こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、ホームページ作成ツール Wixを使った感想をまとめます。
Wixのホームページ作成方法は3つあります。
- Wix ADI 自動作成ツール
- Wix エディタ デザイン編集ツール
- Corvid 開発者向けツール
今回は、Wixエディタを使ってホームページ作った時に感じた以下のことを書きました。
- Wixって使いやすい?
- 初心者でも使える?
- Wixの良いところ
- Wixのイマイチなところ
実際のホームページ作成に役立ててくださいね。

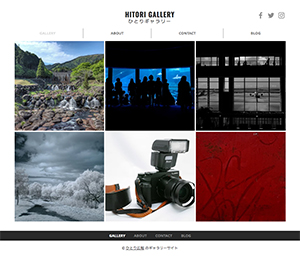
Wixの「グラフィックデザイナーB」のテンプレートをカスタマイズしたギャラリーサイトです。
Wixって使いやすい?
Wixエディタを使ってサンプルサイトを作りましたが、操作感はとても良いと感じました。
エディタの画面もわかりやすく、操作ボタンにマウスを合わせると説明も表示されるため、初めてWixを操作する方でも扱えると思います。
例えば、ページ内にテキストを入れたい場合、メニューボタンの「追加」→「テキストを追加」でテキストエリアを配置できます。
テキストエリアのサイズ変更・配置の変更などはマウスでドラッグするだけで変更可能です。

マウス操作で配置や変更ができるのは普通に感じるかもしれませんね。
ボクもHTMLやCSSを学習する前は、PowerPointなどを扱う感覚でホームページが作れると思っていました。
でも、実際の制作では、HTMLやCSSなどのコードを書かなければホームページを作ることはできません。
ボクがはじめてWEBデザインをしたのは20年も前ですが、直感的な操作でホームページが作れるのは当時の理想でした。
それが無料で試せるって凄いことですよ。
スポンサーリンク
WixはWEBデザイン初心者でも使える?
初心者さんも自力でホームページを作り、公開できると思います。
主な理由は次の2つです。
- 直感的に操作できる
- ヘルプが常に見れるので何とかなる
①は、Wixの「使いやすいさ」の項で紹介した通りです。
マウス操作でのWEBデザインは初心者さんにも扱いやすいと思います。
でも、初めてホームページを作るとわからないことは必ず出てきます。
Wixはそんな時に手助けとなるヘルプ機能がとても充実していると感じました。
Wixエディタの画面からヘルプ(「?」マークで表示)にすぐ飛べるので、わからないことが解決しやすいです。
ヘルプを読めばで大半ことは解決できると思います。
Wixを使ってホームページを作った感想
Wixでホームページを作って感じたことをまとめましょう。
Wixの良いところ
Wixの良いところは、初心者さんに使いやすいシステムになっているところです。
- 初心者でもマウス操作で直感的にデザインできる
- アニメーションなども簡単に実装できる
- Wixエディタの画面がわかりやすい
- ヘルプが充実している

デザインする機能が充実!作っていて楽しいです!
❶と❷は操作感についてです。
直感的に操作できるので、初心者さんでも作りたいイメージにかなり近づけることができます。
プログラムの知識がなければ難しいアニメーション機能もクリックだけで実装できるのは驚異的です。
様々な機能を簡単に実装できるので、色々試したくなりますよ。
❸と❹は管理画面などの使用感です。
ヘルプ関係が充実しているのがとても良いですね。
Wixのイマイチなところ
初心者さんは不満に感じることはないと思いますが、ホームページ作成に慣れている人はイマイチと感じる部分もあるかもしれません。
- 作業途中でテンプレートを変更できない
- コードがカオス
- SEOをしっかり設定するには有料版が必要
❶のテンプレート変更は改善して欲しいですね。
Wixエディタでテンプレートを最初に選んだ後、作業の途中でテンプレートを変更することはできません。
別のテンプレートにしたい時は全て作り直しになります。
Wixエディタを使って一番気になったところですね。
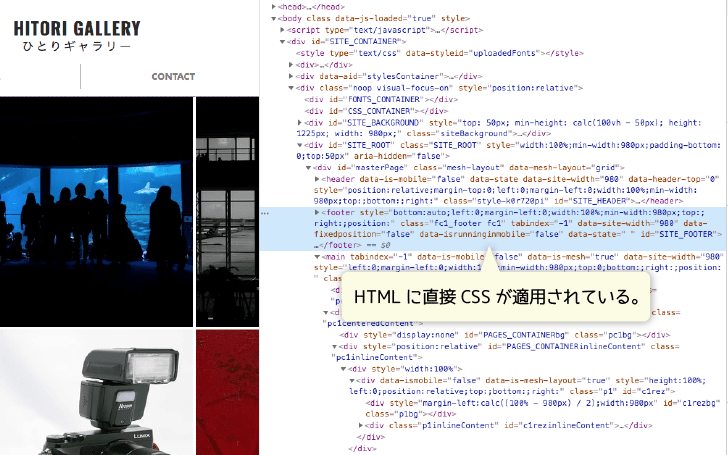
❷は、コードを書いてホームページを作る人は気になる部分でしょう。

Wixエディタの場合、配置した要素に直接装飾を加えていきます。
それが直感的に操作できる良さなのですが、サイト内部のHTMLを見ると各要素に直接CSSが適用されています。
これがコードを冗長にして、Wixサイトが重いなどと言われる理由なのかもしれません。
❷については、「とりあえずホームページを作りたい」という人には問題ないかもしれませんね。
❸は、Wixの悪いところというより、単なるユーザーのワガママです。
WixでSEOをしっかり設定するには、有料プランの使用が必要になります。
Googleアナリティクスとの連携を自動設定することもできますが、これも有料プランに入る必要があります。
無料プランでもSEO設定はできます。
ただし、手動設定のため初心者さんには難しく、慣れた人の知識や手助けが必要になります。
無料でもSEO設定できるので十分なのですが、基本無料で使えるとなるとワガママになってしまうわけです。
スポンサーリンク
Wixを今回のまとめ
- 基本無料でホームページが作成できる
- テンプレートがあるので0から作る必要なし
- HTMLやCSSといったコードの知識がなくても大丈夫
- アニメーション効果などの凝ったデザインもできる
- ヘルプ機能が充実して安心
エディタ画面がわかりやすくサポートも充実するなど、専門知識なしでホームページを作る工夫がされています。
全体的に非常に快適で、楽しくホームページが作れると思います。
専門的に作りたい人はHTMLやCSSを学習すると思いますので、「はじめてのホームページ」には最適なのではないでしょうか。
Wixについて、サービスの概要と実際に使った感想をまとめました。
「Wixって面白そう」と思った方は、以降の記事で具体的な作成手順を紹介していますので、参考にしてくださいね。
それでは、今回はこのへんで。
Wixのまとめ記事はこちら
Wixから提供されているオンラインロゴメーカー Wixロゴメーカー の使い方を紹介しています。
ホームページ作成と合わせてロゴマークも作ってみましょう!