
こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、イラストレーターのペンツールで綺麗な曲線を描くコツと歪む場合の理由 を紹介します。
イラストレーターのペンツールは操作にクセがあるため、慣れるまで使いにくいと感じる人も多いでしょう。
綺麗な曲線を描きたいのに、何故か線が歪んでしまう
なぜ歪んでしまうのか理由がわからない
そんな悩みを持った初心者さんもいると思います。
でも、大丈夫です。
イラストレーターのペンツールはギターのFコードみたいなもので、初心者さんが一度はつまずくものなのです。
でも、綺麗に描くコツと曲線が歪む理由を知れば、今より楽に曲線が描けるようになりますよ!
ペンツールで綺麗な曲線を描くコツ
illustrator初心者さんの鬼門とも言えるのがペンツール、綺麗な曲線を描くコツは次の3つです。
- アンカーポイントは少なくする
- ハンドルを延長した線が別のハンドルと交差しないように調整する
- それでも線が歪む時はアンカーポイントの位置を変える
これだけではわからないですよね。
実際に操作しながら理解を深めていきましょう。
スポンサーリンク
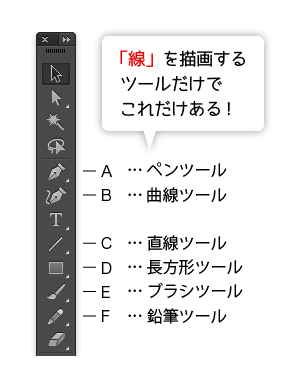
illustratorで直線・曲線を描くツールはたくさんあるよ

似たようなツールがこれだけあると、どれを使えばいいのかわからないですよね。
各ツールを簡単に紹介しましょう。
ペンツール
直線、曲線が描けるイラストレーターの基本ツール。
ですが、使い方にクセがあるので、初心者さんが必ずつまずくポイントとしても有名。
曲線ツール
ペンツールよりも簡単に曲線が描ける、、とadobeの公式サイト にありますが、初心者さんは使わなくてOKだと思います。
直線ツール
ドラッグするだけで直線が描けるツール。
クリックした場合は、そこを起点に数値入力した直線が描けます。
長方形ツール
四角形だけでなく、楕円(正円)、多角形などを描くことも可能。
操作も簡単で綺麗な図形が描けるのでよく使うツールです。
ブラシツールと鉛筆ツール
フリーハンドで線が描けるツール。
ブラシツールと鉛筆ツールはほとんど同じです。違いはブラシツールは筆圧に対応していること。ペンタブレットなどを使う人以外はどちらでも同じです。

自分が使いやすいツールを選べばOKです。
ボクはペンツールと長方形ツールをよく使います
ペンツールの操作に慣れると表現の幅が広がります。
少し練習してみましょう。
ペンツール練習用 イラストレーターの設定
illustratorのグリッド表示させて、ペンツールの動きを確認しながら作業します。
グリッドの表示方法は、「表示」→「グリッドを表示」です。

以下のグリッド設定は、今回の練習用の設定です。
通常の作業では任意に変更してください。
グリッドの表示設定
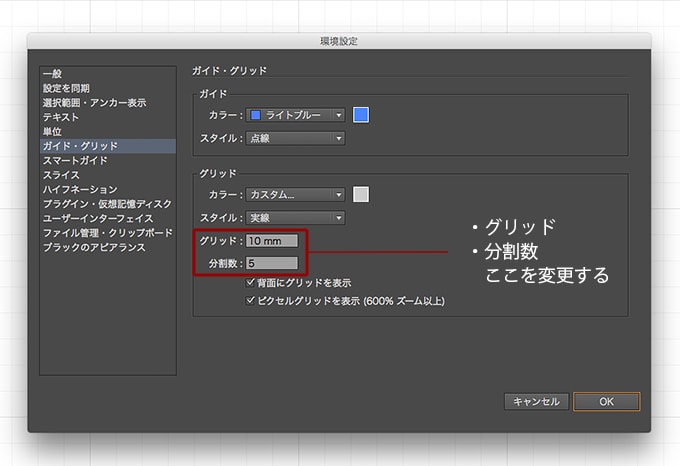
初期設定のままグリッド表示させると、大きなグリッドが表示されるので調節します。
「illustrator」→「環境設定」→「ガイド・グリッド」を選択します。
ここで、グリッドと分割数の項目を変更します。

