こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、文字(テキスト)だけで作るロゴデザインのテンプレートを紹介します。
- ロゴは欲しいけど、本格的なものは必要ない。
- ロゴデザインにコストと時間をかけられない。
要は、文字だけで充分!! ということもありますよね?
でも、文字を打ち出すだけでは味気ないし、目立つようにしたい、、。
そんな時に役立つのが、文字デザインのテンプレートです。
ロゴの文字数、漢字・平仮名・欧文の割合などから使えそうなパターンに当てはめることで、ロゴが作成できます。
見出しやタイトル作りにも使えるテクニックなので、是非参考にしてください。
文字だけのロゴデザインって実は凄い

どれも有名な会社ばかりですね。
文字だけのロゴ(ロゴタイプ)は、デザインはシンプルですが可読性が高いのが特徴です。
シンプルなので誰でも作れそうに思えますが、これらの書体(フォント)は専用に設計されたオリジナル書体です。

文字の美しさ、文字間隔、バランスなどが細かく計算されています。
オリジナル書体で作るのロゴタイプがベストですが、フォント作成は非常に難しく時間もかかります。
今回紹介するのは、既存書体を使ったロゴレイアウトのテンプレートです。
スポンサーリンク
文字だけで作るロゴデザインのテンプレート

文字だけロゴデザインする時は、文字間隔・サイズ・バランス・色の変化がポイントです。
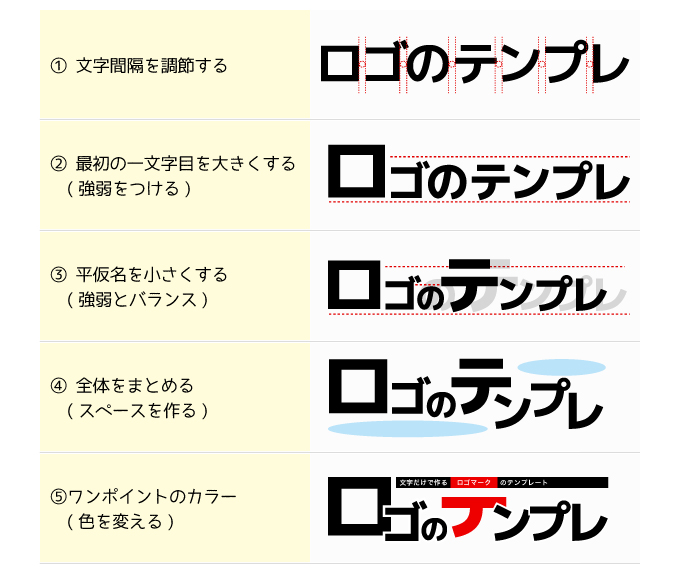
以下の文字をサンプルにテンプレートを使ってロゴらしく作っていきましょう。

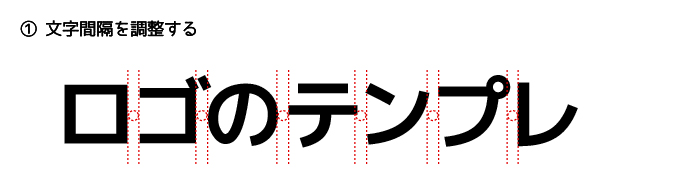
① 文字間隔を調節する
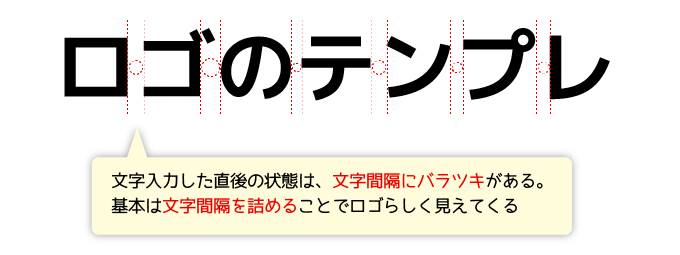
文字だけでロゴデザインする最初のコツは、文字間隔の調整です。
ロゴ作成では、文字間隔を通常より狭めるのがおすすめです。
文字間隔を狭めると全体に塊感が出て、ロゴらしくなります。

