
こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、縦型名刺のデザインのコツを紹介します。
縦型の名刺はスマートな印象があります。
ちょっとデキる感じ、とでも言えばいいでしょうか。
自由度も高く、文字揃えや位置を変えるだけで印象も変えやすいのでオススメな名刺デザインです。
具合的な例として、縦型名刺(文字は横書き)のサンプルを22種類用意しました。
イメージに合うものを見つけてくださいね!
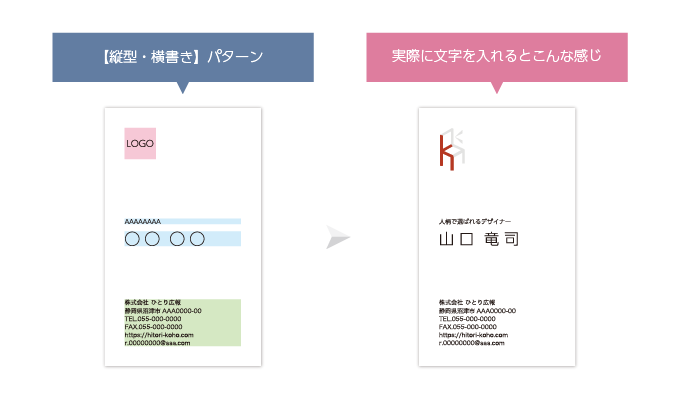
【縦型・横書き】名刺デザインのコツ

ビジネス名刺でもこのデザインはよく見かけますよね。
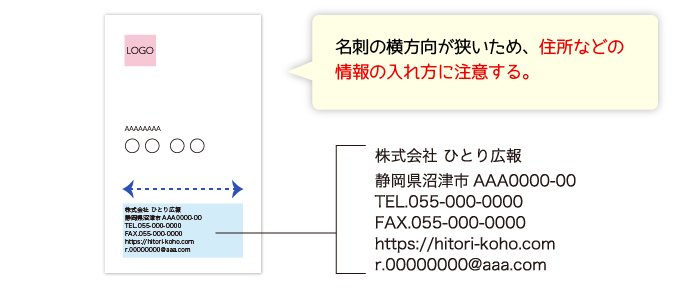
縦型・横書き名刺の特徴
- 横方向のスペースが狭い
- 箇条書き風に文字情報を整理しやすい

