
こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、シンプルな名刺デザインのコツを紹介します。
名刺デザインは簡単そうに思いますが、デザインの基本的なスキルが必要です。
具体的なデザインのコツとして、情報整理・余白・主題・名刺レイアウトについて解説します。
名刺デザインのコツは、情報整理・余白・主題・レイアウト
「この名刺素敵だな、おしゃれだな」と感じる名刺。
デザイナーの直感的なセンスで作られたと思うかもしれませんが、基本的なルールを踏まえた上でデザインされています。
特に意識して欲しいのは以下の4つ。
- 名刺に載せる情報を整理する
- 名刺レイアウトは一定のルールで揃える
- 主題を目立たせる
- 余白を怖がらない
初心者さんが名刺を作る時は、基本ルールを守りながらデザインしましょう。
では、名刺デザインのコツを1つずつ紹介していきますね。
スポンサーリンク
① 名刺デザインの準備 情報を整理しよう
名刺に載せる情報の整理は、デザインの前準備として重要です。
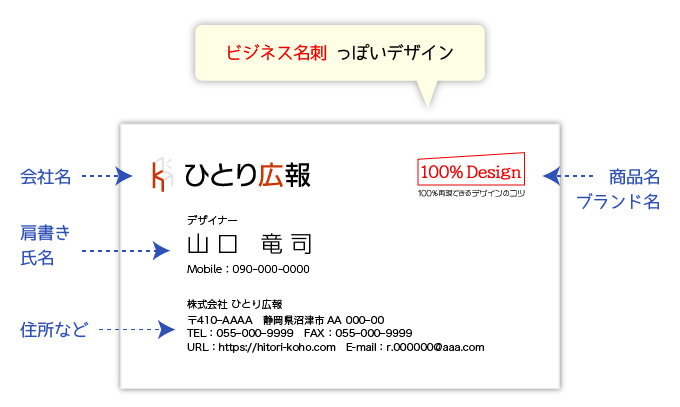
企業名刺は情報を詰め込む傾向に、個人名刺は情報量が少ない傾向があります。
情報量のバランスを意識しましょう。

企業のビジネス名刺は、社名・部署名・肩書き・氏名・住所・TEL・FAX・URL…と、情報量は自然と多くなります。
情報が多くなりがちなので、内容を絞ることを意識しましょう。

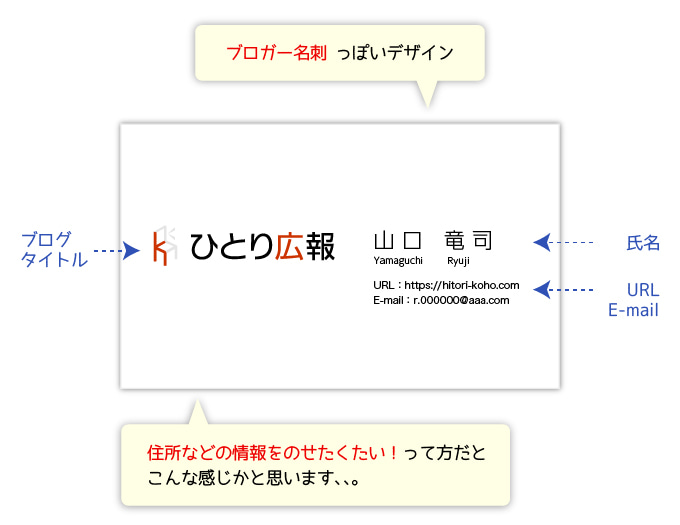
一方、個人の名刺は、名前、URL、メールアドレスくらいで情報量が少なくなりがちです。
住所などを入れない方も多いですね。
「シンプルに作りたい」
「初心者だから情報量は少なめの方が作りやすいかな?」
名刺を自作したいという方からよく聞く言葉です。
シンプル = 扱う情報量が少ない ということで、デザインも簡単になると思うかもしれませんが、あまりオススメしません。
実際に名刺デザインをした方は実感があると思います。
情報量が極端に少ない場合、バランスが取りにくいと感じたはずです。
特にデザイン初心者さんは、名刺に載せる情報量はしっかり用意した方がまとめやすいです。
配置や色味を考えるだけでなく、情報を整理するのも立派なデザインスキルです。

