こんにちは!広報デザイナーのyama(@ひとり広報)です
ここでは、illustratorでの画像の挿入方法 を紹介します。
デザイン作業では写真画像の配置や差替えを頻繁に行います。
今回は、一般的なillustratorの画像配置の方法、「リンク」「埋め込み」について解説します。
illustratorの基本的な画像の配置方法
例えば、13cm×8cmのスペースに写真を配置するとしましょう。
基本的な方法は3つあります。
- 画像を配置してからillustrator上でサイズを調整する
- あらかじめ画像を13cm×8cmにリサイズして配置する
- クリッピングマスクで枠内におさめる
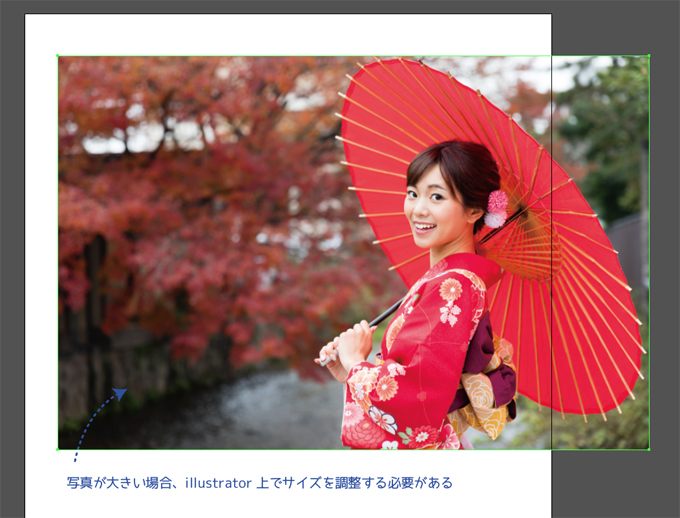
① 配置した画像をillustrator上で調整する
もっとも基本的な画像の配置方法です。
画像の配置は、メニューの「ファイル」→「配置」から任意の画像を選びます。

画像が大きい場合、アートボード(illustratorのドキュメントサイズ)より大きいこともありますが、配置後にドラッグ操作や数値入力でリサイズが可能です。
②Photoshopで画像をリサイズして配置する
写真編集ソフトで配置する画像サイズを確定させると作業が楽です。
illustrator上でサイズを調整する必要もないのでピタリと配置できます。

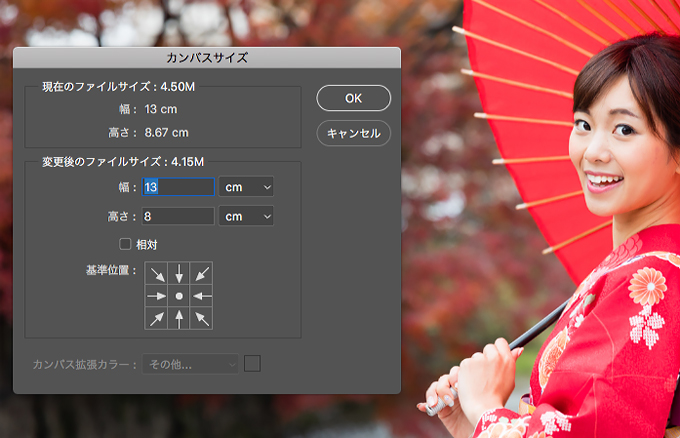
Photoshopで画像を開き、「イメージ」→「画像解像度」から横幅13cmを確定させました。この時点では高さは画像比率に沿って変動します。
その後「イメージ」→「カンバスサイズ」から高さ8cmに上下を調節しています。
画像サイズが作業途中で変わらない場合はこの方法が良いですが、実際の制作で画像サイズを変更することはよくあるので使い勝手が良い方法とは言えません。
③クリッピングマスクで枠におさめる
デザイン作業では、微調整や修正をすることがあります。
- 写真全体を大きくしたい
- 写真の一部をトリミングして拡大して見せたい など
修正作業を想定すると、クリッピングマスクを使って画像を枠内におさめる方法 が対応しやすいでしょう。

まず、画像を配置します。
あらかじめPhotoshopなどで適当なサイズに調整しておいた方が作業はしやすいでしょう。

画像サイズは、illustrator上の配置サイズより大きめにしておくと良いですよ!

