
こんにちは!広報デザイナーのyama(@ひとり広報)です
この記事では、Photoshopの基本操作を使った写真の切抜きと、画像合成の方法を紹介します。
店舗や会社の外観を写真に撮ると、看板にかかっている電線など「できれば消したい」ってものは意外と多いです。
特に、写真をホームページや印刷物で使う時はなおさら気になります。
今回は電線を消すだけでなく、背景全てを消して青空と雲を合成したイメージ写真に仕上げます。
初心者さんには少し複雑な操作もありますが、全てPhotoshopの基本操作だけで再現できます。
Photoshopで邪魔な電線を消してみたが、、
普段は気にならない写真に写り込んだ電線。
これを消したいと思うのは、写真を誰かに観せたい、ブログや印刷物に写真を掲載したいと思った時ではないでしょうか?
実際に電線を消す方法は、写真から電線を消す方法は? Photoshopの修復ブラシと変形で、スッキリ綺麗に! の記事で詳しく書いていますが、Photoshopを使えば、「これは無理かな?」と思うような状態も修復することは可能です。
個人で楽しむ分には、「電線消えてスッキリw」でOKですが、お店の写真をブログに載せる時は、電線を消すだけでは不十分で、写真に見せたくないものが写っていることもあります。(使っていない設備や動かすことが難しいものなど)
例えば、前回の作例で建物に掛かっている電線を消してみました。

見せたくないものが多いこともよくあります。
こんな時は背景をガッツリ削除して、別の画像と合成するのがいいかなと思います。
- 切抜く目安をつける
- ペンツールでパスを作成
- 背景部分を削除
- 背景に青空を配置し建物と合成する
- ブラシツールで青空に雲を描く
それでは、切抜き作業からはじめてみましょう!
スポンサーリンク
写真の基礎テクニックだけで画像合成
今回の仕上がりイメージはこんな感じ

建物の輪郭で切抜いて背景を全て削除します。
建物の切抜きは比較的簡単です。
人物や動物の切抜きの方が難しいですね。(髪の毛とか大変なんですよ(汗))
Photoshopで写真を切抜く方法ってたくさんあります。
切抜く対象によって扱うツールも変わってきますが、今回は、基本的なペンツールを使った切抜きでいきましょう。
切抜く目安をつける
実際に写真の切抜きをやってみると、「どこまで切抜くべきか?」で意外と悩みます。
今回で言うと、屋根や壁はいいとして、地面と接する箇所ですね。
- 道路をどこまで活かすのか?
- 植物などがあった場合はどうするのか? など
作業を効率的に進めるために、ガイドラインを引いておくといいでしょう。

メニューの「表示」→「定規」と進むと、画面内のX軸・Y軸に定規が表示されます。
表示された定規をクリック&ドラッグするとガイドラインを引くことができます。
今回は、建物と地面との境界線は少し余裕を持ってガイドを引きました。
画面左のガイドは、不要な部分の目安として引いています。
Photoshopのペンツール
ペンツールの操作方法については、illustrator ペンツールの使い方 曲線が歪む理由を知ってる? 綺麗なペジェ曲線を描く3つのコツ の記事で紹介していますが、操作が苦手な方もいると思います。
IllustratorでもPhotoshopでもペンツールは必須のツールなので、練習して慣れていくしかないかなと思います。
ボクも最初はペンツールの操作が苦手というか、意味不明って感じでしたよ。
自分の体験で言えば、ペンツールに慣れるにはIllustratorよりPhotoshopの方がいいかもって思います
これは、illustratorとPhotoshopでペンツールの役割が微妙に違うためです。
illustratorで使うペンツールは「描画(線を描く)」ために使います。そのため、線の歪みが出来栄えに直結します。

要は、歪んだ線がバレやすいし、見た目も確実に悪くなるってことですね。
それに対して、Photoshopのペンツールは「描画」よりも「切抜き」のために使うことが多いです。