名刺が縦型の場合、横方向のスペースが狭いため、1行に入る文字数が限定されます。
一見、マイナス要素に思えますが、できることが限定されるだけに整理しやすいとも言えます。
縦型・横書きの名刺は、シンプルな情報表示で読み手を迷わせないようにすることがデザインのコツです。
具体的には、文字揃えとロゴマークの位置がポイントになります。
スポンサーリンク
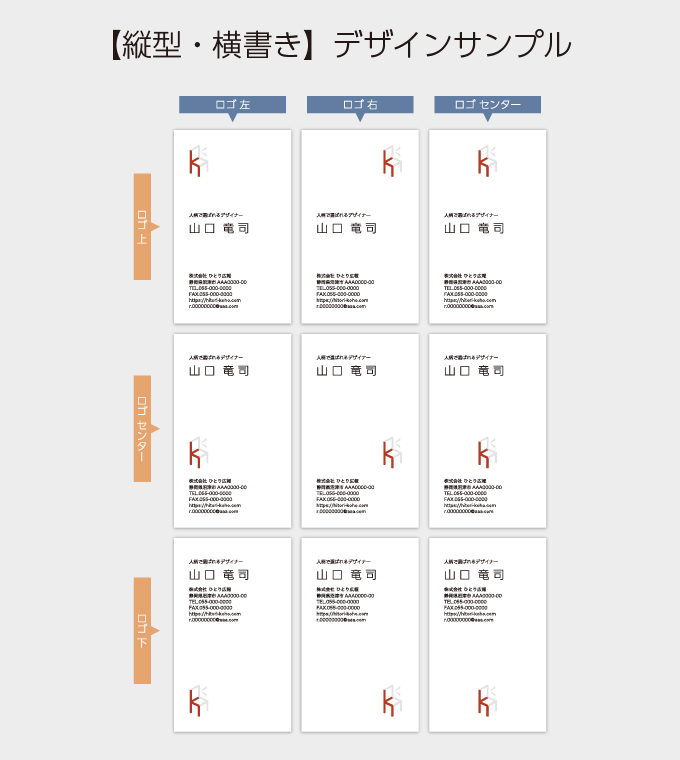
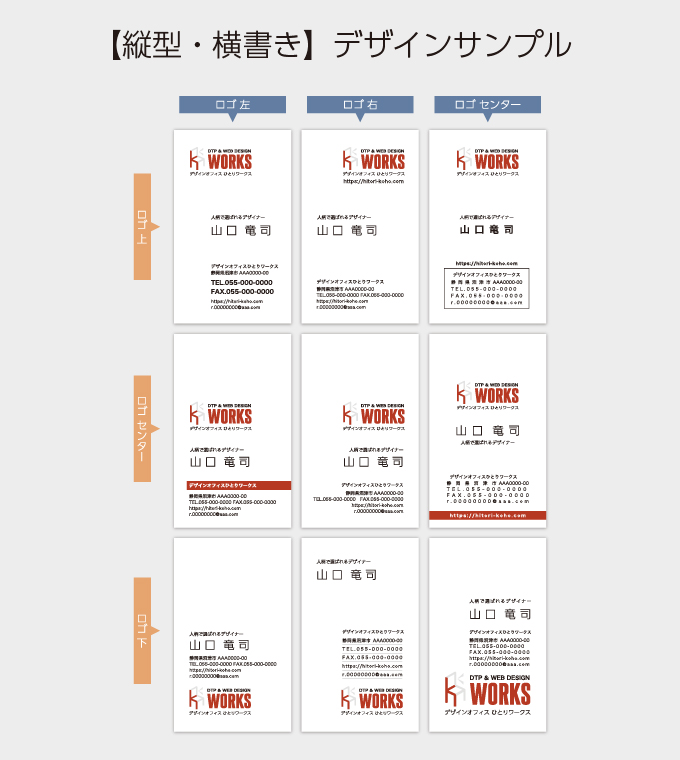
【縦型・横書き】名刺デザインのサンプル
パターンで攻略!名刺を自作する方法とデザインテンプレート28種 [icon class=”icon-link”] で紹介したパターンとテンプレートをベースに作成したサンプルがこちらです。

上記サンプルのロゴマークは正方形に近いため、ロゴマークを紙面の「左端」→「右端」→「センター」と横方向に大きく移動できます。
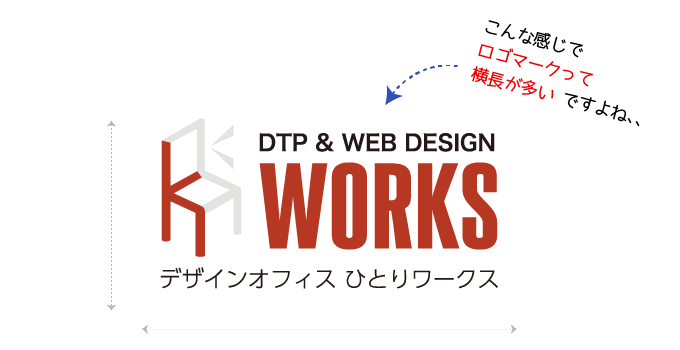
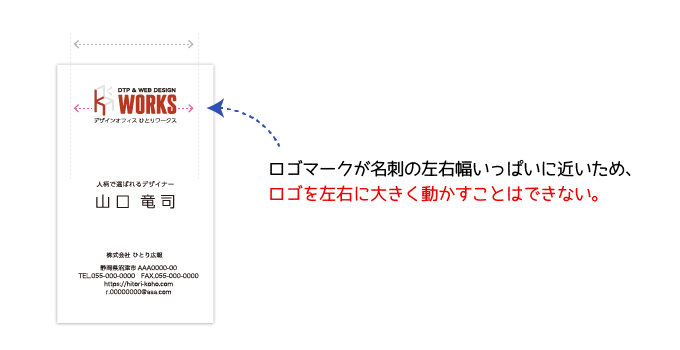
ですが、実際のロゴマークはこんな感じが多いのではないでしょうか?

