この記事では、illustratorで枠内に写真を配置する方法 を紹介します。
illustratorのデザイン作業で写真を配置することはよくあります。
でも、イラレの写真配置って使いづらいと思いませんか?
- 写真を配置してillustrator上でサイズ調整
- 枠の中に写真を入れる時はクリッピングマスクする
これが一般的なillustratorの写真配置の方法です。
ここで紹介する方法は、illustratorのドキュメント上の枠(オブジェクト)に写真を直接配置する方法 です。
illustrator初心者さんでも簡単にできる方法なので、ぜひ試してください!
今回紹介する方法は、illustrator CS5以降の機能を使っています。
illustratorの基本的な写真の配置方法は?
illustratorでの写真の配置方法は、主に以下の3つです。
- 写真を配置してからillustrator上でサイズを調整
- 画像編集ソフトで写真を必要サイズに調整してからillustratorに配置
- クリッピングマスクで枠内におさめる
今回紹介する配置方法は③をベースにしたものです。
クリッピングマスクの知識があると理解しやすいです。
クリッピングマスクについては、illustratorの画像挿入はどうすればいい?リンクと埋め込みの違いって何? の記事で詳しく紹介しています。
スポンサーリンク
クリッピングマスクとの違い
マスクを作り、画像をトリミングしたように見せるクリッピングマスク。
今回紹介する方法も基本的な考え方は同じです。
クリッピングマスクと違うのは、画像を枠内に直接配置できるところです。
感覚的にはAdobe製品のInDesignの操作感に近いです。

マスク作業は地味に面倒なので、この方法はかなり楽です!
InDesignって何?という方は、illustratorとPhotoshopは違うの?InDesignって何?グラフィックデザインで使うソフトの違いとその使い分け の記事でソフトの特徴を紹介しています。
illustratorで枠内に直接写真を配置する方法
まずは、全体の流れを紹介します。
- 写真を入れるオブジェクト(枠)を作る
- オブジェクトを選択し「内側描画」モードにする
- 画像を配置して微調
ものすごく簡単ですね。
ポイントは画像を入れるオブジェクトを内側描画モードにすることです。
内側描画モードはオブジェクトの内側に描画できる機能で、CS5から追加された機能です。
それでは、順番に紹介しましょう。
写真を入れるオブジェクト(枠)を作る

わかりやすいようにオブジェクトを黄色にしていますが、色は設定しなくても大丈夫です。
また、オブジェクトは四角に限らず円形や三角形など何でもOK です。

写真を配置する枠はどんな形でも大丈夫ですよ
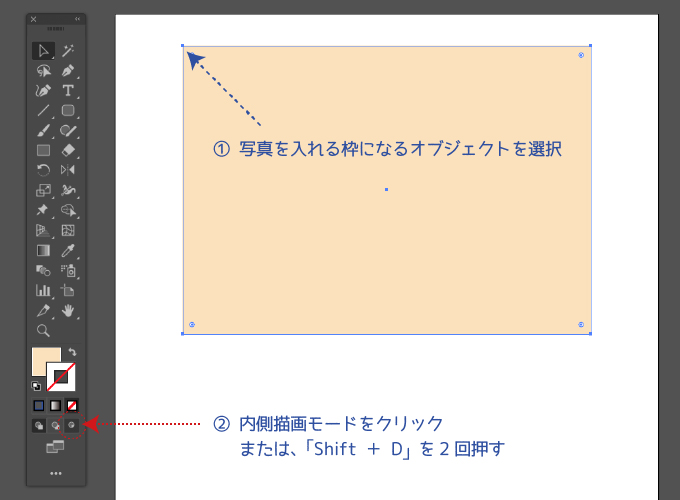
オブジェクトを選択し、内側描画モードにする

難しく感じるかもしれませんが操作は簡単です。
オブジェクトを選択した状態で、ツールパネルから内側描画モードを選びます。

「Shift + D」を2回押すショートコードを覚えておくと楽ですよ!

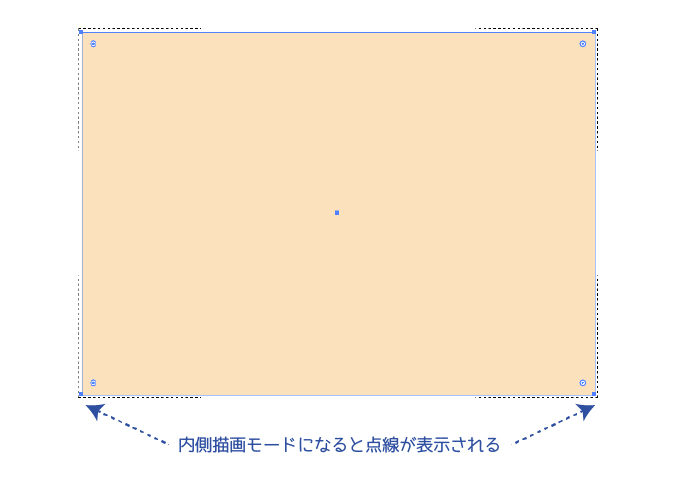
内側描画モードになると、オブジェクトの外側に点線が表示されます。
画像を配置する
特別なやり方はありません。通常の画像の配置方法と同じです。
「ファイル」→「配置」から任意の画像を選択します。
illustratorでは、配置画像を「リンク」または「埋め込み」で取込み方が変わります。
詳しくは、illustratorの画像挿入はどうすればいい?リンクと埋め込みの違いって何? の記事で紹介しています。