写真を拡大表示すると、切抜いた部分の輪郭がそれほど細かいパスになっていないことに気づくと思います。
でも、全体表示している写真では問題ないですよね?
これはPhotoshopのデータがビットマップデータのためだと思います。
要は、ビットマップデータの滑らかな階調だと、切抜いた時の僅かな歪み程度は気づかなかったりするわけです。
後、Photoshopの切抜きの場合、切抜きたいものの輪郭にそってパスを作成するので目標がはっきりしています。
イラストを独自に描くわけではないので、線を描くのに迷わずにできます。
Photoshopのペンツールはそれほどシビアにならなくても使えますから、初心者さんにも扱いやすいと思いますよ。
スポンサーリンク
ペンツールでパスを作成
切抜き作業は、写真を拡大表示して輪郭に沿ってパスを作成します。
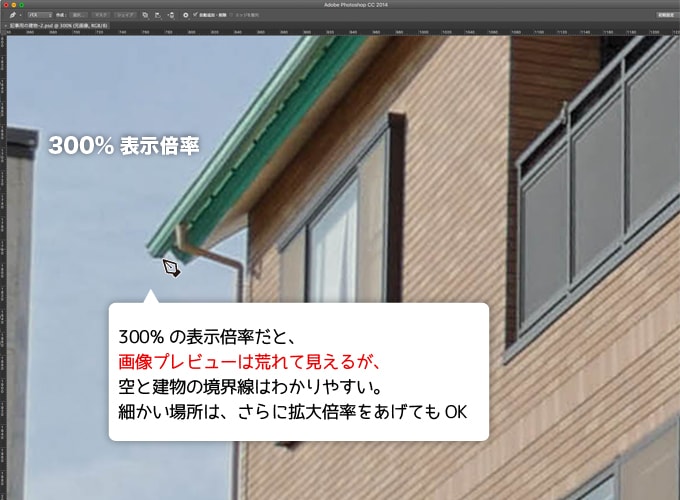
100%の表示では輪郭がわかりにくいですし、拡大表示しすぎても細かいアンカーポイントをたくさん打つことになるので、300%くらに拡大表示して切抜き作業をします。

100%の表示倍率では、建物と空との境界線がわかりにくいですよね?

300%だと画像が荒れて見えますが、切抜くための輪郭がわかればいいので拡大表示して作業しましょう。
ペンツールで切抜く時は300%程度を基本に考えて、分かりにくいときはさらに倍率をあげてもOKです。
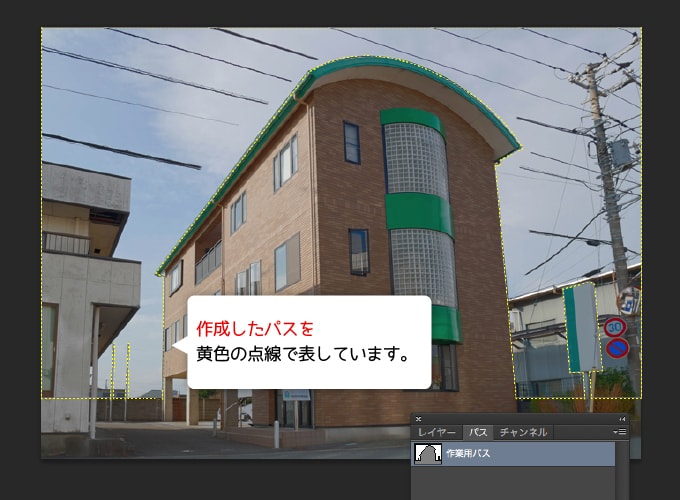
後は、輪郭線に沿ってパスを作成します。

黄色点線で表示しているのが、切抜き用に作成したパスです。
今回は、背景を全て削除するので、建物の輪郭から背景部分までぐるりとパスを作成しています。
ペンツール?パス?って何?って方はこちらの記事を参考にしてください。
背景部分を削除
ペンツールでパスを作成した後、背景を削除します。