グリッドを10mmに分割数を5に設定しました。
これで、画面上の少し濃く表示されるグリッドが10mm間隔となり、細いグリッドが2mm間隔(5分割)となりました。
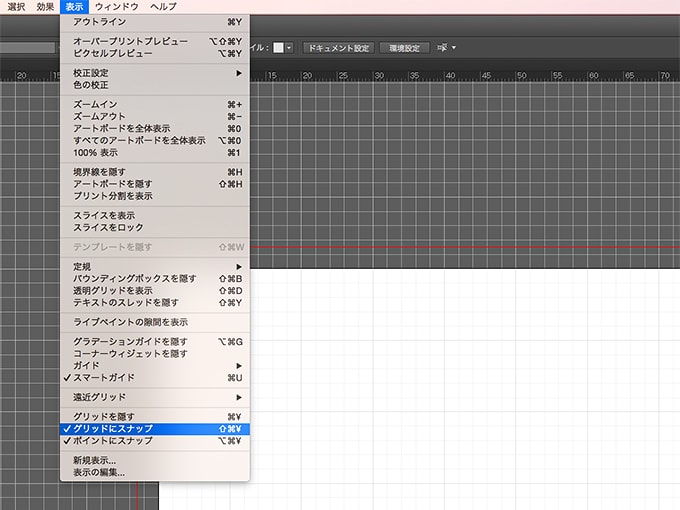
グリッドに吸着させる

これも今回の練習用に設定します。
グリッドが表示されたら、「表示」→「グリッドにスナップ」を選択して、ペンツールをグリッド上でクリックできるようにします。
これで、下準備ができました。
通常、ペンツールで曲線を描く時は「グリッドにスナップ」のチェックは外した方がいいでしょう。グリッド上にしかアンカーポイントがうてないのは不便だからです。(アンカーポイントについては次で説明します)
今回は、ペンツールの動作を確認するためにこの設定をしています。
スポンサーリンク
アンカーポイントって何?
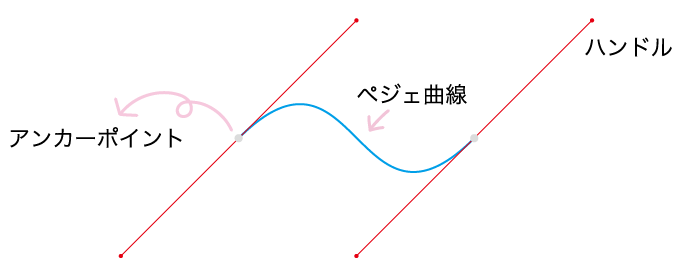
ペンツールで描かれる線や図はこのような構成になります。

- ペンツールでうつ「点」がアンカーポイント
- アンカーポイント同士を結ぶ「曲線」がペジェ曲線
- アンカーポイントから伸びている曲線の方向や変化の具合を調整するのがハンドル
そして、アンカーポイントやハンドルも全て含めてパスと言います。
パス、アンカーポイントって言葉はよく出るので、覚えておきましょう
ペンツールで曲線を描く!
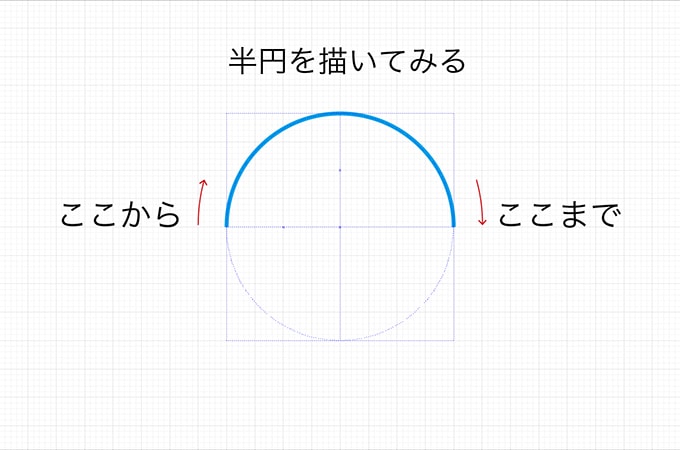
ペンツールを使って「半円」を描いてみましょう。
基本操作のみですが、実際に操作することをおすすめします。