レイアウトや配色は情報量によって変わるので、情報量はしっかり整理しましょう!
② 名刺レイアウトの基本は一定のルールで揃えること
プロ直伝! ロゴ作成から学ぶ文字レイアウトのコツは「揃える・強弱・整理」 の記事でも紹介しましたが、名刺のレイアウトの基本は「揃える」ことです。

文字情報を揃えることで、スッキリとした印象の名刺になります。
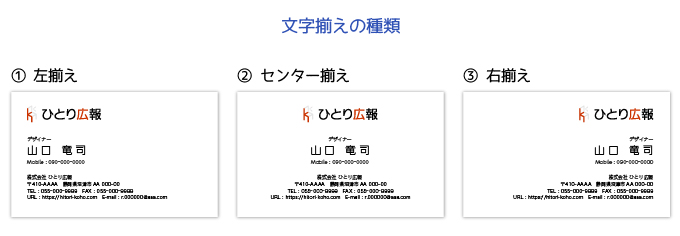
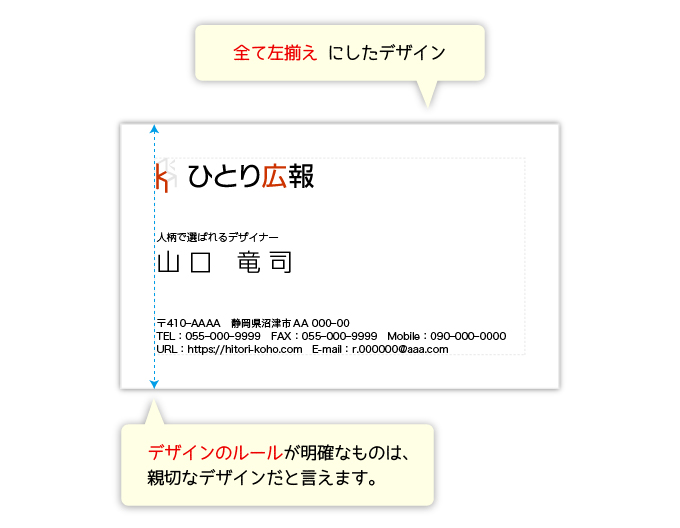
最も扱いやすいのは「左揃え」のデザインです。

綺麗に左揃えにすれば、それだけでデザイン性が上がりますよ
気をつけたいのは「センター揃え」です。
要素・文字量のバランスが悪いとデザインが落ち着かないことが多いです。
特に初心者さんは、余程の意図がない限りセンター揃えは避けた方が良いでしょう。
名刺デザインがおしゃれに見えるのが右揃えです。
作例の③も文字を右に寄せただけですが、デザインした風な印象がありませんか?
文字揃えはレイアウトの基本ですが、どのようなルールで揃えているかわかることが大事です。
名刺デザイン・レイアウトにルールを持たせると作業効率もあがります。
スポンサーリンク
③ 名刺の主題を目立たせるデザイン
名刺で 一番見て欲しい要素、目立たせたい要素を決めます。
一般的には「氏名」 を主題にすることが多いですね。
主題が目立たせるコツはいくつかあります。
- 主題を大きくする
- 余白で目立たせる
- 装飾する
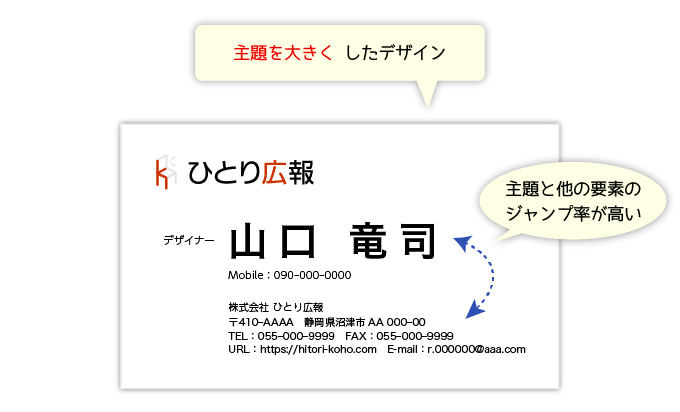
主題を大きくして目立たせる
実際の依頼でも「大きくして目立たせて」という要望は非常に多いです。

