こんにちは、yamaです。
ブログの速度測定ツールGT metrix の各項目について解説します。
色々なブログを見ていると「表示速度が速いな!」と感じるサイトあります。
それが自分のブログと同じテンプレートだと、表示速度の違いって何だろう?と思いますよね?
そんな時に役立つのが、ブログの表示速度を測定・改善点をチェックできるGT metrixです。
今回は、GT metrix で測定できる項目と改善内容について紹介します。
wordpressテンプレート STORK(旧ストーク)使用時評価です。ストークユーザーさんも参考にしてくださいね。
GT metrix とは?

GT metrixは、URLを入力してサイトの表示速度と改善点を調べるツール。
ブログ初心者でも改善できる! WordPressテーマ 「ストーク」 の表示速度をアップする方法 の記事でも使用したツールです。
特徴は、ページの表示速度評価がGoogleとYahooの両方で判定されること。
自分のブログの表示速度が遅いかな?と感じる方は一度チェックしてみるといいですよ。
スポンサーリンク
GT metrixの基本項目
GT metrixは多くの項目について評価されるので深くサイト分析したい時はありがたいのですが、細かすぎて初心者〜中級者にはわかりにくい内容も多いです。
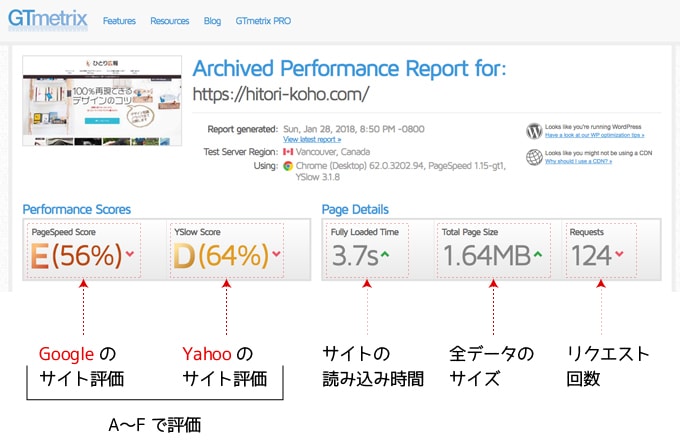
測定結果の項目を紹介します。

PageSpeed Score
Googleが提供している「Page Speed」の評価
A〜Fで評価します。
YSlow Score
Yahooが提供している「YSlow」の評価
A〜Fで評価します。
Fully Loaded Time
サイトの読み込み時間。速度の目安です。
Total Page Size
サイト内の全データ量。画像、html、cssなどを含みます。
Requests
ページを表示させるためのサーバとのやりとりの回数。
URLを入力するだけでなのでとても簡単ですね。
測定サーバ(Test Server)がカナダになっていますが、これは無料版のためです。
有料版ではTest Serverを変更することもできます。
GT metrixの詳細項目
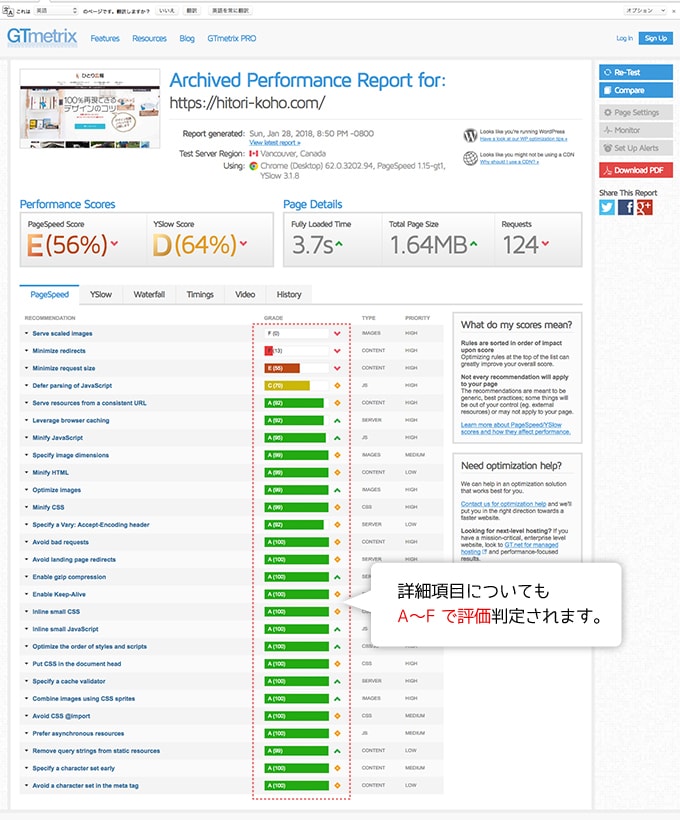
GT metrixの詳細の評価がこちら