先ほど設定したグリッドを表示した状態で解説していきます。
グリッドの間隔は10mm、分割数は5。グリッドにスナップにチェックを入れます。

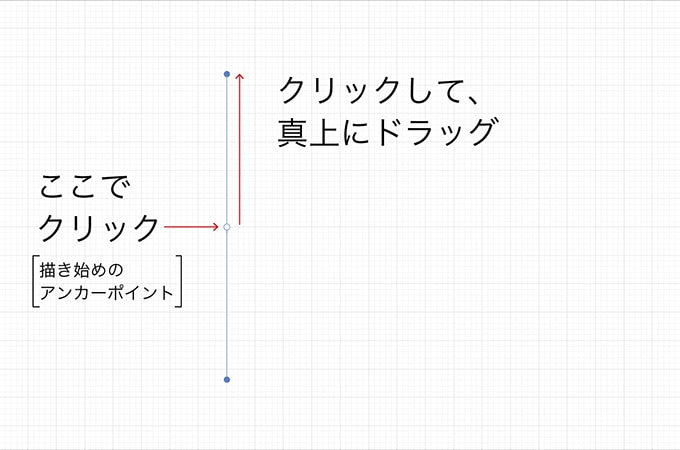
ペンツールで半円の描き始めの位置をクリック、そのまま真上にドラッグします。
グリッドにスナップされるので、グリッド上にアンカーポイントが表示されます。
上方向にドラッグした時、上下に伸びる線がハンドルです。
ハンドルは変化の具合をあらわすものなので、実際に描かれる線ではありません。

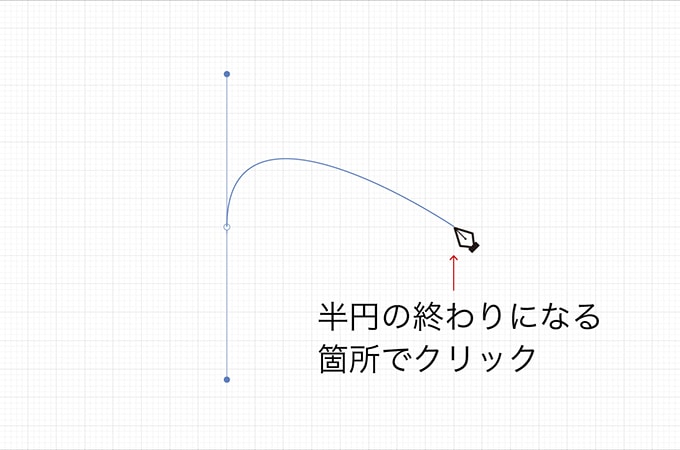
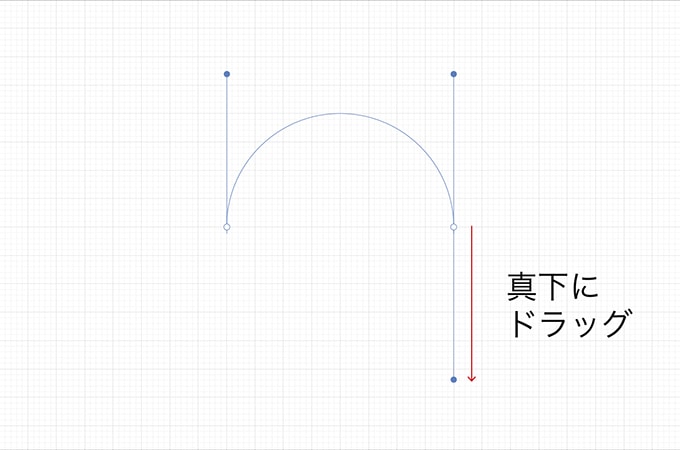
次に、半円の終わりになる箇所でクリックして、そのまま真下にドラッグします。
描き始めからまっすぐ右に移動した箇所でクリックすると綺麗に描けますよ。
グリッド表示しているので、真横の位置も把握しやすいと思います。