① 元画像のレイヤーを複製
元画像のレイヤーを選択した状態で、レイヤーメニューから「レイヤーを複製」をクリック。
毎度言っていますが、レイヤーを複製するのは元画像を残すためです。
② 削除する部分の選択範囲を作成
パスメニューから作成したパス(パス1)を選択した状態で、「パスを選択範囲として読み込む」をクリック。
これで、作成したパスが選択範囲となります。(上の図で白い点線内が選択範囲)
③ deleteで背景を削除
今回は建物以外の背景を全て消すので、電線も電柱も全て削除します。
背景を削除した写真はこんな感じ

これで、元画像から電線や電柱、背景など余分な要素が削除できました。
スポンサーリンク
背景に青空を配置し建物と合成する
元画像の背景が削除できたら、青空を背景に配置してイメージ画像っぽく仕上げていきましょう!

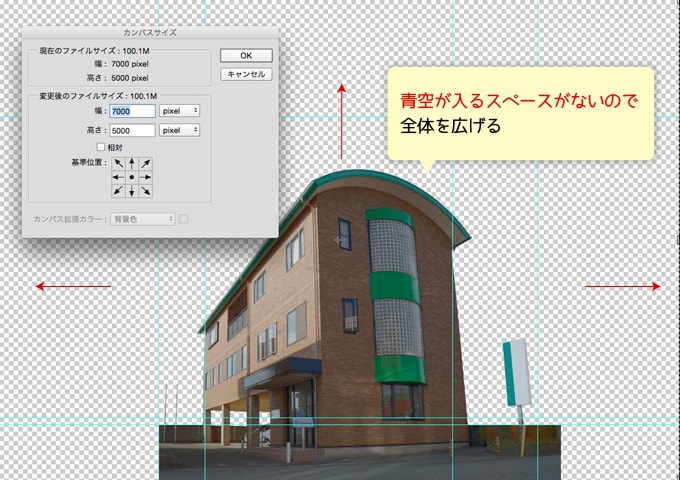
背景に青空を置きたいのですが、元の状態だと建物の周囲にスペースがありませんね。
Photoshopのメニューバーから「イメージ」→「カンバスサイズ」と進み、カンバスサイズを変更します。
カンバスサイズは任意のサイズでOKです。
広げる必要がない場合はここは飛ばしましょう
カンバスサイズを大きくしても、元画像自体は大きくなりません。
今回で言うと、建物の写真が大きくなるわけではありません。カンバスなので、紙が大きくなったイメージです。
青空の配置
青空の画像を用意します。
フリー素材から用意してもいいですし、Photoshopでグラデーションを作成してもいいですね。
今回は、こんな画像を用意しました。

ボクがよく使う青空用に作成したグラデーション画像です。
イメージだと青空ってもっと「ブルー」な感じですが、印刷物などで自然に見えるのはこれくらいの「シアン」に近い感じですね。
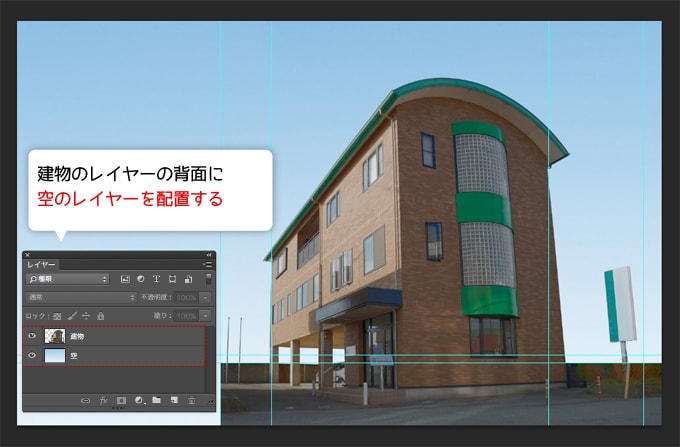
では、切抜いた画像と合成してみます。

建物のレイヤーの背面に「青空」の画像を配置して合成します(ここでは「空」レイヤーと名前を付けています)
合成と言ってもコピペするだけなので、簡単です。
それなりになっていますが、気になる部分があります。

