
こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、和風名刺を作り方とデザインサンプルを紹介します。
具体的には、パターンで攻略!名刺を自作する方法とデザインテンプレート28種 の記事で紹介した「横型・縦書きのデザインサンプル」をベースに作成していきます。
9種類のサンプルを用意しました。
縦書きの名刺を作る機会は少ないと思いますが、このパターンを知っているとデザインの幅が広がりますよ!
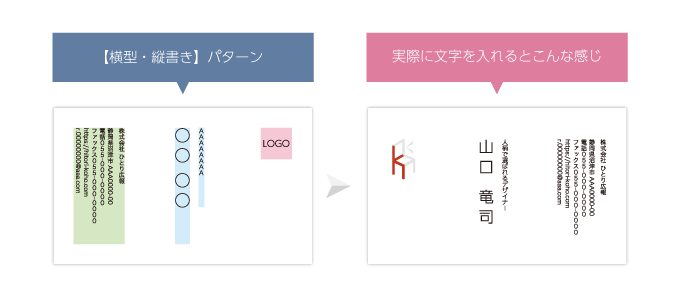
和風名刺を作るコツ【横型・縦書きのレイアウト】

ボクが横型・縦書きの名刺デザインを使う時は、「和風」のイメージを出したい時です。
横長の紙に縦書きされた文字は、和食のお品書きを連想させますよね。
縦書きの文字は、真面目・硬いなどのイメージがあります。
そのため、縦長の名刺に文字を縦書きするとガチガチに硬いイメージになります。
以前は、銀行や士業の方がよく使っていましたよね?あの感じです。
ですが、用紙を横にしてあげると 真面目な印象は残しつつ、硬さを柔らげることができるので、飲食店などでも使いやすくなります。
名刺を縦書きにする場合、文字の表記方法がデザインのポイントになります。
特に、TEL・ FAX・URL・E-mailなど英数字の可読性を損なわない工夫 をしましょう。
- 和風のデザインと相性が良い
- 文字組に注意
- TEL・FAX・URL・e-mailの可読性
横型・縦書きの名刺デザインは使えない?
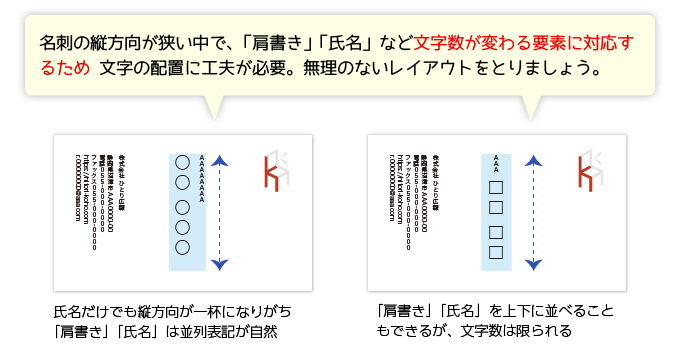
横型の用紙に縦書きする名刺デザインは汎用性が高いとは言えません。
理由は、文字レイアウトに癖があるため です。

文字情報を入れる縦方向のスペースが狭いです。
氏名を入れるだけで一杯になってしまいます。
横型・縦書きの名刺デザインの場合、肩書きと氏名は並列に表記するのがベストでしょう。
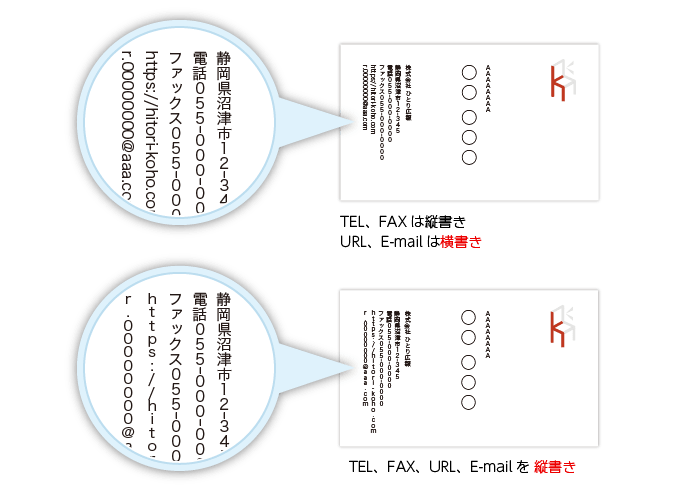
縦書きは名刺は文字組みに注意!

