こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、ボクが実践しているロゴデザインの考え方・作り方をまとめます。
当サイトにはロゴデザインのコツを紹介する記事がいくつかありますが、ロゴマークの「作り方」や「考え方」についてご相談や質問が寄せられています。
今回は、これまでの質問などを踏まえて、逆引き形式のまとめ記事を作りました。
どこからでも読み進められますし、掲載順に読む必要もありません。
ロゴデザインの作業状況に合わせて活用してください。
ロゴデザイン基本的な考え方
依頼を請けてロゴデザインする人向けの記事です。
ボクがロゴデザインを考える時に一番大切にしているのは、ロゴデザインに意味(意図)を持たせることです。
適当に文字を飾り付けてロゴマークとか言っていませんか?
依頼を受けてロゴデザインする時は、どのような意図でデザインしたかを説明できなければ、依頼主は納得してくれません。ロゴマークに込める意味は、ブランドイメージとして重要です。
- ロゴマークに意味を持たせるってどういうこと?
- 商売上のテクニックだけにしない
- 意味を持たせないとどうなる?
- 後付けでもストーリーを作ろう!
スポンサーリンク
ロゴマークとシンボルマークの違いは?ロゴデザインの用語を解説
初めてロゴデザインを作る人、デザインの仕事に興味のある人向けの記事です。
ロゴマークの基礎知識をまとめました。
ロゴマーク、ロゴと言うのが一般的ですよね。
では、ロゴタイプ、シンボルマーク とは何かご存知ですか?
ロゴデザインの基本用語について紹介しています。
- ロゴマークの種類
- ロゴタイプとは?
- シンボルマークとは?
具体的なロゴマークの作り方を知りたい
ロゴ制作におけるアイデアの出し方を中心に、ロゴマークの作り方を解説しています。
記事内ではロゴのアイデア出しから、グラフィックソフトを使ったデザイン作業までを紹介しています。
この記事を読みながら作業していけば、オリジナルのロゴをデザインできます。
ロゴデザインする時に「やってはいけないこと」も書いてあるので、チェックしてくださいね。
- ロゴマークを作る時にやってはいけないこと
- ロゴデザインのコツ
- ターゲットの決め方
- アイデアの出し方
- 効率的な作業手順
- もっと簡単にロゴマークを作る方法
スポンサーリンク
無料で使えるオンラインロゴメーカーの紹介
- もっと簡単にロゴマークを作りたい!
- デザインを考えるが苦手!
- アイデアの元が欲しい!
手軽にロゴマークを作る方法でおすすめなのが、オンラインロゴメーカーです。
オリジナルのデザインを作る余裕がないときや、非デザイナーさんがロゴ作成するときに有効ですよ。
ロゴメーカーは無料で使えるものが数多くあります。
以下の記事で、ボクが実際に使ったオンライオンロゴメーカーを紹介しています。
MarkMaker
MarkMaker は文字入力するだけで自動でロゴ作成できるいうオンラインロゴ作成ツール。
完全無料で使用できます。
自動作成されたロゴをアレンジすることも可能です。
ダウンロードしてillustratorなどのグラフィックソフトで後加工することもできます。
- MarkMakerの紹介
- MarkMakerでの編集方法、データのダウンロード方法
- ダウンロードしたロゴをillustratorで加工する方法
Wixロゴメーカー
Wixロゴメーカー も使いやすくておすすめです。
自動作成されたロゴマークを自分でカスタマイズできる自由度の高さが特徴です。
カスタマイズ性が非常に高く、デザインソフトを使う感覚で操作可能です。
自動保存機能もあるので、じっくり作りたい方にもおすすめです。
- Wixロゴメーカーの紹介
- アカウントの作成方法
- 自動作成からロゴデザインのカスタマイズの方法
Hatchful(ハッチフル)
Hatchful は無料で使えるオンラインロゴメーカーです。
ロゴマークの自動作成とカスタマイズ機能があり、ブラウザ上で作業が完結します。
作成したロゴマークは商用利用も可能です。
Wixロゴメーカーほどのカスタマイズ性はありませんが、気軽に使えるのはHatchfulですね。
- Hatchful(ハッチフル)の特徴
- ロゴマークの自動作成からカスタマイズの方法
- ロゴマークのダウンロード
- 作成したロゴサンプル
ロゴデザインに使えるフォントの選び方
ロゴデザインで使うフォントで悩んだことはありませんか?