作例のように氏名を大きくすると、他の文字とサイズの違いを作ることができます。
これをジャンプ率といいます。
ジャンプ率が高い(大小の差がある)と活発なイメージ、ジャンプ率が低いと落ち着いたイメージになります。
「大きくして目立たせて」という要望が多いのは、大きい = 目立つ という発想 ですね。
当然大きなものは目立ちますが、「目立たせる」方法はこれだけではありません。
余白で目立たせる
要素間の余白を確保し目立たせるテクニックです。
次の作例はジャンプ率を低くして、主題とその他の要素の余白を大きくとりました。
これだけでも、氏名に自然と目がいくと思います。

装飾して目立たせる
アイキャッチを配置したり、色や書体を変更をして主題を引き立たせます。

アイキャッチを氏名の近くに配置すると、自然と氏名に視線がいきます。
この場合、氏名の文字装飾は抑えめにした方が良いでしょう。
可読性を確保するという理由が一番ですが、アイキャッチを氏名の近くに配置してさらに「氏名」まで装飾すると、落ち着きのないデザインになります。
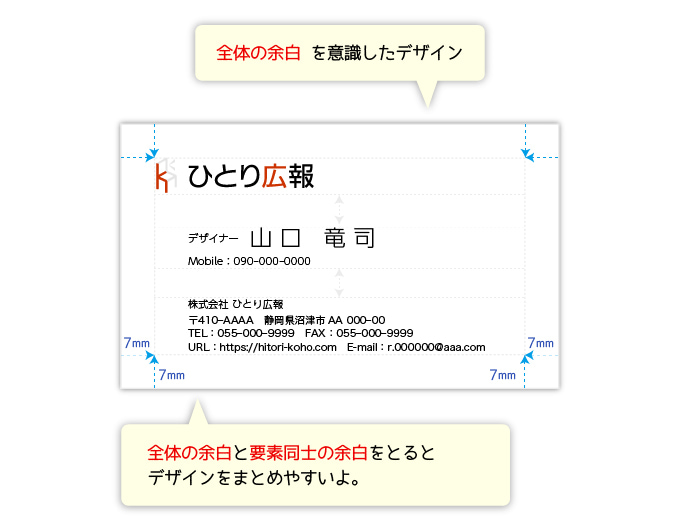
④ 名刺の余白を怖がらない
デザイン性をあげるコツは余白を意識することです。
情報量が少ないとバランスが難しいという話と相反するようですが、情報ビッシリで余白のない名刺は窮屈で圧迫感があります。

文字がビッシリで読みにくいですね。
余白(隙間)を嫌がる方もいますが、名刺全体の機能性を上げるためにも、余白を取ってデザインをしましょう。

ボクが名刺をデザインする時は、最初に7mm程度の余白を設定します。
余白を取ることで、情報のグループ分けやメリハリもつけやすくなります。
文字やロゴを並べるだけでなく、余白も踏まえてデザインしましょう。
とにかくすき間を埋めようとする方もいますが、怖がらずに余白はしっかりとりましょう。
余白も名刺デザインの要素です。
スポンサーリンク
どうしても名刺のデザインができない!という方へ
名刺デザインのコツとして基本的なことを4つ紹介しました。
- 名刺に載せる情報の整理
- 名刺レイアウトの基本は揃えること
- 主題を目立たせる
- 余白を怖がらない
この4つを意識することで、漠然とした状態より作りやすくなるはずです。
それでも上手くデザインできないという方は、
- ロゴマーク
- キャッチコピー
- 氏名(少し大きめに)
- 住所、電話番号、URL、メールアドレス
を全て左寄せで配置してください。
これだけでシンプルな名刺デザインができます。

名刺デザイン用のテンプレートも用意しました!
すでに名刺を作っている方、同じようなデザインになってしまう方、デザインを考えるのがしんどい!という方も使える名刺デザインのテンプレートを28種類用意しました。
このテンプレートをベースにカスタマイズすれば何通りも名刺デザインが可能です。
詳しくは、パターンで攻略!名刺を自作する方法とデザインテンプレート28種 の記事で紹介しています。
名刺のデザインがまとまらないという方も、是非参考にしてくださいね。
それでは、今回はこのへんで。

