こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、 illustrator用の名刺テンプレートのダウンロードとファイルの内容について 解説します。
名刺の印刷を印刷会社に頼む場合、データを印刷用のルールに沿って作る必要があります。
初心者さんや印刷発注をしたことのない方は、印刷用データと言われてもわかりにくいでしょう。
そこで、 解説付き名刺印刷用テンプレートを用意しました。
- 名刺作成用 illustrator テンプレートのダウンロード
- テンプレートの解説
- 印刷用データ作成時の基礎用語
記事内では、印刷物の用語についても説明しています。
テンプレートデータと合わせてチェックしてくださいね。
名刺作成用 illustrator テンプレートのダウンロード
名刺デザインをするillustratorファイルを用意しましょう。
とは言え、印刷用データを作るにはちょっとした知識が必要です。
以下のファイルをダウンロードしていただくと、そのままデザイン作業に入ることができます。
- オモテ面:シンプルな名刺のレイアウト付テンプレート
- ウラ面:メモ欄のサンプル
テンプレート使用上の注意
- ダウンロードファイルはillustrator CC形式で保存されています。
- オモテ面、ウラ面ともにフルカラー印刷用テンプレートです。
- ネット印刷を使う場合、外注先でテンプレートを用意していることがあります。
外注先で配布しているテンプレートも確認するようにしてください
インクジェットプリンタに対応したA4用紙10面付のテンプレートは、名刺を自宅印刷したい!台紙に使えるA4テンプレートaiデータ の記事からダウンロードしていただけます。
スポンサーリンク
テンプレートファイルの解説
ダウンロードしたテンプレートについて、以下の内容を解説します。
- 全体の構成
- レイヤー構造
- ガイドライン
テンプレート全体の構成
名刺作成用 illustrator テンプレートは以下の構成になっています。
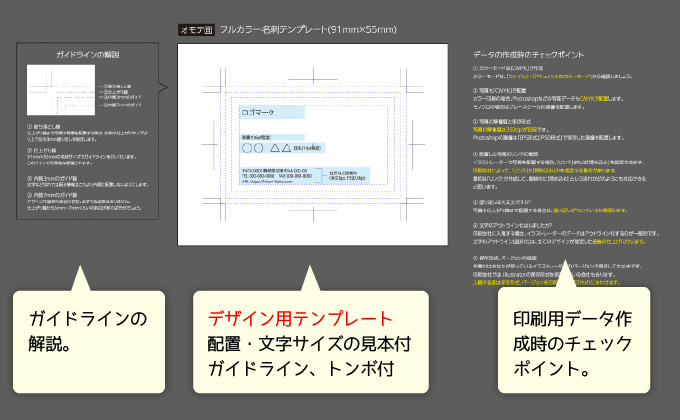
オモテ面のテンプレートを開いた状態

オモテ面のテンプレートファイルには、シンプルな名刺レイアウトのサンプルが配置されています。
紙面右上に余白を作ってあるので、空いたスペースなどに「商品広告」「イラスト」「キャチコピー」などを配置すると、よりビジネス名刺らしくなります。
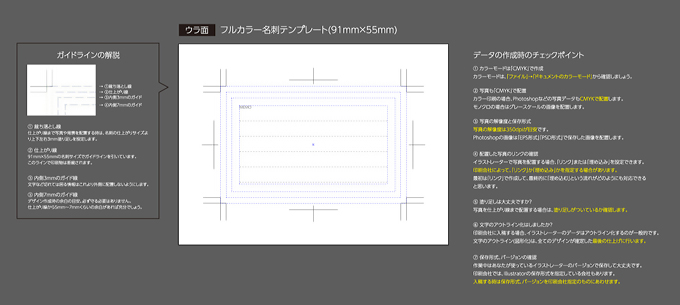
ウラ面のテンプレート