ロゴマークが横長で名刺が縦型の場合、ロゴを左右に動かすのは難しくなります。


ロゴマークを大きく表示すると、すぐに名刺の横幅一杯になっちゃいます。
ロゴマークの位置は、左右方向は微調整程度とし上下方向に動かしてデザインを変化させます。
デザインのポイントは 文字揃えとロゴの配置です。

デザインサンプルを一つずつ紹介していきましょう。
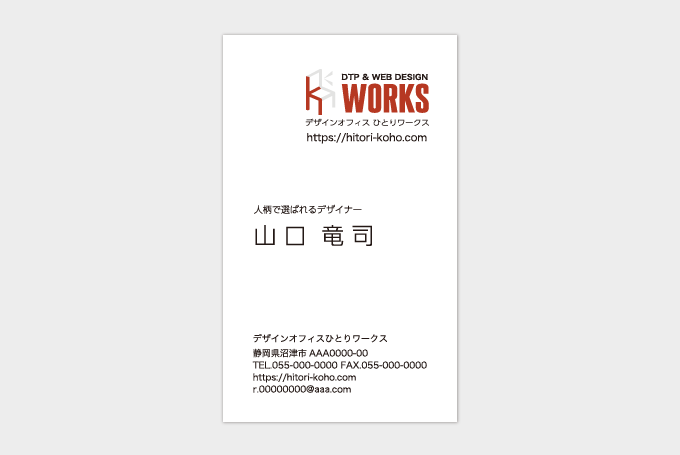
① ロゴ左・上の名刺デザイン

文字サイズ:TEL、FAXのフォントサイズを大きく
文字位置:氏名・会社情報を右方向へ移動
デザイン:ロゴ・氏名・会社情報のすべてを左寄せでもOKですが、整いすぎてしまうので氏名・会社情報を右へ動かしてリズムを変えています。
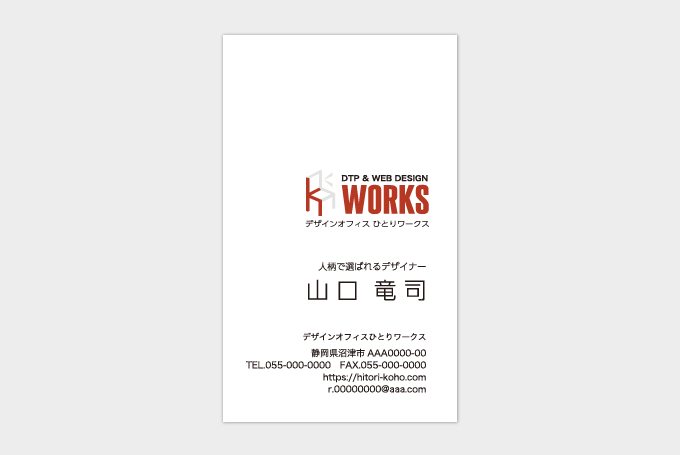
② ロゴ左・センターの名刺デザイン

文字位置:氏名・会社情報を紙面下半分に配置
デザイン:紙面上部に余白。会社情報の社名を白抜き文字。
今回のデザインではこの辺りが好みですね
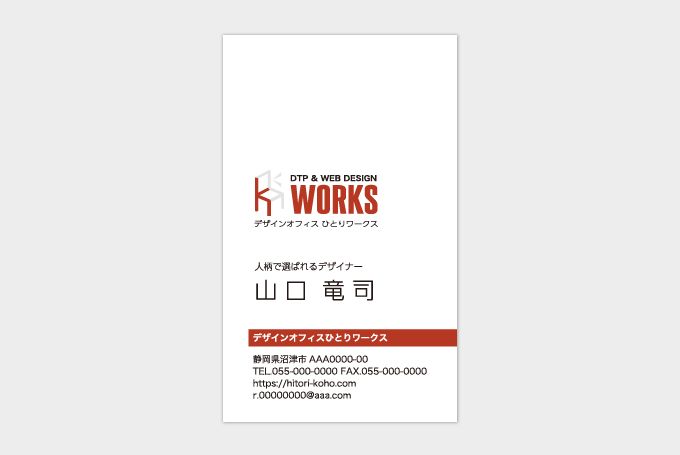
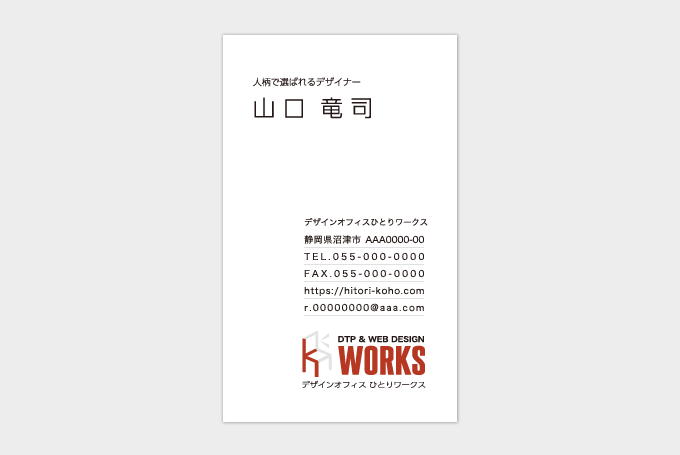
③ ロゴ左・下の名刺デザイン

