
こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、illustratorの「整列パネル」の使い方 を紹介します。
見出し・写真・文字など複数のオブジェクトを配置する時、モニタを見ながらマウス操作で位置を合わせていませんか?
illustratorで簡単・正確に揃えたり配置できるのが「整列パネル」です。
この記事でわかること
- 整列パネルの基本操作と、illustratorでデザイン作業をする時の使い方
- オブジェクトの整列
- オブジェクトの分布
- 等間隔に分布
整列パネルの使い方を覚えると作業効率が確実に上がります。
チラシやDMなど要素の多いデザイン制作には必須の機能です。
illustratorで文字と写真を揃えて配置するのに時間がかかる!
チラシやDMをデザインする時、文字と写真(図形)を揃えて配置しますよね。

見出し・写真・テキストと3つのオブジェクトが配置されています。
みなさんはどうやって揃えていますか?
画面を見ながらマウス操作で揃えている方もいるかもしれませんね。


マウス操作だけで揃えるのは大変です。
2つのオブジェクトであれば整列できるかもしれません。
ですが、ピッタリ正確かと言われればズレている可能性が高いです。
4つや5つのオブジェクトをマウス操作で正確に揃えるのは不可能 でしょう。
オブジェクトを綺麗に並べたいけど、手で並べても綺麗にできないし時間もかかる。
ちゃんと揃っているのか正直疑問。
そんな時は、整列パネルを使って素早く正確に作業しましょう 。
スポンサーリンク
illustratorの整列パネルで素早く簡単に並べる・揃える

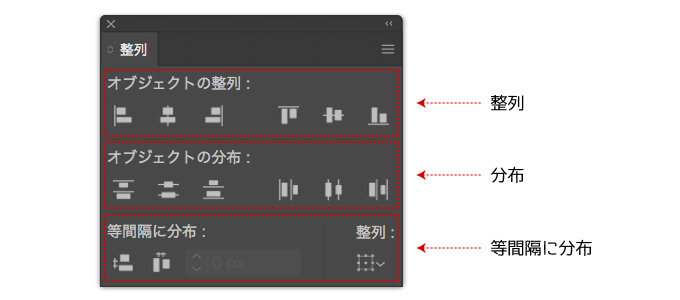
整列パネルには「オブジェクトの整列」「オブジェクトの分布」「等間隔に分布」の3つの機能があります。
これらを組み合わせて使います。
「オブジェクトの整列」だけでも覚えておくと作業効率あがりますよ
illustrator上に整列パネルが表示されていない時は、画面上のメニューから「ウインドウ」→「整列」で整列パネルを表示させます。
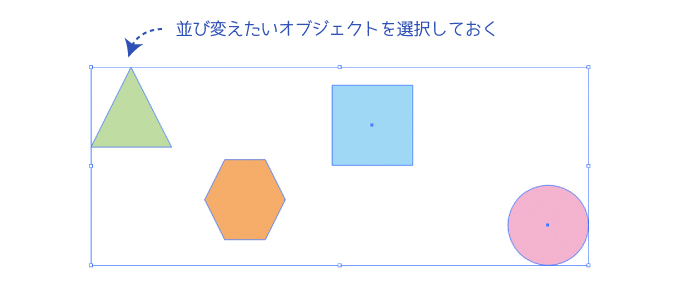
整列パネルでオブジェクトを揃えたり並べたりする時は、対象のオブジェクトを全て選択しておきます。

それでは、各機能を紹介しましょう。
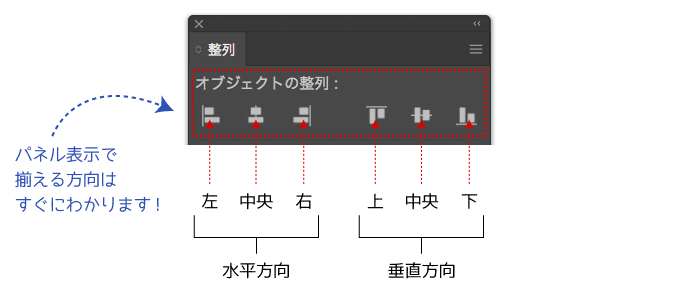
オブジェクトの整列

オブジェクトを全て選択した状態で、揃えたい方向のボタンを押せばOKです。
「垂直方向の上」で揃えてみましょう。整列パネルの右から3番目です。
上の画像スライダを動かすと、整列パネルを使う前後の状態を確認できます。