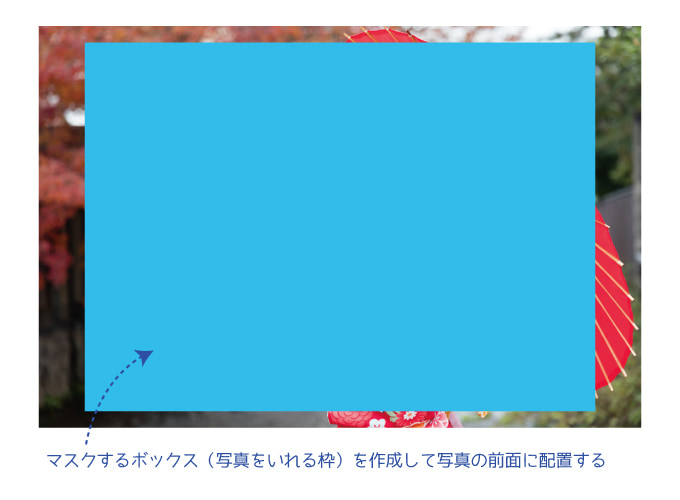
マスクするボックスを作ります。
今回は13cm×8cmの写真サイズにしたいので、13cm×8cmのボックスを作りました。
(ここではわかりやすいようにボックスの色を青にしています。)
マスクするボックスを画像の前面に出します。
画像をボックスの中央に配置したいので、ボックスと画像の両方を選択し「整列パネル」で中央に配置します。
整列パネルの使い方は、illustratorの整列パネルで簡単・正確に文字や写真を揃えてデザイン効率アップ! の記事で詳しく紹介しています。
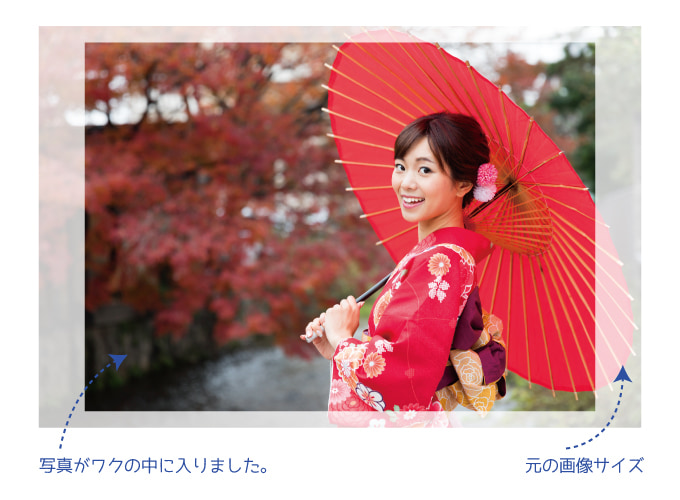
ボックス(写真を入れる枠)と画像の両方を選択し、メニューの「オブジェクト」→「クリッピングマスク」→「作成」をクリックすると、画像が枠のサイズにおさまります

透明部分が元の画像サイズです。
クリッピングマスクを使った画像配置はよく使うので、しっかり覚えたいですね。
マスク機能を使ったさらに便利な写真配置の方法は、illustratorで写真を枠内に直接配置!マスク作業なしで初心者でも超簡単 の記事で紹介しています。
スポンサーリンク
illustratorで画像を配置する時の「リンク」と「埋め込み」の違い
illustratorに配置された画像は、2つの方法でファイルに取り込まれています。
- リンク
- 埋め込み
データ作成する上で2つの理解はとても重要です。
ざっくり言うと、リンクはプレビュー画像を配置する方法、埋め込みは画像データそのものを配置する方法です。
詳しく紹介しましょう。
リンクでの画像配置の方法と特徴
リンクの特徴はプレビュー画像を使用することです。
修正や変更が予想される作業途中では「リンク」で画像を配置するのがおすすめです。
写真の配置方法は特別変わりません。
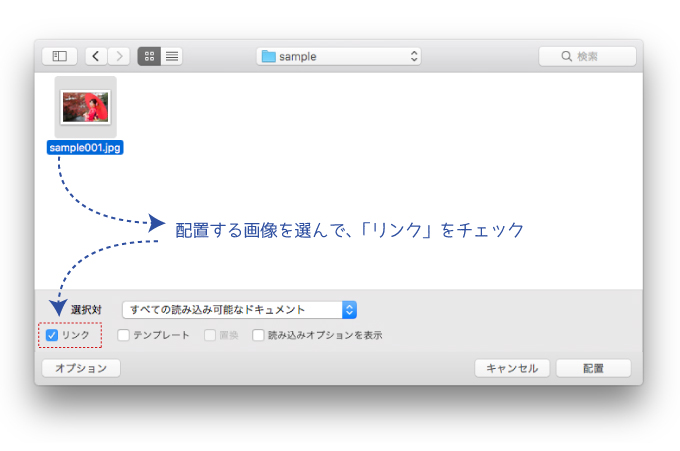
メニューの「ファイル」→「配置」から任意の画像を選びます。

