こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、横型・横書き名刺レイアウトのデザインサンプルを紹介します。
横型で文字方向が横の名刺は、基本的な名刺デザイン。
実際、このタイプの名刺をよく見かけますよね?
今回は、全部で12種類のデザインサンプルを用意しました。
イメージに合うものを見つけてください。
サンプルをベースに 文字の位置、文字サイズ、並びを変えることで何通りもデザインを作ることが可能ですよ。
【横型・横書き】名刺レイアウトの特徴

個人用・ビジネス用を問わず、一般的な名刺レイアウトです。
横型・横文字名刺の特徴
- 職業を問わずに使えるレイアウト
- 肩書き、氏名の文字数の変化に対応しやすい
- URL、E-mailなどの情報を入れやすい
- デザインのアレンジをしやすいスト
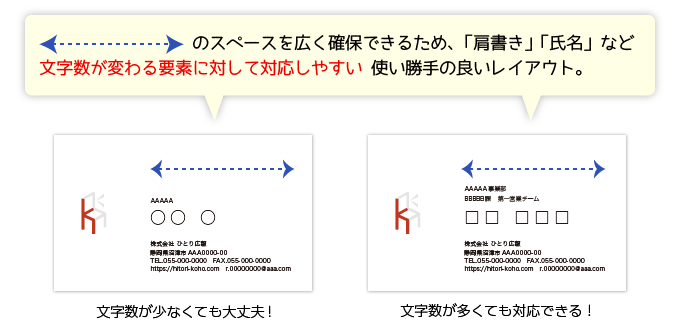
特に注目したいのは②、③です。
このタイプは、文字数に変化に対応しやすい名刺レイアウトです。
例えば、自分だけの名刺であれば、載せたい情報が入ればOKですよね?
ですが、企業名刺だと共通のデザインを全員で使うようになります。

多くの人が名刺レイアウトを共有する場合、文字数によってバランスが崩れたり・スペース内に文字が収まらない のでは困りますよね。
横型・横書きのレイアウトは横方向に広いスペースが取れるので、肩書き・氏名のようなバラツキがある要素に対応しやすい設計 です。
特にビジネス名刺で使いやすいレイアウトです。
スポンサーリンク
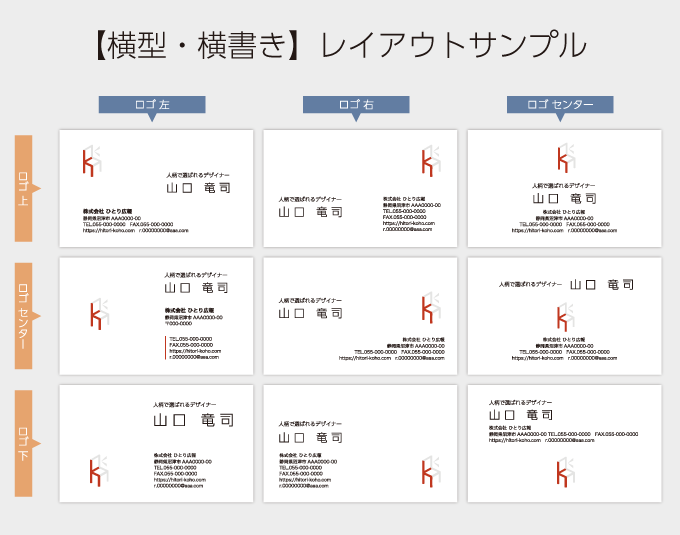
【横型・横書き】名刺レイアウトのサンプル

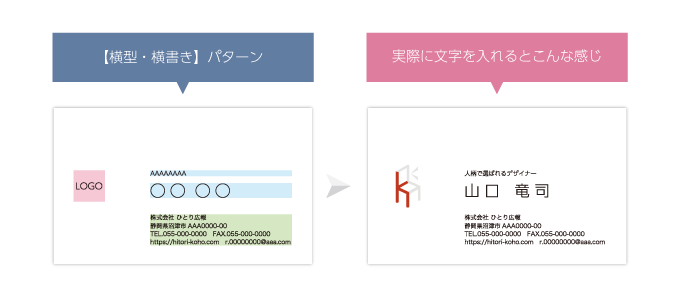
[icon class=”icon-bubbles”] サンプルは、パターンで攻略!名刺を自作する方法とデザインテンプレート28種 で紹介したパターンとテンプレートをベースに作成しています。
先に以下の記事を読んでいただくと、以降の内容がわかりやすいと思います。
では、一つずつ紹介していきましょう。
① ロゴ左・上の名刺サンプル

