
こんにちは!広報デザイナーのyama(@ひとり広報)です
ここでは、RICOH THETAの360度画像をホームページやブログに表示する方法を紹介します。
お店の案内、絶景スポットなど、ホームページやブログで360度の画像を観せたい場合もあると思います。
360度画像をホームページやブログに表示させる具体的な方法として
- theta360.com を使った表示方法
- WordPressプラグイン「WP Photo Sphere」を使う方法
2つの方法を紹介します。
スマートフォンからSNSへの投稿方法は、初心者も簡単!RICOH THETAの使い方:撮影・アプリ操作・公開方法を紹介 の記事で紹介しています。
RICOH THETAの360度画像をそのまま配置するとこんな感じ
RICOH THETAで撮影した360度の写真も基本はjpgデータです。
通常のjpgデータと同様、ホームページやブログにそのまま配置することができます。
こんな感じです

そのままの画像は使いづらいですね。(汗)
360度画像として観るためには、対応したビューアーを使用します。
簡単に設定できるので、順番に見ていきましょう。
スポンサーリンク
theta360.comで360度画像をホームページに表示する方法
もっとも簡単な方法が、RICOH THETAの専用サイト theta360.comを使う方法 です。
取得したコードを貼り付けるだけで簡単に埋め込み表示できます。
THETA Vで初投稿。 どう映ってるかよくわかならいけど、使ってみると楽しいわぁ – Spherical Image – RICOH THETA
ビューアーの画像を自由に動かすことが可能です。
theta360.comを使った画像の埋め込みの流れは以下の通りです。
① theta360.comに画像をアップロード
シータのPC用基本アプリ(RICOH THETA)でアップロードしたい画像を開きます。

次に、アプリのメニューから theta360.com → 投稿(SNS)を選択します。

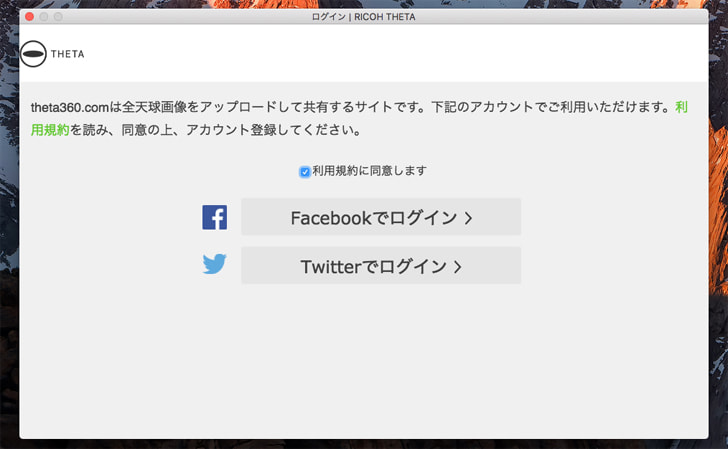
はじめてtheta360.comに画像をアップする時は、ここでアカウントの登録をします。
Facebook、Twitterいずれかの IDでログインしましょう。

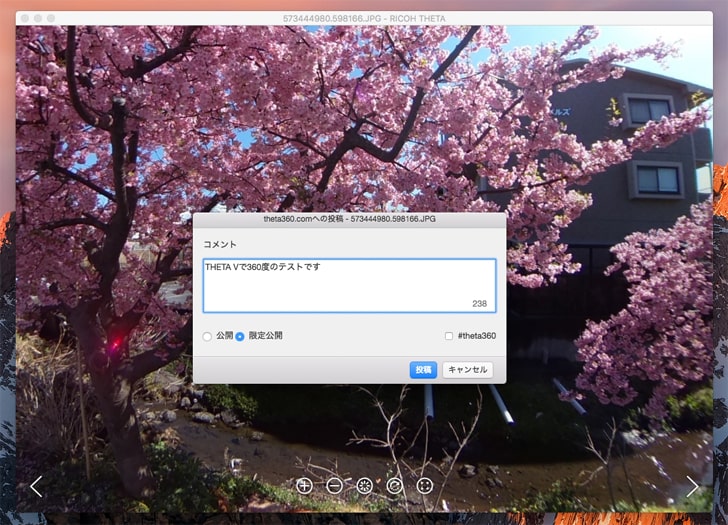
アカウントの登録が終わると、投稿が可能になります。
コメントを入力、「公開」か「限定公開」にチェック後 → 投稿ボタン をクリックします。
ここで入力するコメントはtheta360.comのサイトで表示されるコメントです。
限定公開はURLを知っている人のみが閲覧できる投稿方法です。
今回はブログに貼り付けるだけの画像なので、限定公開で投稿しました。
② 埋め込みコードを取得する