入力直後の文字間隔はバラツキがありますね。
文字間隔を詰めて調整します。

一文字ずつ文字間隔を調整しました。丁寧に一文字ずつチェックしましょう。

文字詰めは基礎中の基礎とも言えますが、ロゴマークを作る時は特に気を配りましょう!
文字間隔を調整する時のポイントは、違和感なく文字詰めすることです。
必ずしも等間隔である必要はありません。
①の作例も等間隔ではありません。
違和感なく見えることが大事なので、モニタで確認しながら調節しましょう。
文字間隔を広げていくと、ロゴというより「見出し」「タイトル」のイメージが出てきます。
文字詰めだけでも様々なイメージを作ることができますね。
スポンサーリンク
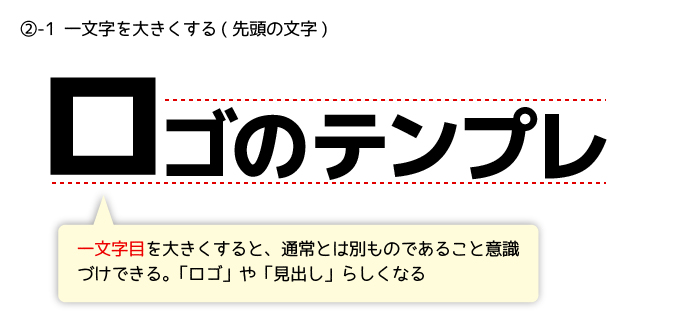
② 最初の一文字目を大きくする(強弱をつける)
2つ目のポイントは、文字サイズの強弱です。
プロ直伝! ロゴ作成から学ぶ文字レイアウトのコツは「揃える・強弱・整理」 の記事でも紹介しましたが、強弱をつけていきます。

最初の一文字を大きくすることで、「強調」「注目」という意図が感じられますよね。
頭文字を大きくする時はフォントのウェイト(太さ)を変えると、バランスがとりやすいですよ。

先頭の文字を大きくするのは、強弱をつける一番簡単な方法です!
フォントウェイトについては、以下の記事を参考にしてください。
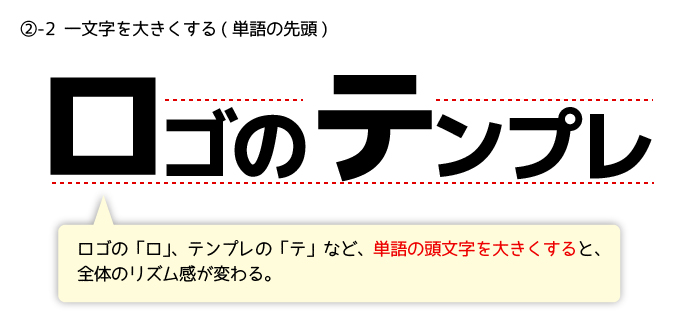
②-2 単語の頭文字を大きくする
最初の一文字だけでなく、単語の先頭を大きくするのも有効です。
ロゴ全体にもリズム感が生まれてきます。


「AとB」「△△︎ の ●●」のような文章はこの方法をやりやすいですね。
①の文字間隔を揃えた時より、ロゴらしさが出てきました。
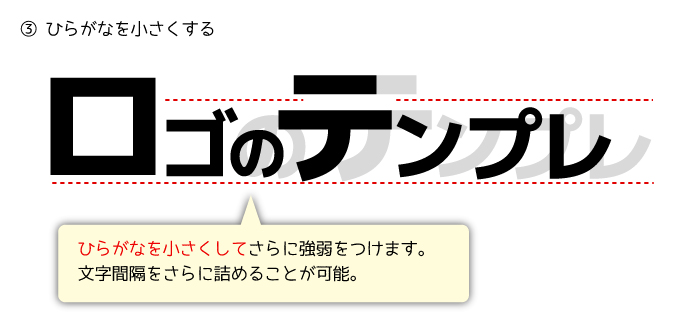
③平仮名を小さくする(強弱とバランス)
平仮名を小さくすると、強弱とバランスが変わります。
今回の作例はカタカナとひらがなですが、漢字とひらがなの組合せだと強弱が強く感じます。