オブジェクトが上方向で揃いました。
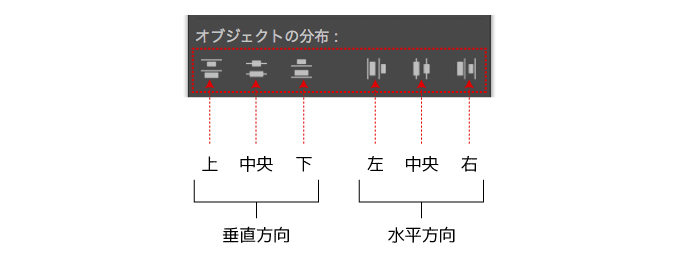
オブジェクトの分布

オブジェクトを一定間隔で揃えたい時は「オブジェクトの分布」を使います。
「水平方向の中央」で配置してみましょう。パネルの右から2番目です。
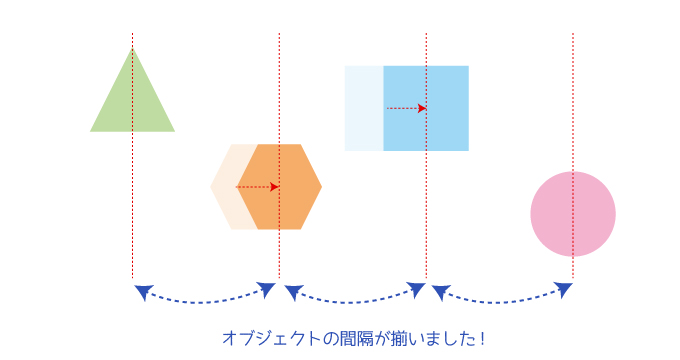
少しわかりにくいですが、「オブジェクトの分布」を適用させると、次のようにオブジェクトが移動し間隔が揃います。

マウス操作でオブジェクトの間隔を均等にするのはとても手間がかかります。
整列パネルを使えば簡単に均等配置できますね。
等間隔に分布
整列パネルを使ったオブジェクトの整列はチラシやDMのレイアウトでもよく使います。
ミリ単位でキッチリ作り込みたい時は、「等間隔に分布」を使い 作業効率を上げましょう。

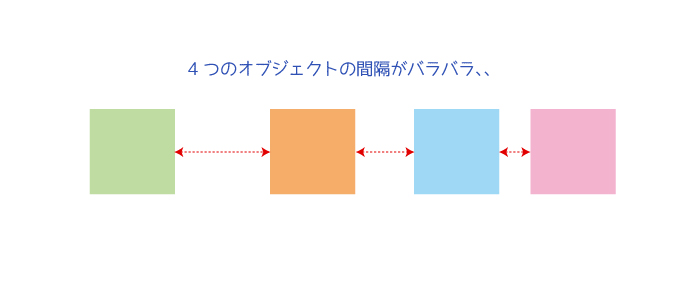
オブジェクトが横に4つ並んでいます。それぞれのオブジェクトの間隔がバラバラですね。
今回は、4つのオブジェクトの間隔を10mmで揃えます。
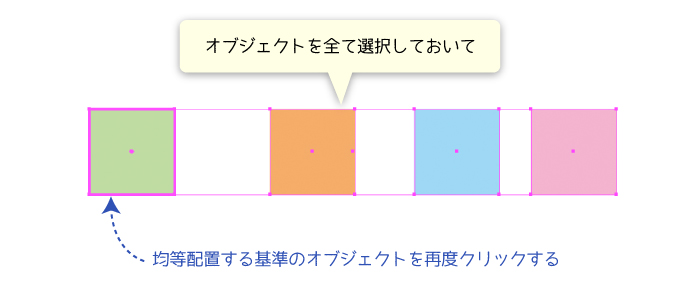
まず、揃えたいオブジェクトを全て選択します。
ほかの整列パネルの機能を使う時とここまでは同じですね。

