
こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では illustratorのレイヤー基本的な使い方 について解説します。
illustratorやPhotoshopの使い方を勉強すると必ず出てくるのがレイヤーです。
使い方を覚えると非常に便利ですが、初心者さんには分かりにくい機能でもあります。
レイヤーの概念は、illustratorだけでなくデザイン系のソフトではよく使われます。
最初のうちに覚えておくと、デザイン作業の効率もあがりますよ。
レイヤーって何?基本的な考え方
制作現場でもレイヤーを使わない(使えない)人もいるので、初心者さんが「わからない!」って言うのも理解できます。
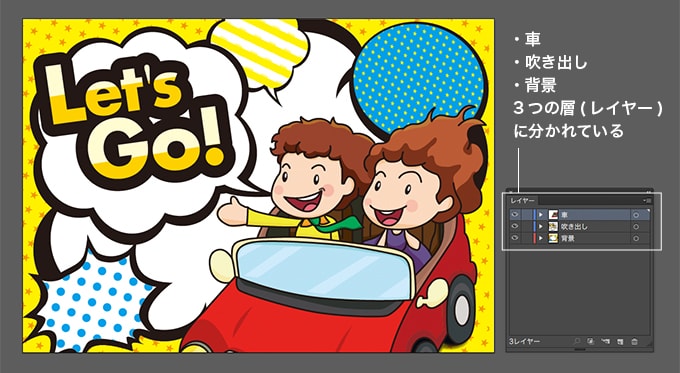
ここでは、3つのレイヤーで構成されたイラストを例に解説します。

レイヤーの表示順・透過について
レイヤーの概念は、アニメなどで使われるセル画をイメージすると理解しやすいです。
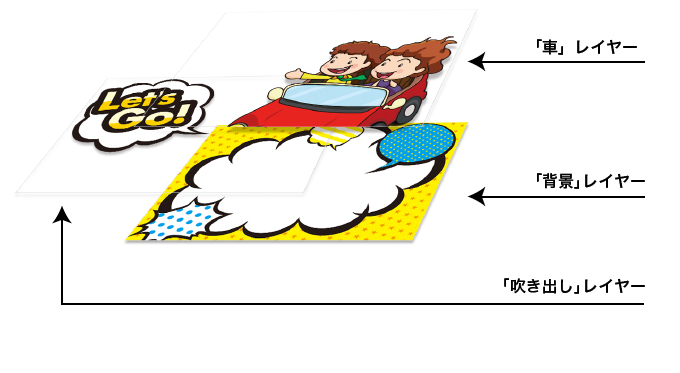
作例のイラストをレイヤー毎にわけるとこんな感じ。
↓↓↓↓↓↓

3つのレイヤー(セル画)に分けて、1枚のイラストを作っている イメージです。
レイヤーごとに分解して見ると、レイヤーは上から順番に表示され、イラストや文字が描かれていない部分は透過していることがわかります。
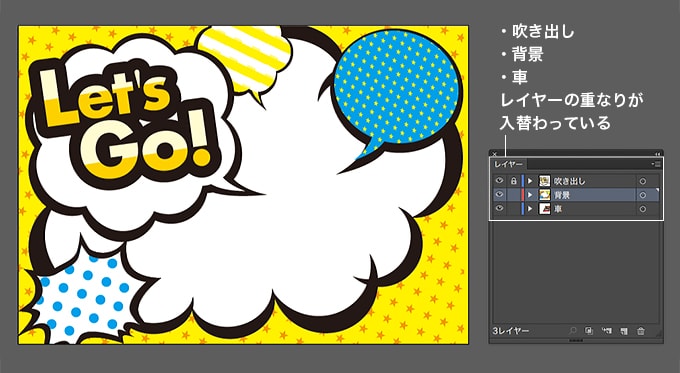
上から順番に表示されるということは、レイヤーの順番を入替えると次のようになります。

「車」レイヤーが「背景」レイヤーの下に移動したため、車のイラストが表示されなくなりました。
注意したいのが、吹き出しや背景画のレイヤーで白く塗りつぶした部分(オブジェクトの塗りを白に設定)は透過されず「白」として表示されていることです。
レイヤーの設定を調整することで透過率を変更することもできますが、それは別の機会に紹介します。
- レイヤーは、アニメーションのセル画のようなもの
- 上から順に表示される
- イラストや文字が描かれていない部分は基本的に透過する
- 「白」に塗りつぶした部分は透過しない(設定で変えることも可能)
以上の点が分かればレイヤーの基本的な考え方は大丈夫です。
レイヤーを分ける必要性
先ほど、「レイヤーをわけない人がいる」と書きましたね。
簡単な制作物ではレイヤー分けが必要ないこともあります。
ですが、全てを一つのレイヤー上に配置するとデータ修正に苦労します。
複雑に重なった図形が1枚のレイヤーに全て配置されていると、図形を少し動かすだけでも苦労しますからね。
ボクが作業する時はこんな感じでレイヤーを作ります。
- 文字
- 画像(写真やイラスト)
- 背景
基本は3階層くらいに分けて、レイヤーごと情報を整理しながら作業します。
レイヤーをどう分けるべきか?
最初はわかりづらいかもしれませんが、修正する時にどうなっていると作業がしやすいか?を考えましょう。
文字と写真は別のレイヤーになっていた方がいいかな?
タイトル部分を別のレイヤーにしようか?
など使いやすい方法が見えてくると思います。
スポンサーリンク
illustratorのレイヤーのパレットの表示内容
illustratorの画面で解説しますが、Photoshopも基本は同じです。