画像を選んだ後、「リンク」にチェックを入れるとリンク画像として配置されます。
「リンク」のチェックボックスが出ない場合はオプションのボタンをクリックして表示させます。
- illustratorのファイルを軽くできる
- 画像を再編集するとその結果が反映される
- リンク画像の保存場所やファイル名の変更、画像を削除するとリンク切れをおこす
基本的に画像を配置したillustratorのファイルは重くなります。
その点で、プレビュー画像を使用するリンクはファイルが軽く扱いやすいです。
リンク画像を修正した時もその結果が反映されます。
作業途中はリンク状態で進めた方が効率が良いでしょう。
注意したいのは、配置画像の保存先が変わったり、ファイル名の変更でおきる「リンク切れ」です。
あやまって画像ファイルを削除してしまった場合も同様なので、画像管理に注意しましょう。
埋め込みでの画像配置の方法
画像データそのものを埋め込む配置方法です。リンク切れのような問題はおきません。
- 画像データがillustratorファイルに埋め込まれる
- illustratorのファイルサイズが重くなる
- 配置した元画像を再編集しても反映されない
- リンク切れなどの問題がおきない
- データの受け渡しをする時に使用
埋め込みの場合、配置画像を再編集してもillustrator上で反映されません。
作業中はリンク状態にしておき、仕上がり時点で画像を埋め込むのが一般的です。
また、illustratorデータを他の作業環境へ受け渡しをする時も画像を埋め込みます。
リンク状態はプレビュー画像が配置されているだけです。リンク状態でデータの受け渡しをする時は、illustratorのファイルと画像ファイルをまとめて渡す必要があります。
その点、埋め込みをしたillustratorファイルは画像データも保有していのるで、illustratorのファイルだけで受け渡しが可能です。
画像を埋め込む方法は2つあります。
- 画像を配置する時点で埋め込む
- リンク画像を埋め込む
画像を配置する時点で埋め込む方法
通常の画像配置の方法と同じです。
メニューの「ファイル」→「配置」から任意の画像を選びます。
リンクさせる時は「リンク」にチェックを入れましたが、埋め込む時は「リンクのチェックを外して」配置します。
リンク画像を後から埋め込む方法
「ウンドウ」→「リンク」からリンクパネルを表示させます。
次に、埋め込みたい画像をクリックします。

リンクパネルのオプションメニューから「画像を埋め込み」を選択すると画像がillustratorファイルに埋め込まれます。
最後に、今回のまとめ
illustratorに画像を挿入する3つの方法と、データ管理上に必要なリンクと埋め込みについて紹介しました。
画像の挿入方法は、次の3つが基本です。
- 画像を直接配置してillustrator上でサイズを調整する
- Photoshopなどで任意のサイズにリサイズしておく
- 直接配置した後、クリッピングマスクで任意のサイズにおさめる
また、配置画像の管理は2つの方法があります。
- リンク
- 埋め込み
作業途中は「リンク」で進め、最終データが完成した時や他の作業環境にデータを移す時に「埋め込む」のがやりやすいでしょう。
それでは、今回はこのへんで。
illustratorで画像を配置する時に、オブジェクトの整列をよく使います。
詳しくはこちらの記事で紹介していますので、参考にしてくださいね。
マスク機能を使ったさらに便利な写真配置の方法はこちらの記事で紹介しています。