縦書きの場合、TEL、FAX、URL、E-mail など英数字の可読性を損なわない工夫が必要です。
- TEL・FAX →回転させて縦に表記
- URL・E-mail→横に倒した状態で表記

TELやFAXは縦に回転させても読めますが、URLやE-mail は縦書きすると読みづらいですよね。
URLやE-mailアドレスを縦書きすると文字の判別が難しくなる ので、横に倒すほうが良いでしょう。
スポンサーリンク
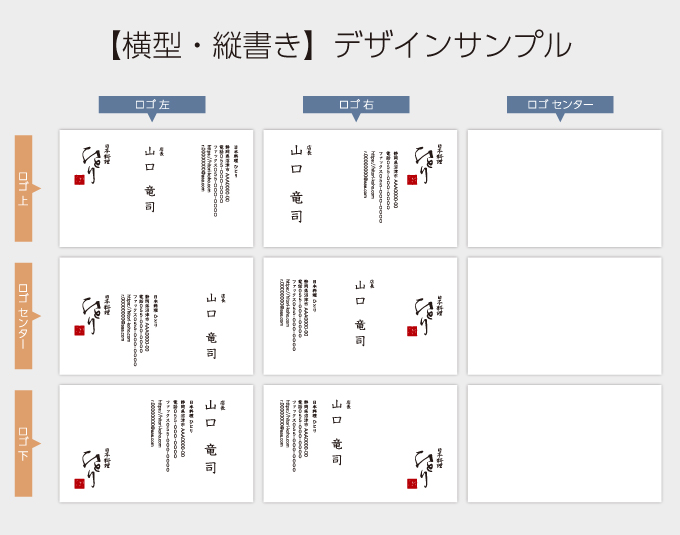
和風名刺のデザインサンプル紹介
和食料理店をテーマにデザインサンプルを作成しました。

作成したサンプルは、パターンで攻略!名刺を自作する方法とデザインテンプレート28種 で紹介したパターンとテンプレートをベースにしています。
先に以下の記事を読んでいただくと、以降の内容がわかりやすいと思います。
図の右端、ロゴをセンターに配置したバリエーションがありませんね。
その理由は パターンで攻略!名刺を自作する方法とデザインテンプレート28種 の記事でも紹介していますが、横型・縦書きの名刺パターンでロゴをセンターに配置すると、肩書きや名前のレイアウトに無理が生じやすいためです。
今回の名刺サンプル用にシンプルなロゴマークも作ってみました。

文字だけでロゴを作る方法は、 文字だけで簡単に作るロゴデザイン 「デザインテンプレート」を公開!! の記事で紹介していますので、参考にしてくださいね。
それでは、一つずつ名刺サンプルを紹介していきましょう。
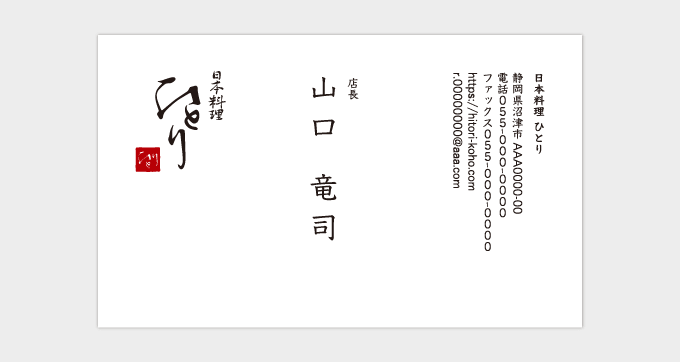
① ロゴ左・上の和風名刺デザイン

テンプレートに文字情報とロゴを配置しました。
レイアウトにアレンジを加えていませんが、これでも使えそうですね。
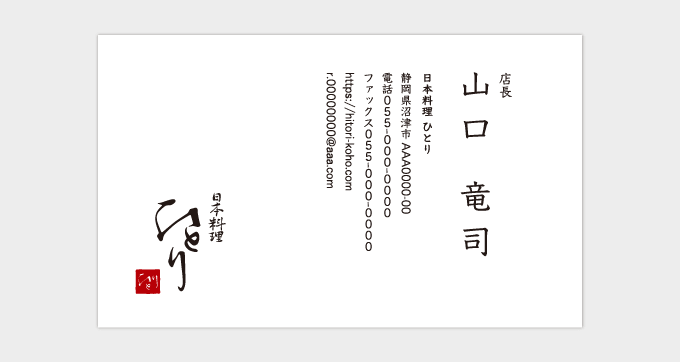
② ロゴ左・センターの和風名刺デザイン

氏名の表記を優先させたデザインです

文字位置:氏名を右へ移動、店情報を左へ移動
デザイン:文字全体を下へ移動、名刺の上部に余白を確保
縦書きの文字は、右から読むのが自然です。
氏名と店情報だけのシンプルな名刺では、「氏名」「店情報」でどちらを優先するかで、配置は決まってきます。
③ ロゴ左・下の和風名刺デザイン

文字サイズ:氏名のフォントサイズを大きく
文字位置:氏名を右へ移動、店情報を左へ移動。
デザイン:店情報の行間を広げてスペースを調整。
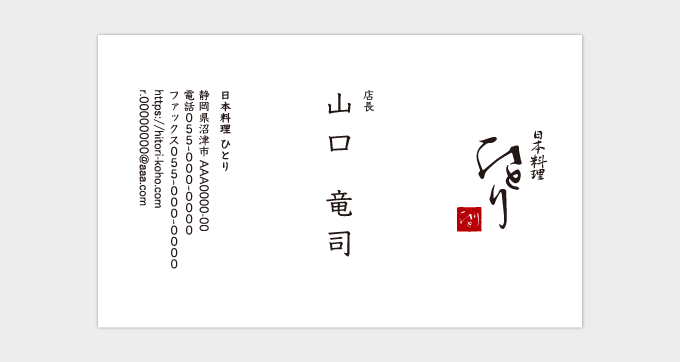
④ ロゴ右・上の和風名刺デザイン

