今回は、フリーの写真素材をPhotoshopの基本操作で編集する方法を3つ紹介します。
ブログやホームページでフリーの写真素材を使うことって多いですよね。
ボクもブログでフリー素材を使います。
こんな感じのイメージ写真が作れるので便利ですよね。
フリー素材は便利ですが、時には写真をレタッチする必要もあります。
- もうちょっと、明るければ
- この部分だけを強調したいな
素材写真から「こうしたい」って思うこともありますよね。
ブログやホームページの写真に一味加えて、オリジナル風の写真にしていきましょう。
フリー素材の写真編集の基本は「明るさ」「色調」「コントラスト」
今回は「明るさ」「色調」「コントラスト」の3ステップでイメージを変えていきます。
例えば、上の写真。フリー素材からダウンロードしたものをリサイズして載せています。
食べ物ブログでよくあるカットですね。
パッと見これでもOKですよね。
ですが、細かく見るとこんな風に思いませんか?
- 全体的に「黄、赤」が強い、特に食器、白米などが黄色味を帯びている
- 光が左方向強く当たっているため光のバランスが崩れている
といった箇所が気になります。
全体的にノイズもありますね。
ノイズ処理については、これは簡単! Nik Collectionで写真のノイズを劇的に除去【Dfine編】 の記事を参考にしてください。
上の写真がPhotoshopで補正した写真です。
白米、食器の黄色味がとれていますね。また、写真全体のコントラスを弱めています。
それでは、実際の作業工程を紹介しましょう。
Photoshopを使った編集方法の考え方
Photoshopは、一つの目的に対しての方法(ツール)が数多く用意されています。
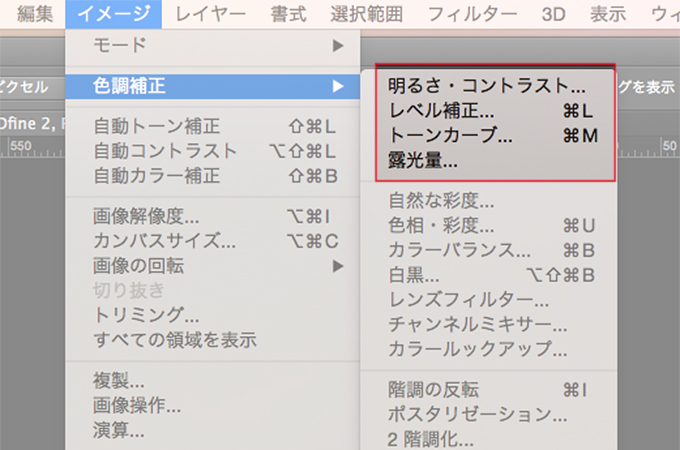
例えば、写真の明るさを調節するツールは
- 明るさ・コントラスト
- レベル補正
- トーンカーブ
- 露光量
といった具合に数種類用意されています。
操作方法や効果の表れ方に違いはありますが、Photoshopを使う時は「やりたいことができれば、自分の得意な方法でOK」ということです。
今回の作例では、次の方法で写真素材を編集しました。
- トーンカーブ(明るさの調整)
- カラーバランス(色かぶりの調整)
- 明るさ・コントラスト(コントラストの調整)
トーンカーブで明るさを調整
明るい・暗いの調整は画像補正の基本ですね。
ボクもPhotoshop初心者の時に最初に使ったのがこのツールでした。
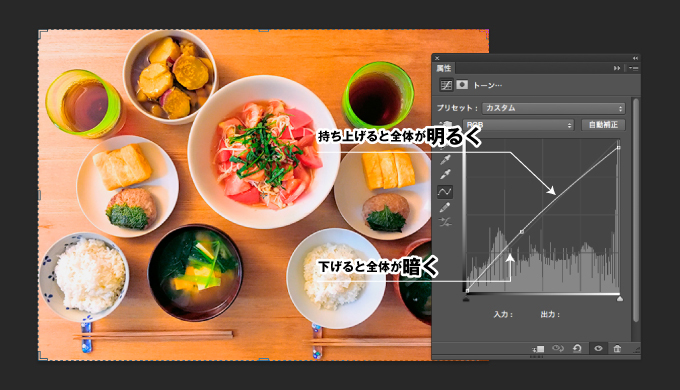
トーンカーブは明るさやコントラストを調整するツールです。
Photoshopのメニューから「イメージ」→「色調補正」→「トーンカーブ」と進むと上のような画面が表示されます。
トーンカーブ画面の右側が明るい描写、左側が暗い描写を表しています。
画面上の斜めのラインを持ち上げたり、下げたりすることで明るさを調整できます。
作例では、中間より暗い箇所を少しだけ持ち上げています。
これで中間のトーンからハイライトまで明るく補正できました。
カラーバランスで色かぶりの補正
元画像では、食器やご飯の部分が黄色味を帯びていました。
特に食べ物の写真では、白米が黄ばんでいると「美味しそうに見えない」のでここを補正しましょう。
メニューから「イメージ」→「色調補正」→「カラーバランス」を選択します。
カラーバランスは、中間調、ハイライト、シャドウの3つの階調を調整できます。
食器や白米はハイライト側を調整します。
黄色に色被りしているので、スライダを「ブルー:+20」に動かします。
要は、ブルー側にスライダを動かすことで、反対のイエローが弱まっているわけです。
シャドウ側の補正は「レッド:−20」に調整しています。
これは元画像の影の部分が赤味を帯びているためで、シアンを強めることで暗部を引き締めています。
コントラストでメリハリの調整
トーンカーブとカラーバランスで「明るさ」と「色かぶり」は補正できました。
最後にコントラストを調整して画像にメリハリをつけます。
カラーバランスを調整すると、画像がフラットな印象になりがちなのでコントラスト調整はおすすめです。
メニューから「イメージ」→「色調補正」→「明るさ・コントラスト」を選択します。
メニューを開くと、「自動」のタブがありますので、クリックします。
これで明るさとコントラストが自動で補正されました。
もちろん、「自動」タブは使わずに各スライダを直接動かしてもOKです。
慣れないうちは、「自動」で大まかな補正をしてからモニタで確認しながら微調整するといいでしょう。
これで完成です!
Photoshopを使ったフリー素材の簡単な写真編集の方法のまとめ
フリー写真素材を編集する3つのポイント
- 明るさ
- 色かぶり
- コントラスト
Photoshopは同じような結果が得られるツールが複数ありますので、自分の使い易いツールをマスターしていきましょう。
今回は、細かい部分の補正は無視して全体を調整する方法を紹介しましたが、細かい部分を補正することでオリジナル風な写真に仕上げることもできます。
それでは、今回はこのへんで。
Photoshopの参考本としておすすめです















コメント