両面共通で画面左右のグレイの部分に ガイドラインの解説と、印刷用データ作成時のチェックポイントをまとめました。
デザイン作成時の参考にしてください。
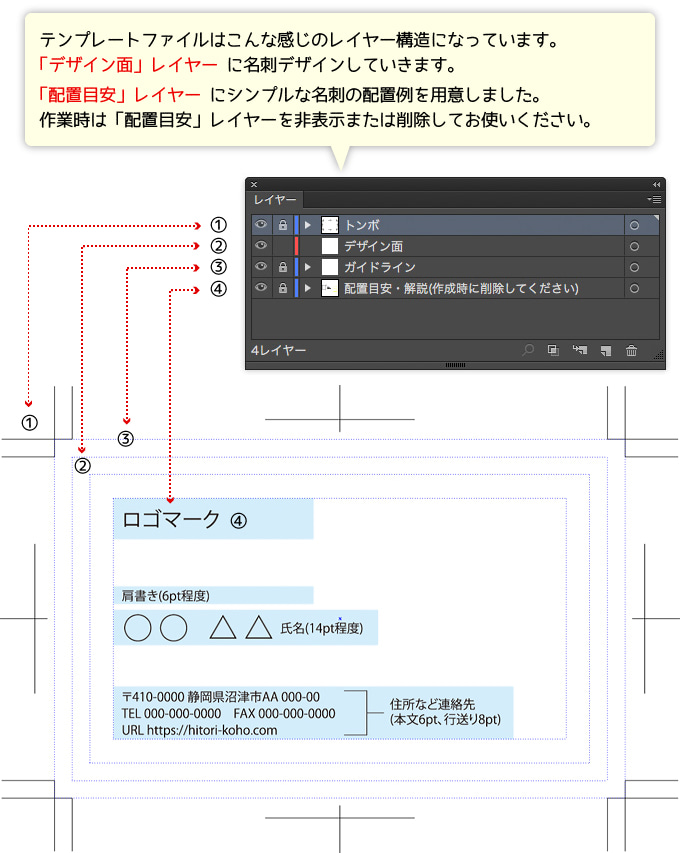
テンプレートファイルのレイヤー構造

「デザイン面レイヤー」に名刺データを配置していきます。
「配置目安レイヤー」はレイアウトサンプルがあります。
サンプルを目安にレイアウトするだけで一般的なビジネス名刺として使えます。
「配置目安レイヤー」は非表示または削除して使ってください。
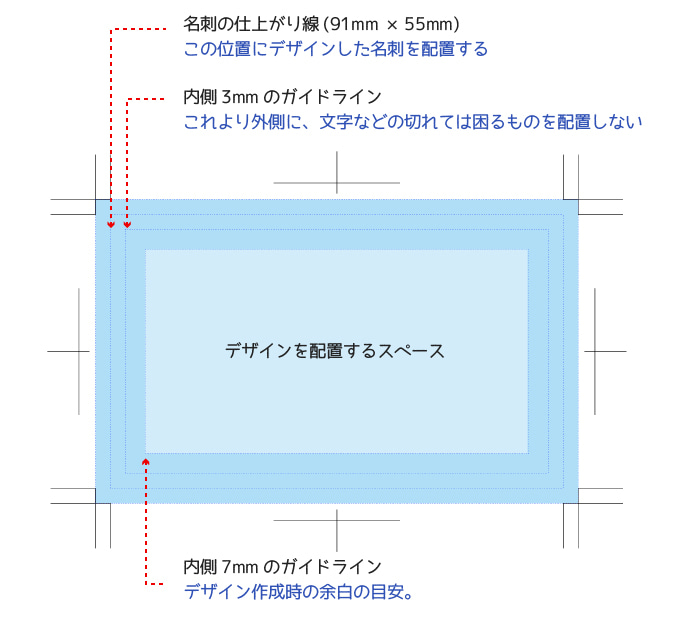
テンプレート内のガイドラインについて
テンプレートには、名刺の仕上がり線の内側3mmと7mmに2ガイドラインを設定しています。