最初に真上へドラッグした時と同じくらい、真下にドラッグします。

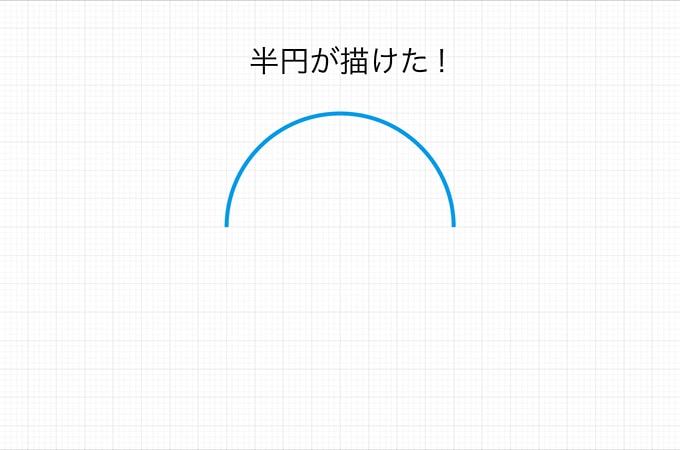
半円が描けたら、MacはCommandキー(WinはCtrlキー)を押しながらクリックでパスが完成します。
スポンサーリンク
ペンツールの曲線が歪む理由はコレ!
ペンツールで描く基本的な半円を描いてみましたが、ここまでは大丈夫でしょうか?
実際にやってみるとなぜか曲線が歪むんだよね、、という方もいると思います。
原因は、以下の2つであることが多いです。
ペジェ曲線が歪む理由
- どこにアンカーポイントを置けばいいのかわからない
- ドラッグした時の曲線の変化の具合がわからない
それぞれ、解説していきましょう。
アンカーポイントの位置は?

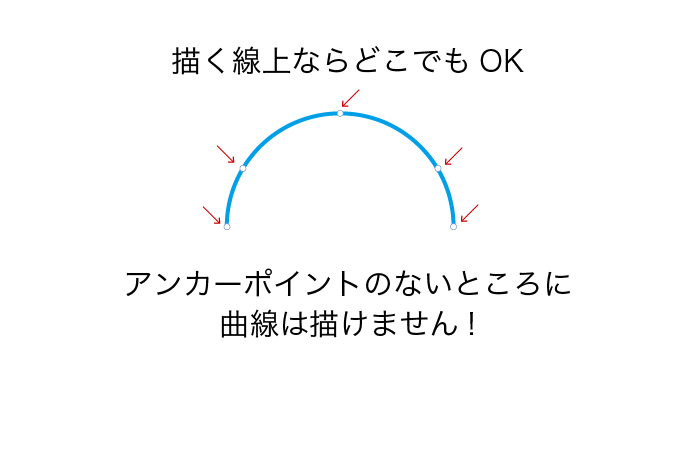
ペジェ曲線はアンカーポイントとアンカーポイントをつなぐ線なので、アンカーポイントは「描きたい線の上であればどこでもOK」なのです。でも、曲線が歪んでしまうことがありますよね。
曲線が歪む理由の一つは、アンカーポイントの位置が不適切だからです。
では、どこがベストなのか?
上の図のように、半円に5つのアンカーポイントをおいてもOKですが、それは適切とは言えません。
やってみるとわかりますが、歪んだ曲線になると思います。
綺麗な曲線を描くコツは、アンカーポイントをなるべく少なくすること です。
作例の半円は2点で描きましたよね?
描画が歪む時は、アンカーポイントを減らして曲線を描きましょう。
では、次にハンドルの操作(ドラッグした時の具合)についてです。
ドラッグした時の変化の具合がわからない
曲線が歪むもう一つの理由は、曲線がどのように描かれるのか理解できていないからです。
ペンツールの操作で一番難しいところだと思います。
もう一度、ペンツールで描かれる線がどのように動作しているかを確認しましょう。
ドラッグする方向は?