普通のゴシック体や明朝体だと目立たないし、面白みもない、、。
どんな書体がいいのか分からないので、とりあえず丸文字で…
という方も多いのではないでしょうか。
フォント選びは、シンボルマークやロゴ全体のイメージとマッチするように選びましょう。
無料で使えるフリーフォントも紹介しています。
- フォントの基本的な種類
- フォントの選び方
- 無料で使えるフリーフォントの紹介
スポンサーリンク
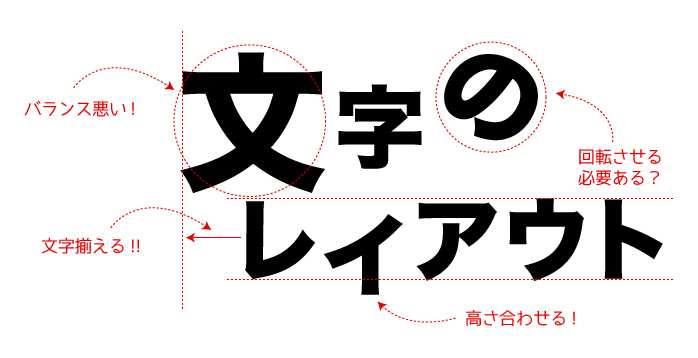
ロゴマークのレイアウト
ロゴデザインにおける文字の並べ方・レイアウトのコツを紹介しています。
ロゴマークは、名刺やDM、封筒、ホームページなど様々な媒体で使用されます。
そのため、見た目だけでなく使い勝手を考慮してレイアウトすることが重要です。
極端なレイアウトは避け、使い勝手の良いデザインを目指しましょう。
- ロゴ全体のバランスとロゴの使い勝手を考える
- 文字サイズ、バランスを調整する
- ロゴレイアウトのサンプル
文字だけのロゴマークを作りたい
ロゴデザイン初心者さん向けの記事です。
文字だけで作るロゴマーク作成用のテンプレートを紹介しています。
ロゴマークだけでなく、ブログの見出しや、タイトル作成、アイキャッチにも使えます。
このテンプレートを使うことで自分なりのデザインパターンを持つことができます。
仕事でチラシやホームぺージの作成をしている方には便利に使っていただけると思います。
- ロゴ全体のバランスとロゴの使い勝手を考える
- 文字サイズ、バランスを調整する
- ロゴレイアウトのサンプル
スポンサーリンク
ブログ用の記事タイトルを作る方法
ブロガーさん向けの記事です。
記事タイトルやアイキャッチに使える タイトルデザインのパターンを5つ紹介しています。
illustratorを使った文字装飾を作例と合わせて解説しています。
- グラデーションを使ったタイトル
- ドロップシャドウで立体感を出す
- 枠の中におさめる
- 罫線で囲む
ロゴデザインのおすすめ学習方法
ここで紹介したロゴマークの作り方・考え方は、全てボクがデザインの仕事で使っているものです。
ですが、最初から全てを実践することは難しいと思います。
おすすめの学習方法は、必要なテクニックを実際の制作で使いながら覚える方法です。
各記事がロゴデザインに必要なことを書いていますが、「今」の自分に必要でない情報はなかなか頭に入らないものです。
ボクも実務をこなしながら覚えていきました。
illustratorやPhotoshopなどソフトウェアの使い方も、一つずつ操作を覚えるより、自分がやりたいことを調べられる逆引き系の本 がおすすめです。
スポンサーリンク
ロゴデザインの参考サイト
最後に、ロゴデザインの考え方や作り方を解説しているサイトを紹介します。
みなさんのデザイン制作に役立ててくださいね。