- 内側3mmのガイドライン
- これより外側に文字などの細かいオブジェクトを載せないためのガイドラインです。
印刷または断裁時に僅かでもズレる可能性があるため、切れたら困るオブジェクトを配置しないためです。 - 内側7mmのガイドライン
- 名刺デザインの余白として使うガイドラインです。
せめて7mmくらいの余白がないとデザインがかなり窮屈になります。
印刷用データ作成時の基礎用語
印刷用データを作る時に出てくる「用語」について解説します。
ここでは、illustratorで作成したデータを印刷外注することを前提に解説します。
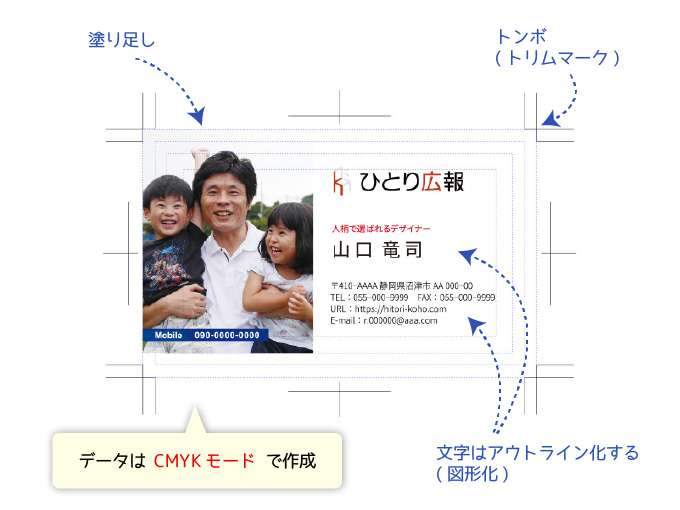
- CMYKモードで作成
- トンボ(トリムマーク)を作る
- 塗り足しをつける
- 文字をアウトライン化する
テンプレートファイルはCMYKモードで作成し、トリムマーク、作成用のガイドラインが入っています。

CMYKモードで作成
illustratorやPhotoshopにはカラーモードがあります。
印刷用データを作成する時はCMYKモードで作業しましょう。
CMYKにする理由は、印刷機がC(シアン)、M(マゼンタ)、Y(イエロー)、K(ブラック)の4色の掛け合わせで出力しているためです。
印刷物を作る時はCMYKモード、WEB用のバナーなどを作る時はRGBモードと覚えておきましょう。
トンボ(トリムマーク)を作る
データの四隅とセンターに、カギカッコのようなマークがありますね。これをトンボ と言いいます。
illustratorでは「トリムマーク」と言いますが、「トンボ」と言った方が、知ってる風になりますw
塗り足しをつける
仕上がり線まで写真や背景を配置する時は、仕上がりサイズの上下左右3mm余分に写真や背景を配置します。
これが塗り足しです。
テンプレートでは、塗り足しの部分にガイドラインを引いています。
塗り足しをつける理由は、印刷後の断裁でわずかでもズレる可能性があるためです。
もし、仕上がり線ギリギリまでしか背景画像がなかったら、少しでも断裁がズレたら下地が出ちゃいますよね。
それを防ぐためのマージンだと思ってください。
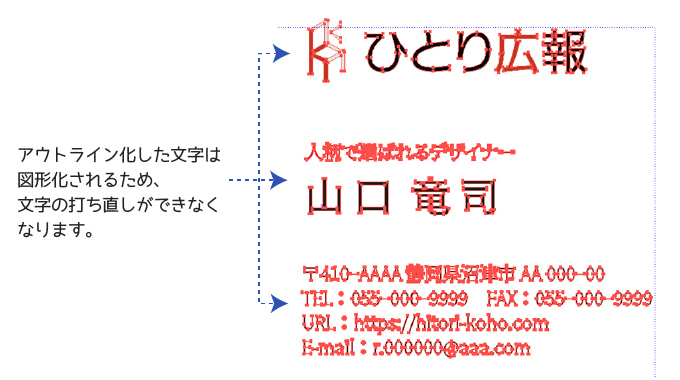
文字をアウトライン化する

デザインが完成した後、フォントは全てアウトライン化します。
これもillustratorで印刷外注する時の必須事項です。
文字をアウトライン化する理由は、フォントの置き替わり・文字化け・デザインの崩れを防ぐためです。
実際に印刷を発注してみるとわかりますが、印刷会社によって微妙にデータ作成のルールが異なります。
CMYKモード、トンボ(トリムマーク)、塗り足し、アウトライン化 は必須の条件なので覚えておきましょう!
スポンサーリンク
最後に、今回のまとめ
illustratorで名刺を作る時に使えるテンプレートを紹介しました。
テンプレートを使ってデザインする時は、次のことを意識してください。
- CMYKモードで作業する
- 仕上がり線まで背景や写真を配置する時は、塗り足し分まで広げて配置する
- 内側3mm以内に文字など切れては困るものを配置しない
- 内側7mm程度の余白を意識してデザインする
- データ作成後、書体のアウトラインを忘れずに
名刺デザインを自分で作ると言っても、前準備に気を使うものです。
参考にしてもらえればと思います。
それでは、今回はこのへんで。
初心者さん向けの名刺デザインのコツとレイアウトのパターンを用意しました。
デザイン作業の効率化に役立ててください。