デザイン:文字情報を紙面左下に集約。
上半分に大きな余白を作りました。
④ ロゴ右・上の名刺デザイン

文字位置:ロゴマーク下にURLを表示
デザイン:①のデザインと位置関係を逆にしたパターン
⑤ ロゴ右・センターの名刺デザイン

文字揃え:氏名・会社情報を右揃え
デザイン:全体を右下方向に集約したデザイン。紙面上の余白は告知関係の情報が入りますね。
⑥ ロゴ右・下の名刺デザイン

文字揃え:会社情報を両端揃え
文字位置:氏名を左上、会社情報を右下に配置
デザイン:会社情報に罫線

罫線を入れるだけでもデザインのアクセントになりますよ!
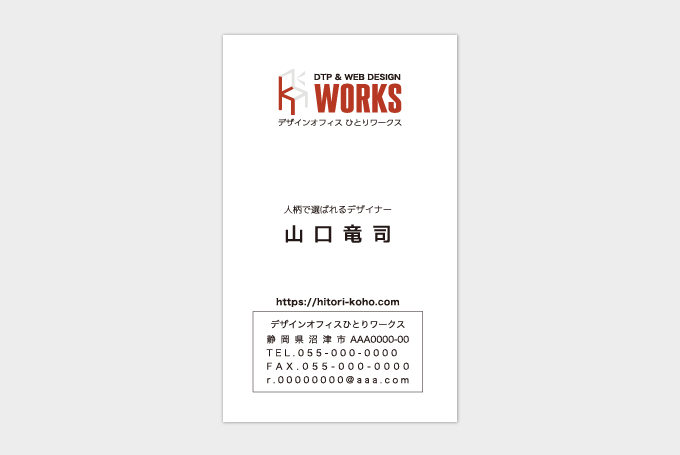
⑦ ロゴセンター・上の名刺デザイン

文字サイズ:氏名のフォントサイズを小さく。太字に変更。
文字揃え:全体をセンター合わせ。会社情報は両端揃え。
デザイン:ロゴ、氏名、会社情報の3つのブロックがわかるように、余白を大きく設定。
ほかのデザインと比べても、ロゴ・氏名・会社名のブロックがわかりやすいと思います。
氏名の文字サイズを小さく太く、会社情報を罫線で囲むことでそれぞれのパートに塊感がでました。
⑧ ロゴセンター・センターの名刺デザイン

文字揃え:全体をセンター合わせ。会社情報は両端揃え。
デザイン:URLを白抜き
URLの部分の帯が全体を落ち着かせて、安定感があります。
色々な業種で使えるパターンだと思います。
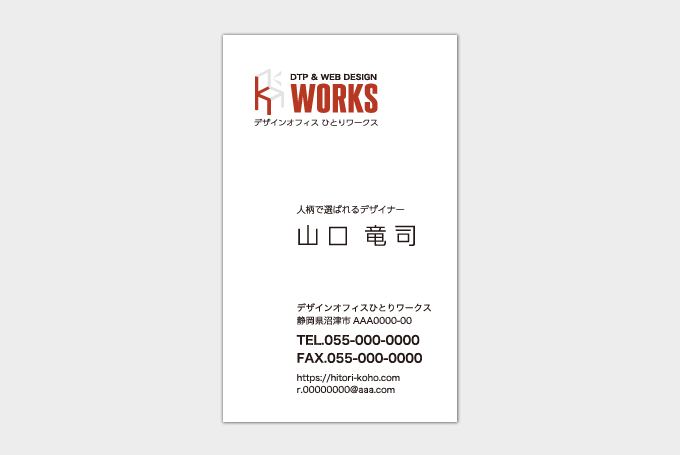
⑨ ロゴセンター・下の名刺デザイン

