こんにちは、yamaです。
WordPressのキャッシュ系プラグインWP Fastest Cache の設定方法を紹介します。
ブログの表示速度の改善に欠かせないのが、キャッシュの設定。
ですが、初心者には設定どころか、意味もよくわからないですよね?
WordPress初心者でも扱いやすいキャッシュ系プラグイン、WP Fastest Cacheの設定方法を紹介します。
複雑な操作や専門知識がなくても使用できるプラグインです。
キャッシュって何?
WordPressサイトの表示速度改善にキャッシュの設定は不可欠ですが、そもそもキャッシュとは何でしょう?
WordPressサイトはPHPと言われる言語で作成されています。
index.phpとかheader.phpなど見たことありますよね?
ざっくり言うと、ブログページをPHPというパーツで組合せて表示しているわけです。
で、そのデータはサーバ内に入っています。
誰かがあなたのサイトに訪問した時、ページを表示するためにデータをサーバから引っ張ってくるのです。
でも、それを毎回やっていたら、、時間がかかるのは想像できますよね?
そこで、毎回データを引っ張るのではなく保存しておきます。
これがキャッシュの大まかな仕組みです。
キャッシュの種類は「ページキャッシュ」「データベースキャッシュ」「ブラウザキャッシュ」など様々あります。
そして、それに合わせてキャッシュ系プラグインが用意されています。
スポンサーリンク
初心者でも簡単に使える WP Fastest Cache
キャッシュ系プラグインには、一つのプラグインで様々なキャッシュに対応するものあれば、特定のキャッシュに対応したものもあります。
また、プラグインはwordpressテーマとの相性もあるため、何でもOKともいきません。
キャッシュ系のプラグインで有名なのが、W3 Total Cache です。
高機能で使用している方も多いですが、高機能なために初心者さん向けではないようです。
そこで、今回導入したのが設定が簡単な WP Fastest Cacheです。
WP Fastest Cache のインストールと日本語化
WP Fastest Cacheの設定はとても簡単ですが、インストール直後は英語表記なので日本語に切替えます。
WordPressの管理画面から、WP Fastest Cache をクリックして、オプション一覧を表示させます。
画面下の「Langage」から「日本語」を選びましょう。
WP Fastest Cache の設定方法
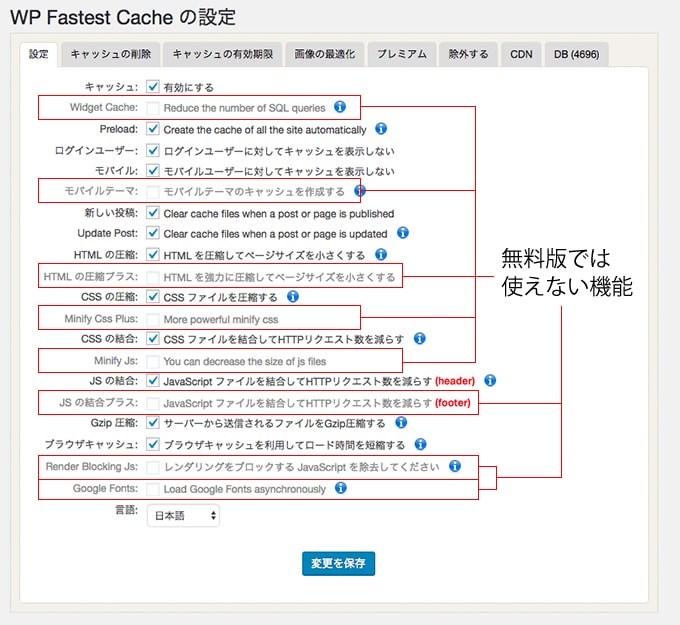
設定の詳細を確認していきましょう。
WP Fastest Cacheは無料版と有料版がありますが、ここでは無料版の設定を紹介しています。

画像内の赤枠部分は、無料版では使用できない機能です。
設定のタブ内では、項目全てにチェックします。
- キャッシュ
-
キャッシュを設定するか?しないか?の項目なのでチェックでOKです。
もし上手く動作しない時はチェックを外せば元に戻ります。 - PreLoad
-
通常のキャッシュ系プラグインは、最初の訪問者をスタートにキャッシュを作成するためにそこで遅れが出ますが、Preloadを有効にしておくとあらかじめキャッシュを作成してくれます。
Preloadにチェックするとチェックボックスが表示されますが、Homepage(トップページ)、Posts(固定ページ)、Categories(カテゴリーページ)、Pages(記事)の全てにチェックを入れます。
- ログインユーザー
-
ログインユーザーにプラグインが動作しなくなります。
- モバイル
-
モバイルユーザーに対してキャッシュを表示ないにチェックをすると、モバイル訪問時にキャッシュが適用されません。チェックしない場合、モバイルで訪問した時にPC用の表示がされるといった不具合があるようです。
- 新しい投稿
-
新しい記事を投稿した時にキャッシュが全て消去されます。
記事を投稿したのにトップページの記事一覧が以前のまま(キャッシュされた状態)では困りますよね。 - HTMLの圧縮
CSSの圧縮 -
ページを圧縮する機能です。HTMLやCSSの余分な改行やスペースが削除されます。
ですが、コーディング時の改行が削除さるため、後からコードを見返す時には見づらいかもしれません。 - CSSの結合
JSの結合 -
CSSファイルが結合されてリクエスト数を減らすことができます。
JSの結合も同様です
リクエスト数については、ブログのページ表示速度がわかる GT metrix で改善点と対策をチェック! の記事を参考にしてください。
- Gzipの圧縮
-
サーバーから送信されるhtml、css、Javascript、WEBフォントなどを圧縮して転送します。
データを圧縮することで高速化を計るわけですね。 - ブラウザキャッシュ
-
ブラウザのキャッシュ機能を利用するかのチェック項目です。
要は、一度表示させたページ内容をブラウザで記憶しておくわけです。
以上がWP Fastest Cache の基本設定の解説です。
他の設定項目としてキャッシュの有効期限がありますが、これはサイトの更新頻度に合わせて「1日1回」または「週に1回」が目安になると思います。
スポンサーリンク
最後に、今回のまとめ
キャッシュ系プラグインは難しく扱いづらい印象でしたが、WP Fastest Cache はとても簡単に設定できます。(全部チェックすれば基本OKなので)
それでは、今回はこのへんで。