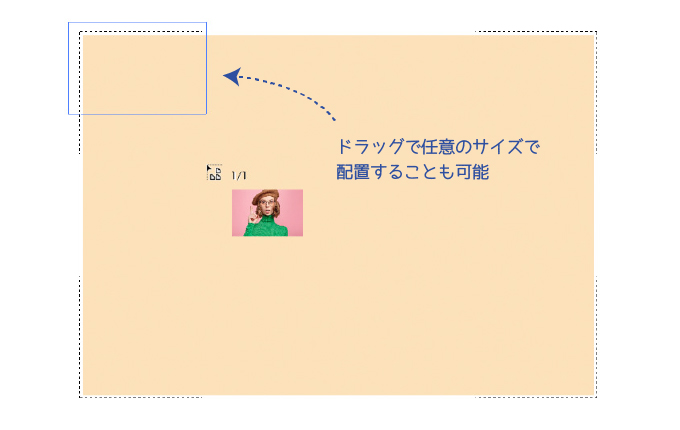
画像選択後、配置したい枠内をクリックすると画像が配置されます。
クリックした場所を基準に写真の左上から取り込まれます。

写真を配置する時は、ドラッグしてサイズ調整しながら配置することも可能です。
ドラッグして写真を配置できるのはillustrator CC以降のバージョンです。

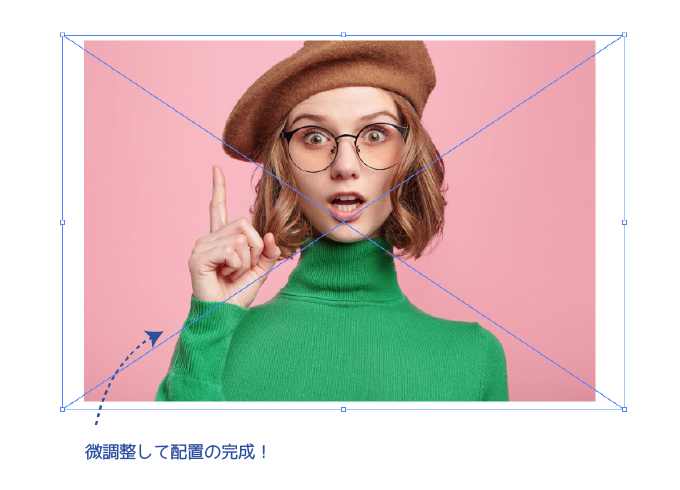
写真を配置後、微調整して完成です!
スポンサーリンク
illustratorでチラシやDMを作る時の使い方
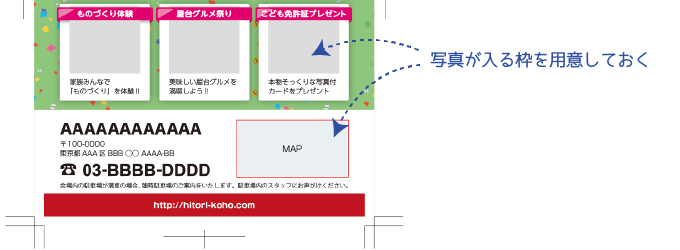
枠の中に写真や画像を入れる方法は、チラシやDMなどを作る時に使うと便利です。

写真が入るスペースを用意しておき、見出しや詳細情報を先に入れ込んでいく。
このような作り方は多いでしょう。
レイアウトする要素が多くなると、写真を配置→マスクを写真の前面に出す→写真とマスクを選択→クリッピングマスクといった、一般的なクリッピングマスクを使った写真の配置は効率が悪いです。
複数のオブジェクトが重なっていることもあるため、写真とマスクを思うように選択できないこともあります。
内側描画モードでは、画像を取込むボックスを選択するだけで写真配置できるので、効率的に作業が進められます。
最後に、今回のまとめ
illustratorで枠内に写真を配置する簡単な方法を紹介しました。
- 写真を入れるオブジェクトを作る
- オブジェクトを選択して内側描画モードにする
- 写真を配置して微調整
これだけで効率的に作業を進められます。
内側描画モードはillustratorの対応バージョンがあるので注意してください。
- 内側描画モードが使えるのはillustrator CS5 以降
- 画像をドラッグして配置できるのは illustrator CC 以降
便利な機能なので、ぜひ活用してください。
それでは、今回はこのへんで。