ほとんどの項目でA評価なのは、使用しているWordpressテーマ STORK (ストーク) のコーディングの素晴らしさですね。

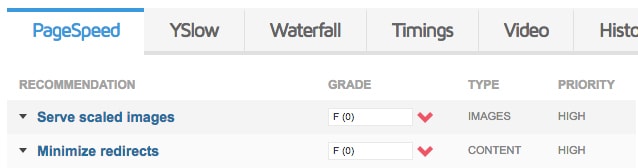
PageSpeedのタブ内にはサイトの表示速度に関する指摘が表示されます。
RECOMMENDATION は改善箇所とアドバイスが表示されます。
GRADE は評価(A〜F)
TYPE は問題箇所。
IMAGES(画像)、CONTENT(html)、CSS(cssの記述)、JS(JavaScript関連)、 SERVER(サーバ関連)に分類されます。
PRIORITY は重要度で、HIGH、MEDIUM、LOWの3段階に分かれます。
「HIGH」は要改善の箇所です。
スポンサーリンク
GTmetrixに指摘された主な改善箇所
Gtmetrixは便利なツールですが、基本英語表記です。
このままだとせっかくのコメントもイマイチわかりませんね。
これは、Google Chorome の翻訳ツールバーを使うといいです。
GTmetrixを日本語表記にして、改善の指摘があった箇所を確認してみましょう。

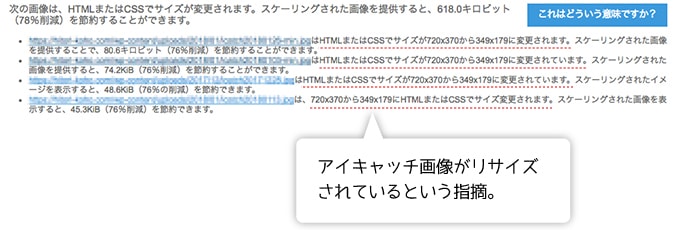
スケーリングされた画像を配置する Serve scaled images
画像をhtmlやcssでリサイズしているという意味です。
これは、STORKでアイキャッチを表示していると指摘される項目だと思います。
STORKでは記事一覧と記事トップにアイキャッチが表示できますが、この時にcssで画像をリサイズしています。
ボクが指摘された箇所を見ると、

HTMLまたはCSSでサイズが720×370pxから349×179pxに変更されています。
、、という記述が延々と続きます。
これはアイキャッチ画像を非表示にするか、全てリサイズするしかなさそうです、、。
リダイレクトを最小限に抑える Minimize redirects
リダイレクトが何度もされていて無駄があるという意味です。
リダイレクトと言えば「.htaccess」の記述ですが、トラブルが怖いのでそこまでやりたくないのが本音。
また、記事内にブログカードを使うと Minimize redirects の評価が下がると聞いたことがありますが、確証はありません。
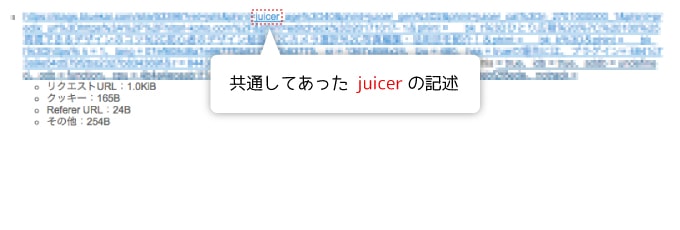
Gtmetrixの記述を見ると以下の表記があります。

指摘されている箇所に共通して juicerと記述されています。
juicerって何?

juicer は、無料で利用できるサイト分析ツール。
Googleアナリティクスみたいなものと言えばイメージできるかと思います。
juicerはよりGoggleアナリティクスよりグラフィカルなのが特徴です。
このツールをブログ開設当初から入れていますが、どうやらこれが問題のようです。
要求サイズを最小化する Minimize request size
HTTPリクエストを減らして速度を速くしましょうって意味です。
ですが、よくわかりませんね(汗)
調べてみると、キャッシュを活用したり、CDN(コンテンツ・デリバリー・ネットワーク)を導入すると良いみたいです。
CDNは、別サーバーがアクセスの負担を分担してくれというもの。
改善の処置としては、かなりハードル高めです。
初心者なりに考えてみると、リクエスト数が多いのならば、それを減らせばいいわけです。
要は、画像やCSSなどを減らせばリクエスト数も減るわけです。
しかし、 CSSを減らすのは表示不具合の可能性大なので画像を調整するのが良さそうです。
Java Scriptの解析を延期する Defer parsing of JavaScript
javaScriptの読み込みがサイトの表示を邪魔しているという意味です。
プラグインの「Header Cleaner」を使うとJava Scriptが最適化されますが、このプラグインは STORK(ストーク)の公式サイトで「利用を注意した方がいいプラグイン」として紹介されています。
ストークユーザーさんが、 Header Cleanerを導入する際は、注意しましょう。
GTmetrixの全項目を解説しているサイト
GTmetrixの評価や指摘される箇所はサイトにより異なると思います。
参考にさせていただいたサイトを紹介します。
全項目の解説があるので、診断結果に合わせて参考にしてください。
ウェブサイトの最適化で表示速度を高速化!「Page Speed」と「YSlow」の設定方法
スポンサーリンク
最後に、今回のまとめ
サイトの表示速度は検索順位にも影響あるようです。
運営者としては大事なことですよね。
また、サイトに来てくれた方が快適に閲覧できるためにも表示速度は改善したいです。
ただ、GTmetrix の評価だけを気にしても意味ないですから、「快適だな」と感じればOKかなと思います。
それでは、今回はこのへんで。