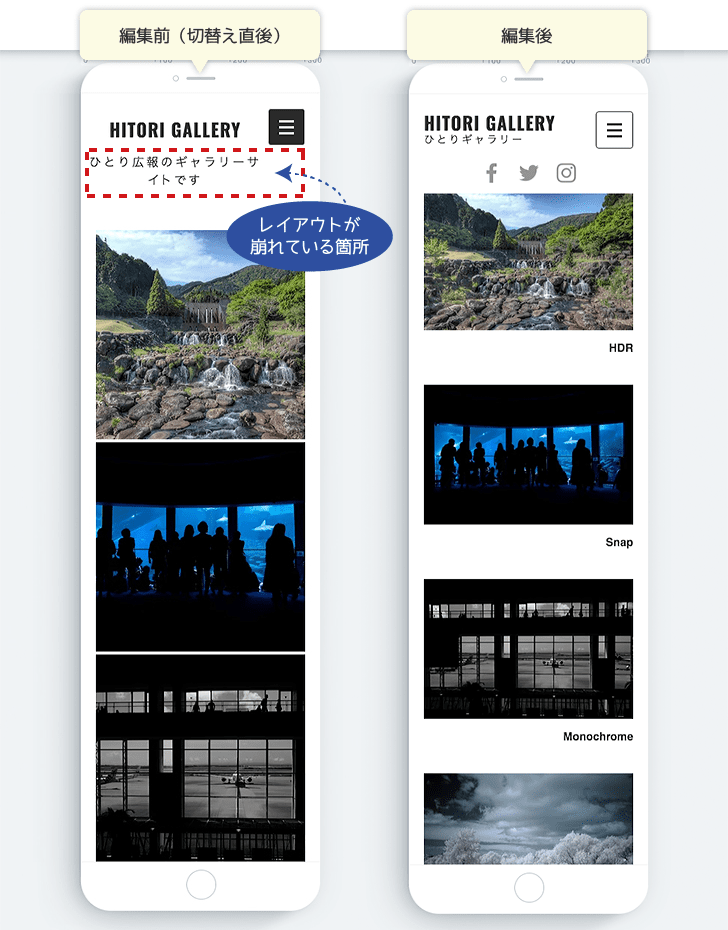
写真は、トップページをWixモバイルエディタに切り替えたものです。
編集前の画面(左)と編集後の画面(右)を並べています。
編集前はタイトル下の文字のレイアウトが崩れています。
文字サイズと位置を調整します。
トップページだけでなく、下層ページもモバイルエディタで表示して適時修正しましょう。
モバイルエディタの操作方法はパソコン用のレイアウトを編集する時と同じです。マウス操作で位置調整が可能です。
Wixエディタの基本操作がわからない方は、Wixのサンプルサイトで解説!Wixエディタでよく使う機能と操作方法 の記事で詳しく紹介しています。
Wixはスマホ表示を自動作成するがレイアウトの微調整は必要
自動でモバイル用レイアウトの調整も可能
- サイトのページ数が多い
- 手動でレイアウト調整するのが面倒
という人は、自動でレイアウトを調整する機能があります。

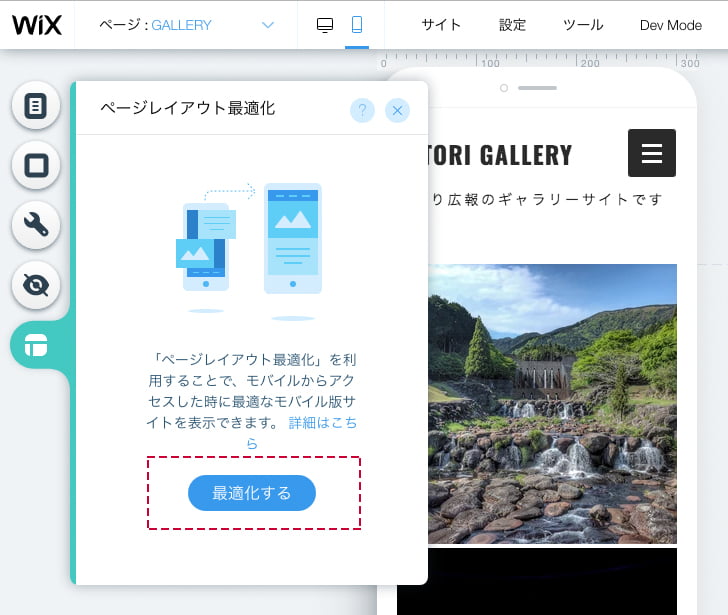
「左メニュー」→「ページレイアウトの最適化」をクリックします。
これだけで自動でレイアウトを調整してくれます。

めちゃくちゃ楽です!
あくまで自動調整なので期待通りの結果にならないこともあります。
ボクは自動調整の結果が気に入らなかったので手動で調整しました。
自動調整した結果が気に入らない時は、トップバーの「元に戻す」で自動調整前の状態に戻れます。
手動で一つ一つ調整するのは初めてサイトを作る人には面倒に感じるかもしれませんが、大事な設定なので丁寧に調整しましょう。
Wixエディタの「ページレイアウトの最適化」でスマホ用レイアウトの自動調整も可能
Wixサイトのスマホ表示のまとめ
Wixエディタを使ったスマホ用(モバイル)のレイアウトの最適化について紹介しました。
- モバイル最適化を「有効」にする
- 「モバイルエディタ」でレイアウト崩れをチェック
- 「ページレイアウトを最適化」で自動調整も可能
パソコン・タブレット・スマホなど、端末ごとに最適な表示をさせるのはホームページの作成で重要なことです。
最初はパソコン用のレイアウト作業だけでも大変だと思いますが、動作確認の一つとしてモバイル用の表示もチェックましょう。
それでは、今回はこのへんで。
Wixの使い方まとめ記事はこちら