ベースのパターンとテンプレートから文字の位置を移動。
氏名と会社情報の位置をずらしてリズムを出しました。
② ロゴ左・センターの名刺サンプル

文字位置:氏名→会社名と住所→連絡先 のブロックごとにスペースを確保
デザイン:連絡先に縦の罫線
このレイアウトでは縦に罫線を入れていますが、罫線は横でもOKですよ
③ ロゴ左・下の名刺サンプル

文字サイズ:氏名のフォントサイズを大きく
文字位置:肩書き・氏名を上に配置
デザイン:社名・連絡先をロゴマークの高さと揃える
④ ロゴ右・上の名刺サンプル

文字位置:肩書き・氏名を下に配置
デザイン:「肩書き・氏名」と「社名・連絡先」を横並び
⑤ ロゴ右・センターの名刺サンプル

文字位置:会社情報をロゴマークの下へ移動
文字揃え:会社情報を右揃え
デザイン:「肩書き・氏名」と「ロゴマーク」を横並び。
⑥ ロゴ右・下の名刺サンプル

文字位置:会社情報を項目ごとに改行して全体の高さを出す
デザイン:氏名・会社情報の横幅を小さくして左下スペースに配置、ミニマムなイメージ
⑦ ロゴセンター・上の名刺サンプル

文字位置と文字揃え:センター合わせ
⑧ ロゴセンター・センターの名刺サンプル

デザイン:「肩書き・氏名」を横並びにして、天地の余白を作る
⑨ ロゴセンター・下の名刺サンプル

文字揃え:左揃え
横型・横書きの名刺レイアウトを紹介しましたが、どうでしょう?
- 文字の位置
- 文字サイズ
- 並び
これらを変えるだけで、他にも名刺レイアウトができそうですよね。

ちょっと動かすだけだから初心者さんでも簡単にできちゃいます
さらにデザイン要素を加える場合は背景を配置します。
背景を追加した名刺レイアウトのサンプル
背景を加えると、グッとデザイン要素が強くなります。
これまで名刺の背景を「白地」で作ってきたのは、名刺のレイアウトを知っていただくためです。
背景作りに一生懸命になりすぎると、必要な情報が載せられないなんてことも起こるので注意しましょう。
名刺の背景作りのポイント
- 情報をより整理するため
- 内容をより印象づけるため
あくまで、名刺を見やすくするためのデザイン要素と考えましょう。
先ほどのサンプルの内、⑤と⑦のレイアウトに背景をつけてみました。
⑤-2 ロゴ右・センターに背景をつけた名刺レイアウト

「肩書き・氏名」のブロックと「会社情報」のブロックを背景色で切り返しています。
背景がつくだけでかなり印象が変わりますね。
⑦-2 ロゴ右・センターに背景をつけた名刺レイアウト

必ずしも全面を背景で埋め尽くす必要もありません。
サンプルでは上下の赤いバーを斜めにカットしています。
視線を誘導したり、文字情報の範囲を限定する役割を持っています。
ここで使用している背景色は、ロゴマークと同じ「赤」と「グレイ」を使っています。
背景を入れるにあたり、肩書きと氏名を横並びに修正しています。

背景に色をつけるだけでも印象が変わりますよ!
試してみてください。
スポンサーリンク
最後に、今回のまとめ
横型・横書きの名刺レイアウトのサンプルを紹介しました。
基本的なパターンから文字の位置・文字サイズ・並びを変えることで、レイアウトは何通りもあることがわかると思います。また、背景を配置する時は、名刺の掲載内容が犠牲にならないようにデザインしましょう。
名刺の基本パターンとバリエーションがわからない方は、こちらの記事を参考にしてください。
それでは、今回はこのへんで。