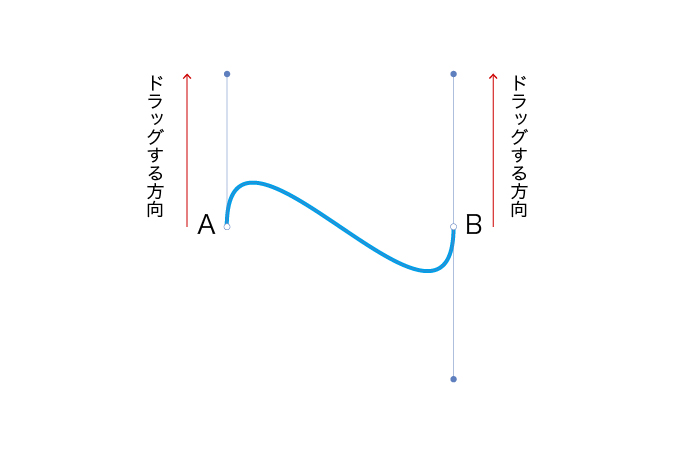
半円を描いた時、最初のアンカーポイントAで上にドラッグしました。
そして、描いた半円は上方向の曲線となりましたね。
ドラッグする方向とは、アンカーポイントから曲線をどの方向に向けたいかということです。

イメージしやすいのは、アンカーポイントから糸が出ていると想像してください。
次のアンカーポイントに糸を通す時、どちらの方向に線を向けるべきか(ドラッグすべきか)想像しやすいと思います。
半円を描く時は、2点目のアンカーポイントBで下にドラッグすればOKですね。
では、Bで真上にドラッグするとどうなるでしょう?

波形が描けました。
これは、 Aからスタートした曲線がBを通過する時に下から上方向に線を伸ばそうとしているからです。
アンカーポイントを通過した線をどの方向に伸ばすしていくかを意識して操作してくださいね。
どれくらいドラッグさせればいいのか?
ドラッグする方向と描かれる曲線の関係はなんとなく理解できましたか?
でも、きっとこう思うはずです。
どれくらいドラッグすればいいの?
もう一度、半円を描いた時を思い出してみましょう。
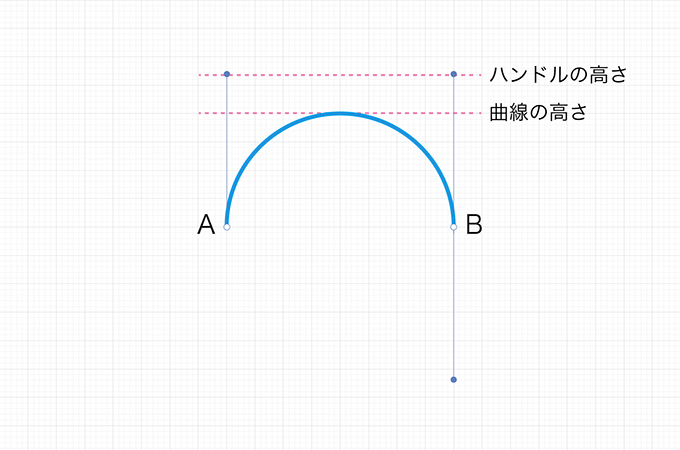
ハンドル(ドラッグした距離)と描かれる曲線の関係は以下の通りです。