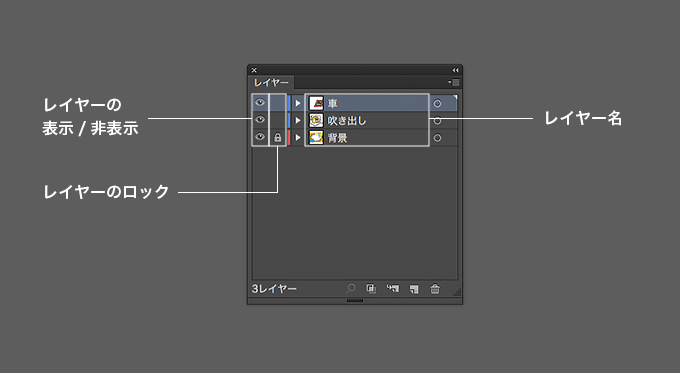
「ウインドウ」→「レイヤー」からレイヤーパレットが表示されます。
パレット内のアイコンは左から順にレイヤーの表示/非表示、レイヤーのロック/ロック解除、レイヤー名が表示されます。
レイヤー名は任意で変更できます。
レイヤーの使い方(追加・並び替え )
illustratorのレイヤーの追加・並び替えの方法を解説します。
PhotoshopなどのAdobe製品は基本的に同じ操作方法なので、一度覚えてしまえば簡単です。
レイヤーの追加方法

レイヤーの追加方法は簡単です。
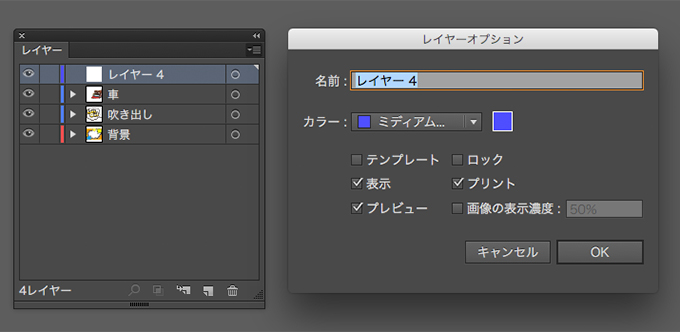
レイヤーパレットから「新規レイヤー」を選ぶと「レイヤーオプション」が表示されます。
ここでレイヤーの名前を設定してあげればOKです。
レイヤーの並び替え
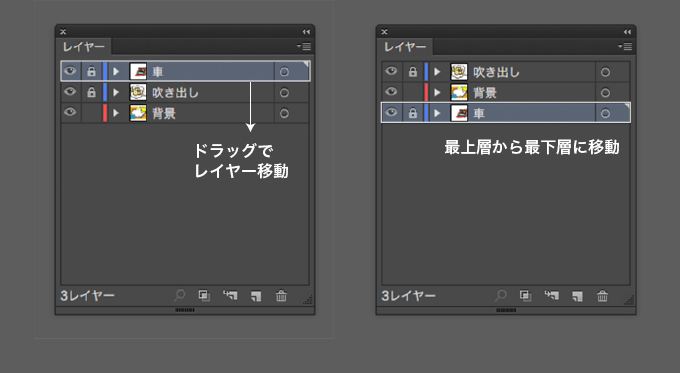
作成したレイヤーは重なり順を自由に変えることができます。
レイヤーの並び替えをする時は、上から順番に表示されることに気をつけましょう。
表示が思ったような結果にならない時は、レイヤーの順番や、レイヤー内に全面の塗り潰し設定をしたオブジェクトがないかをチェックしましょう。


ドラッグして移動するだけです。簡単ですね。
スポンサーリンク
最後に、今回のまとめ
illustratorのレイヤーについて紹介しました。
今回紹介したレイヤー機能は、情報を整理するための基本的な使い方です。
制作・修正の効率をあげる機能として、上手に階層分けしましょう。
レイヤーは、描画モードや透明度を変更することで表現の幅が劇的に広がる便利な機能です。
色々と試しながら、レイヤーの機能を一つずつ覚えていきましょう。
それでは、今回はこのへんで。