投稿完了直後の画面です。
Facebook、TwitterなどのSNSで共有することもできます。
360度画像を表示させるコードを取得したい場合は、「ブラウザで確認する」をクリックします。

theta360.comの投稿画面で映像を閲覧できます。
ホームページやブログに360度画像を表示させる時は画面右下のコードを取得 ボタンをクリックします。
画面にコードを取得ボタンが表示されない場合は、theta360.comのサイトでログインするとコード取得のボタンが表示されます。
③ ホームページにコードを貼り付ける

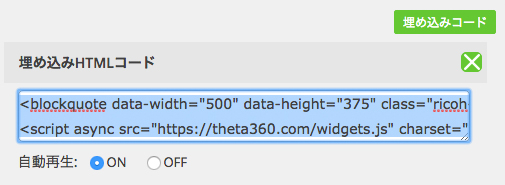
後は、コードをホームページやブログにペーストすればOKです。
コードに記載されている「data-width」「data-height」の数値を変更して表示サイズを変更することも可能です。
以上が、theta.360を利用した360度画像の表示方法です。
WordPressプラグイン「WP Photo Sphere」で表示する方法
WordPressのプラグイン「WP Photo Sphere」で360度映像を表示することもできます。
操作は簡単、ショートコードを貼り付けるだけでOKです。
こんな感じで貼り付けることができます。
- theta360.comで画面左下に表示される「THETA」のロゴが嫌な方
- 外部サービスを利用したくない方
WordPressを使用している方はプラグインの利用もありだと思います。
プラグインの操作は、インストールしてショートコードを貼り付けるだけなので簡単に設置できます。
プラグインのインストール前はサイトのバックアップを取るようにしましょう。
① WP Photo Sphere をインストール、有効化
プラグインのインストールはWordpressを利用している方であれば、問題なくできると思います。
インストールして有効化すればOKです。

「WP Photo Sphere」は最終更新が記事執筆時の1年前と古いプラグインです。
一番気になるのは 「使用中のWordpressで未検証」ってやつですね。
ボクが使った結果では、Wordpress 4.XX ではインストール可能、動作もします。
その後、Wordpress5.9.Xまで動作検証済です。
しつこいようですが、使用する際はバックアップを取ってから動作検証しましょうね。
② ショートコードを貼り付ける
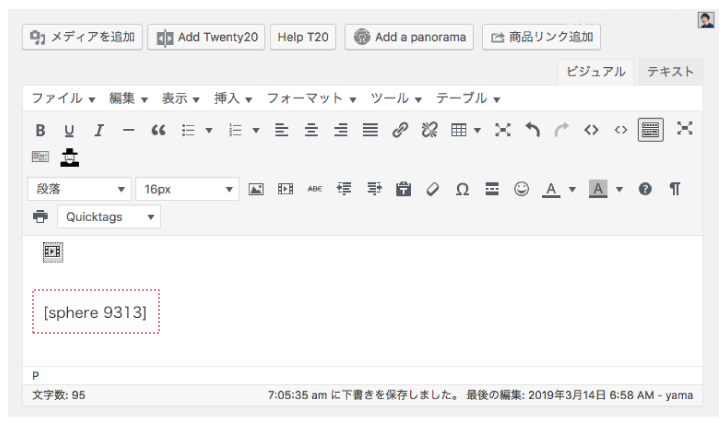
以下の操作画面はクラシックエディタのものです。

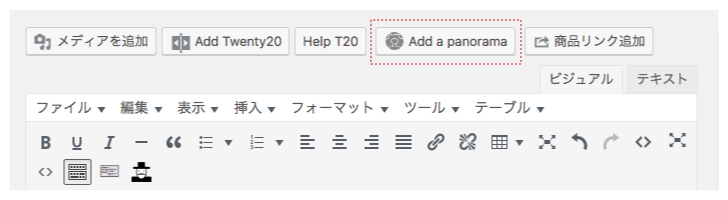
プラグンインを有効化すると、投稿画面に「Add a panorama」のボタンが表示されます。
360度画像を投稿したい時は、「Add a panorama」のボタンをクリック → 投稿したい画像を選択すると投稿画面にショートコードが表示されます。
画像選択する操作は、Wordpressで画像を投稿する方法と同じです。

こんな感じでショートコードが表示されます。
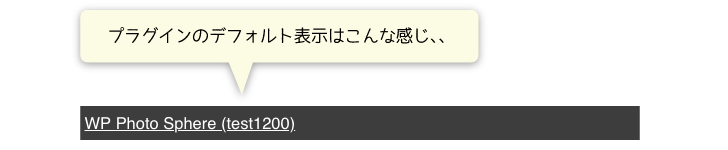
サイトを公開すると、プレビューは次のように表示されます。