上のグレイの部分はひらがなを小さくする前の状態です。
ひらがなが小さくなったことで、「テ」の文字のスペースに「の」が入り込むようになりました。
文字の間隔・バランスを変えるだけで見栄えが変わります。
ちょっとした見出しや、タイトルを作る場合にも使えると思います。
ロゴっぽくするのであれば、もう一手間かけましょう。
スポンサーリンク
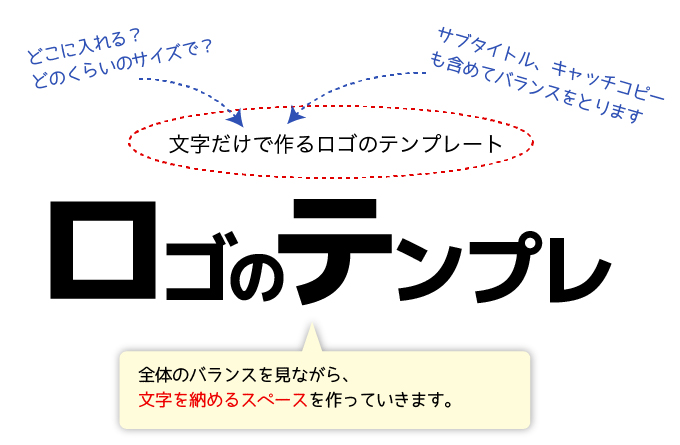
④全体をまとめる(スペースを作る)

文字全体に動きを加えて、ロゴマークらしくまとめていきます。
作例のように「サブタイトル」がある場合は、サブタイトルを入れるスペースを作りながら全体を調整します。
- 文字に動きをつける
- 文字をさらに詰めて、重ねる
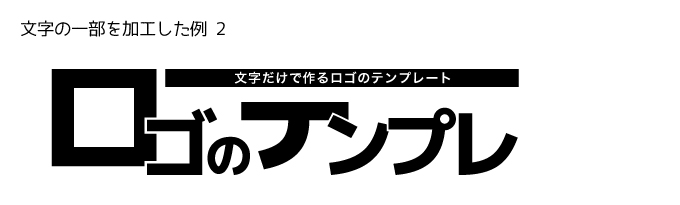
- 文字の一部を加工する
④-1 文字に動きをつける
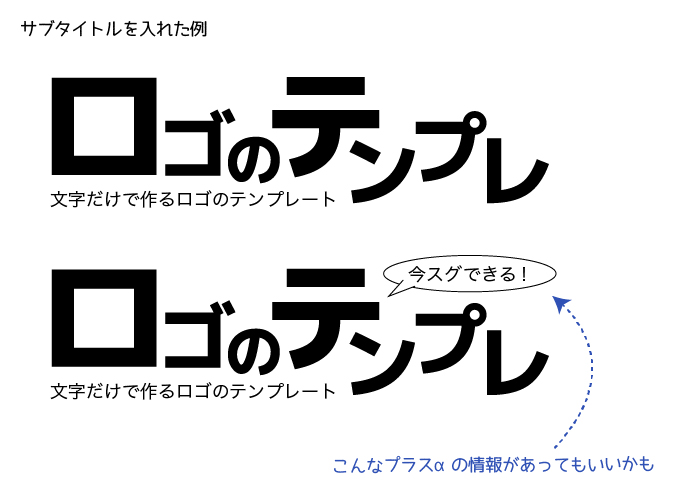
文字の上下移動や回転から文字の隙間を埋めながら、サブタイトルを入れるスペースを作ります。

文字を動かすことで不自然になる場合は無理に動かさなくてOKですよ。
サブタイトルを入れる位置の目安は主な要素の上下のスペースです。
作例の場合、左下・右上が入れやすいと思います。