グリッド間隔は10mm。描かれている半円の高さは40mmです。
そして、ドラッグした距離はグリッド上で54mm程の位置まで伸びていますね。
伸ばしたハンドルの7〜8割程度の高さで曲線が描かれていることに気づくと思います。
どんな線でも伸ばしたハンドルの7〜8割で線が描かれるわけではないので、ハンドルは長めに伸ばした方がよさそうと、感覚的なものとして覚えておきましょう。
ペンツールで曲線を描く時は、
- アンカーポイントはなるべく少なくする
- ハンドルはアンカーポイントを通す線の方向にドラッグする
これらを意識すると綺麗な曲線が描けると思います。
それでもペジェ曲線が歪むという方へ
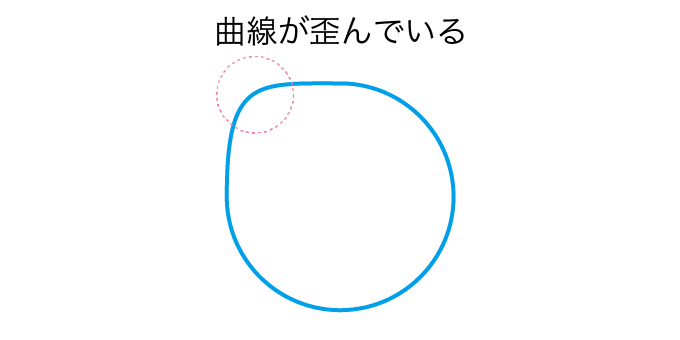
illustratorの操作に慣れない内は、綺麗な曲線にならずに歪んでしまことがよくあります。

ちょっと極端な例ですが、曲線が歪んでいますね。
でも、なぜ歪んでいるのでしょう?
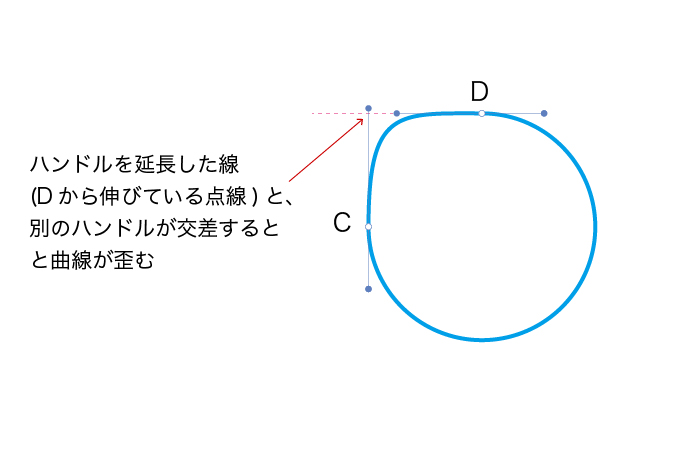
理由は、ハンドルの長さと角度です。

アンカーポイントDのハンドルを延長した点線が、Cのハンドルと交差していますね。
このような状態だと、曲線が歪んでしまいます。
修正する時は、ハンドルの向きや長さを調整します。ハンドルを延長した直線が、別のハンドルと交差しないように気をつけましょう。
それでも、歪みがある時はアンカーポイントの位置を変更します。
スポンサーリンク
最後に、ペンツールを使うコツとまとめ
- ペジェ曲線はアンカーポイントをつなぐ線であること
- アンカーを置く位置は、描く線上であれば基本はOK
- 曲線の向きと方向はアンカーポイントからのハンドルで調整する
- ハンドルは線の向けたい方向にドラッグする
- 伸ばしたハンドルの長さの8割程度で曲線が描かれる
ペジェ曲線を綺麗に描くコツ
- アンカーポイントは少なくする
- ハンドルを延長した線が別のハンドルと交差しないように調整する
- それでも、線が歪む時はアンカーポイントの位置を変える
illustratorのペンツールは操作性にクセがありますが、慣れると思い通りに図形が描けるようになります。
色々な図形を模写するなど練習してみましょう。
それでは、今回はこのへんで。