プラグインのデフォルト表示は、WP Photo Sphereの文字と画像タイトルが表示されるのみです。
360度映像を見る時はテキストリンクをクリックします。

英文が並んでいるリンクとか怖すぎてクリックできません、、って人もいるでしょう(汗)
といわけで、プラグインをカスタマイズしてみましょう。
スポンサーリンク
WP Photo Sphere のカスタマイズ
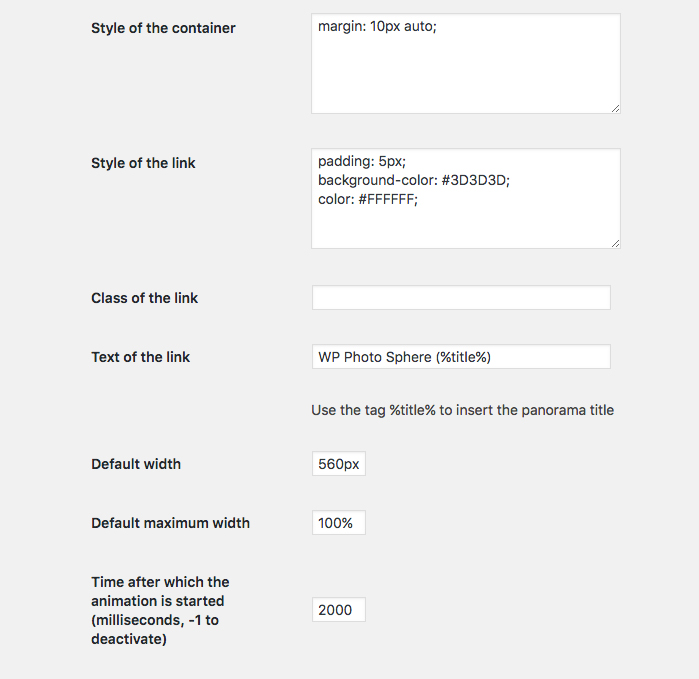
WP Photo Sphere のカスタマイズは、Wordpressのメニューから「設定」→ 「WP Photo Sphere 」に移動します。

cssなど多くの設定が可能です。
今回はデフォルト設定から、基本的な以下の部分を調整します。
- タイトル表示の変更
- 表示画像サイズの調整
- 自動再生の設定
- 再生速度の調整
タイトル表示の変更

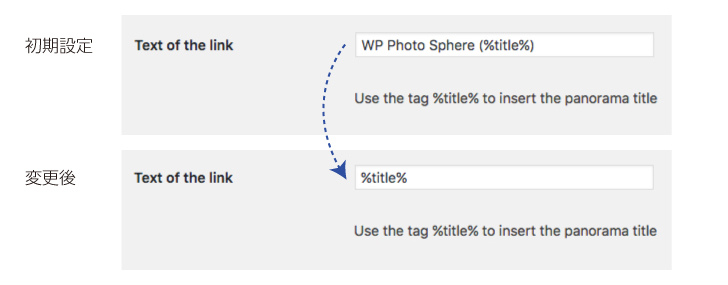
「Text of the link 」を変更します。
初期設定では WP Photo Sphere (%title%) となっている部分を、%title% に変更します。
これで画像のタイトル名が表示されます。
表示画像サイズの変更

横幅は「Default width 」を変更します。
初期設定は560pxです。
ブログのwidth幅に合わせて変更するとピッタリのサイズになりますね。
ボクはブログテンプレートで使用しているSTORKのwidthに合わせて728pxに設定しました。

高さは「Default height」で設定します。
初期設定は315pxです。任意のサイズにしましょう。
今回は、theta360.comの表示に合わせて375pxに設定しました。
自動再生の設定

「Automatically load panoramas」のチェックを入れると自動再生が設定されます。
再生速度の調整

「Default animation speed」で設定します。
初期設定は 2 Revolutions per minute です。これは1分間に2回転するという意味ですね。
このスピードで動かすと、ボクは少し速いかなと感じたので、2 → 1(revolutions per minute)に変更しました。
「Default vertical animation speed」は垂直方向のアニメーション速度です。
初期設定は 2 revolutions per minute です。
これも上記と同様に、2 → 1(revolutions per minute)に変更しました。
最後に、今回のまとめ
THETAの360度画像をホームぺージやブログに表示する方法を2つ紹介しました。
- theta360.comに画像をアップロードする方法
- WordPress プラグイン WP Photo Sphere を使用する方法
操作はどちらも簡単ですが、theta360.com の方がおすすめです。
プラグインを使用する場合、アップロード画像をどの程度のサイズでアップすべきかイマイチわからないんですよね。
THETA Vの元画像は約3.5Mです。このサイズをそのままアップロードするわけにもいかないですし、今回は2000px程度に縮小してWP Photo Sphereで表示しましたが、画質が劣化しているように感じます。
theta360.comで表示している画像の方が綺麗に表示されていると思います。
プラグインでTHETAの360度画像を表示する時は、画質と画像サイズのバランスをみながら何度かテストしていく必要があると思います。
それでは、今回はこのへんで。
THETA Vの作例はコチラ