次に、均等配置の基準となるキーオブジェクトを選択します。
キーオブジェクトの選択は、整列の対象となるオブジェクトを全て選択した後、キーオブジェクトをもう一度クリックします。
これで整列の対象となるオブジェクトと揃える基準が決まりました。
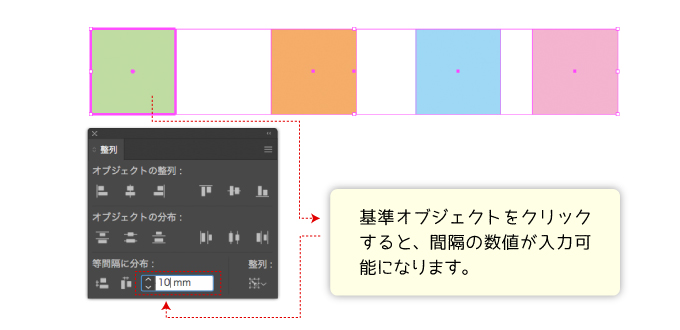
次に、整列パネルで間隔の数値と整列する方向を指定します。

等間隔の数値を入力しましょう。
今回は10mm間隔にしたいので、10を入力します。
整列する方向は横に揃えたいので、「水平方向等間隔に分布」をクリックします。

- 整列させるオブジェクトを全て選択
- キーオブジェクトを選択
- 数値を入力、整列方向をクリック
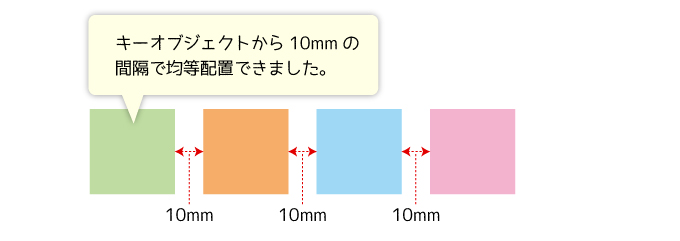
これで複数のオブジェクトを任意の間隔で整列できます。
illustratorでデザインする時の文字・写真の揃え方
実際のレイアウト作業での整列パネルの使い方を紹介します。

見出し・写真・説明文がレイアウトされています。
ですが、何か変ですね。
- 左端の位置がズレている
- 要素の上下間隔も適当
整列パネルを使ってオブジェクトの左端で揃え、各要素の間隔を5mmにしてレイアウトを整えましょう。
整列パネルで左に揃える
整列パネルで「水平方向左に整列」させます。
全てのオブジェクトを選択し、「水平方向左に整列」ボタンを押せばOKです。
簡単ですね。

等間隔に分布で 見出し・写真・説明文の間隔を設定する
オブジェクトは左端で揃いましたが、見出し・写真・説明文の間隔がイマイチです。
各要素の上下の間隔を5mmに設定して整列させましょう。
整列させるオブジェクトを全て選択します。
次に、キーオブジェクトを選択します。キーオブジェクトは「ひとり広報おすすめ!!」という見出しを選択しました。
キーオブジェクトを選択すると、整列パネルの等間隔で分布に数値が入力できるようになるので、「5mm」と入力します。

数値入力後、垂直方向等間隔に分布をクリックすると整列が完成します。

見出し・写真・説明文が左端で揃い、各要素の間隔を5mmで整列できました!!
スポンサーリンク
最後に、今回のまとめ
illustratorの整列パネルの使い方を紹介しました。
- オブジェクトの整列
- オブジェクトの分布
- 等間隔に分布
この3つを組み合わせて使うと正確に素早く整列させることができます。
モニタを見ながらマウス操作で位置を合わることも可能ですが、整列パネルを使った方が簡単で正確なのでぜひ使ってみてください。
今回はシンプルなオブジェクトだけで整列の動作を確認しましたが、グループ化したオブジェクトでも整列パネルの機能は使えます。
チラシやDMのデザインでは揃える作業を何回も繰り返しますので、整列パネルは覚えておくと便利だと思います。
それでは、今回はこのへんで。