文字サイズ:氏名のフォントサイズを大きく
文字位置:氏名を左へ移動、店情報を右へ移動
デザイン:店情報を先に見せるデザイン
⑤ ロゴ右・センターの和風名刺デザイン

バランスのとりやすいデザインです。
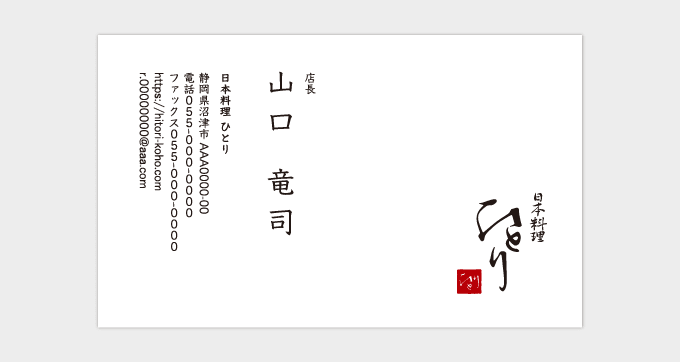
⑥ ロゴ右・下の和風名刺デザイン

文字サイズ:氏名のフォントサイズを大きく
デザイン:氏名と店情報を左へ移動

個人的には、氏名優先なら③、店情報優先なら④のデザインが好きですね
今回のデザインは書体を明朝体で構成しています。
明朝体はゴシックに比べて、同じ文字サイズであっても文字が細く・小さく見えます。
書体を変える時は、微妙な見え方が変わることに注意しましょう!
次に、背景を加えて名刺デザインを仕上げましょう。
和柄の背景を使用した名刺デザイン
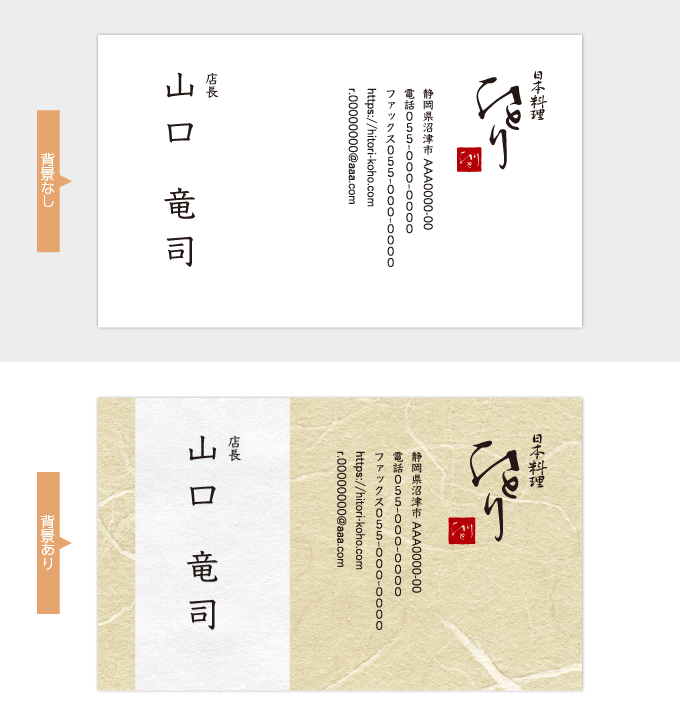
先ほどのサンプルの内、③と④のレイアウトに和紙の背景をつけました。
白い和紙を背景にしたデザイン

和紙を背景として使用するのが、和柄のデザインで一番簡単です。
文字の可読性も崩れず、和柄の落ち着いたイメージ付けに最適です。
白い和紙と明朝体の組み合わせは、和食の中でも割烹料理店のイメージですね。
背景を茶色、書体をゴシックに変えると和食でもカジュアルなイメージになります。
色付きの和紙を背景にした和柄デザイン

店情報と氏名のスペースで和紙を使い分けしています。
作例は白い和紙を単純な長方形で配置していますが、斜めに配置したり、2種類の和紙の面積を変えることで変化がつきます。
和風の名刺デザインでは、和紙の背景は使い勝手が良いのでおすすめですよ
スポンサーリンク
最後に、今回のまとめ
和風名刺の作り方とデザイン例を紹介しました。
縦書きの名刺デザインをする時のポイント
- 氏名を入れる位置とスペース
- TEL、FAX、URL、E-mail など英数字の可読性を失わない工夫
縦書きの名刺は、文字組みに注意してデザインを進めましょう。
使う機会の多い名刺デザインではありませんが、和風のイメージで作る時はチャンレジしても良いと思います。
それでは、今回はこのへんで。
名刺の基本パターンとバリエーションがわからない方は、こちらの記事を参考にしてください。