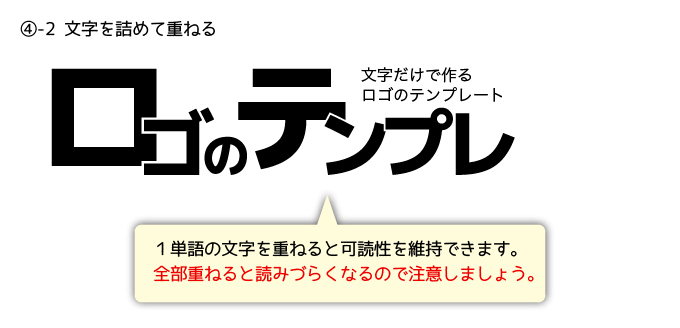
④-2 文字を詰めて重ねる
文字を重ねることで塊感が強調されます。

スーパーマーケーットのチラシタイトルはよくこの手法が使われています。
上品なイメージはありませんが、ギュッと凝縮した力強さが出てきますね。
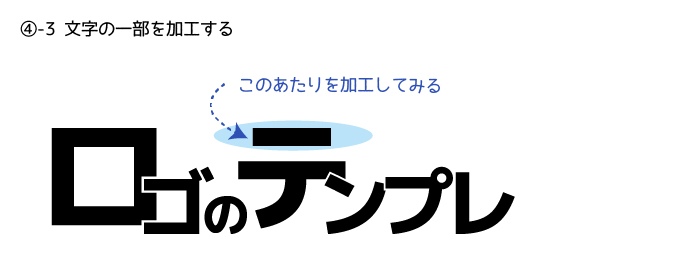
④-3 文字の一部分にデザイン要素を加える
文字の一部分を加工(変形)することでオリジナルのロゴらしくなります。

加工できそうな箇所は文字によって異なります。
- サブタイトルを処理できそうな箇所
- 見た目のアクセントになりそうな箇所
これらを探すと良いと思います。
例えば、こんな感じです。

「テ」の文字の一部を囲みに見立ててサブタイルを配置してみました。
囲み内の文字は欧文の「LOGO」に変えています。
もう少し加工してみましょう

囲みをさらに伸ばしてみました。
「文字だけで作る〜」のサブタイトルのおさまりは良さそうです。
ですが、全体が間延びした印象です。可読性もイマイチですね。
さらに、もう一手間

「ロゴの」「テンプレ」で改行して、サブタイトルを囲みの中におさめました。
サブタイトルが中央に入ったことで、読みやすくなましたね。
プロ直伝! ロゴ作成から学ぶ文字レイアウトのコツは「揃える・強弱・整理」 の記事で紹介しましたが、全体のシルエットにデコボコがなくなり正方形に近い形の中におさまったので、使い勝手もよくなってきました。
文字内容によって加工できる場所は異なりますが、文字の一部を加工することでビジュアル的な変化が加わることはわかると思います。
⑤ワンポイントのカラーを加える
アクセントのカラーを加えてみましょう。
- 目を引きたい箇所
- デザイン的要素のある文字
ワンポイントで色をつけるのは使いやすいテクニックですよ。
「文字の一部を加工した例」 にワンポイントのカラー

どうでしょうか?
文字だけで打ち出しただけより、ロゴマークらしくなってきたと思います。
スポンサーリンク
最後に、今回のまとめ
5つのテンプレートを使った文字だけで作るロゴマークの作り方を紹介しました。
- 文字間隔を調節する
- 最初の一文字目を大きくする(強弱をつける)
- 平仮名を小さくする(強弱とバランス)
- 全体をまとめる(スペースを作る)
- ワンポイントのカラー(色を変える)
全てを使ってもいいですし、①と②だけでもOKです。
どこまで手を加えるべきかは、作成の重要度により変わります。
もちろん、シンボルマークと組み合わせて作ってもいいわけです。
シンボルマークやロゴマーク全体の作成方法については、 初心者でも簡単!! ロゴ作成のコツ プロのワークフロー紹介 の記事を参考にしてくだい。
それでは、今回はこのへんで。