文字揃え:左揃え
文字位置:氏名・会社情報の開始位置をロゴマークの「DTP & WEB DESIGN」の文字位置と揃える。
デザイン:ロゴマークを大きく表示
今回のサンプルは、文字揃えとロゴの位置を変えただけです。
要素を動かせる範囲が限られているのでデザインする時に悩むことも少ないと思います。
横方向の狭さは 文字情報が間延びしない という利点もあります。
後は、背景を調整して仕上げましょう!
背景を追加した縦型名刺のデザインサンプル
サンプルの内、③と⑦の名刺デザインに背景をつけてみました。
③-2ロゴ左・下に背景をつけた名刺デザイン

大きな余白には、商品・サービスの情報を入れてもいいですし、サンプルのように写真を載せてもいいですね。
どんな内容を入れてもレイアウトが崩れることはないでしょう。
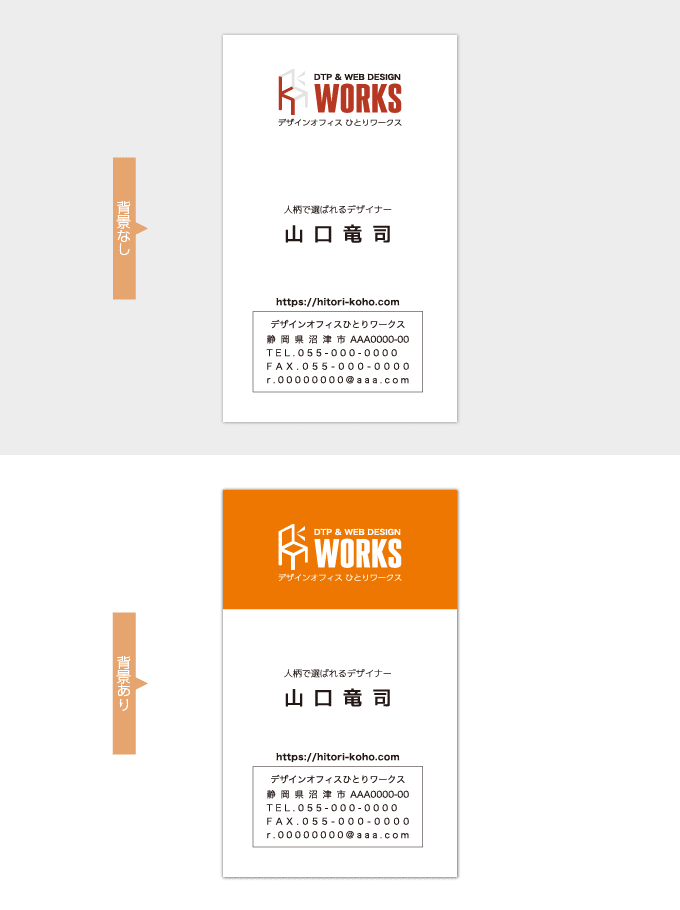
⑦-2 ロゴセンター・上に背景をつけた名刺デザイン

元のデザインでも、ロゴ・氏名・会社情報と情報の区切りは意識できていました。
ロゴマーク部分に背景色をつけることでよりわかりやすくなりました。
スポンサーリンク
最後に、今回のまとめ
縦型・横書きの名刺のデザインを紹介しました。
横方向が狭いのでデザインが難しく感じますが、間延びせず情報を簡潔にまとめることができます。
目線の誘導も上から下へと自然に流れるので、順序良く情報を追うことができます。
文字情報を一部に集めることで、大きなスペースをアレンジに使うことができます。
全体をまとめやすいパターンだと思います。
あと、横文字なのでURLなどの英文も自然に入りますね。
名刺デザインのパターンとして、是非使ってみてくださいね。
それでは、今回はこのへんで。
名刺の基本パターンとバリエーションがわからない方は、こちらの記事を参考にしてください。