では、以下の要領で画像を調整していきます。
- 建物の歪みを補正する
- 青空に雲を描く
- 写真下の部分をグラデーションで隠す
1.建物の歪みを補正する
青空と建物を合成した写真を見ると、建物の歪みが目立ちます。
上の合成直後の写真のようにガイドラインを引くとよくわかると思います。今回の写真では、垂直方向の歪みがわかりますよね。

歪みを補正する時は、ガイドラインを引いておくと作業しやすいですよ
これを少し補正します。

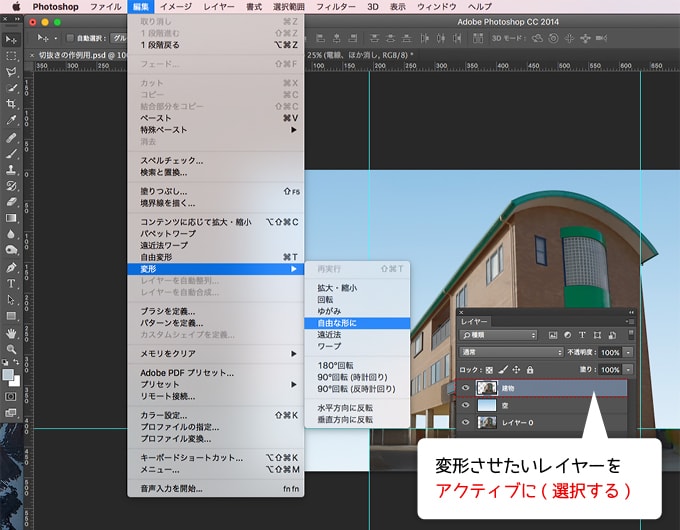
補正したいレイヤーをアクティブにします。(ここでは「建物のレイヤー」を選択しています。)

次に、「編集」→「変形」→「自由な形に」と進むと、レイヤー全体を囲む枠が表示されます。(バウンディングボックスと言います)
ガイドラインを見ながら歪みを補正していきます。極端に変形させると不自然なので注意しましょう。
建物の描写が補正できました。
2.ブラシツールで青空に雲を描く
背景に青空風のグラデーションを配置していますが、雲ひとつない空というのも少し不自然です。
せっかくPhotoshopを使っているのだから、雲のひとつでも描いてみましょう。
これは驚くほど簡単です。ブラシツールでちょいちょいと描いただけなんです。

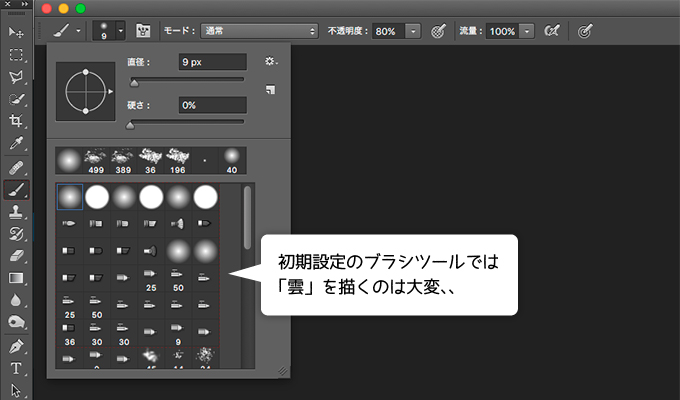
ですが、Photoshopの初期設定で使えるブラシツールで「雲」を描くのはなかなか大変。
ブラシツールは円形が基本で、「直径」や「強さ」を調節してペイントするツールです。
根気よく作業すれば円形のブラシでも雲を描くこともできます。
ですが、作業時間がかかるので、ここはブラシツールを「雲型」にカスタマイズしましょう。
雲型ブラシのダウンロードと設定
ブラシツールはカスタマイズ可能で、好みのブラシ形状やボケ具合を登録できます。
今回のような「雲の形」をしたブラシも可能です。
オリジナルの「ブラシ」の作り方は、また別の記事で紹介します。
今回は、無料配布している「雲型ブラシ」をダウンロードして使ってみましょう。
Photoshop Cloud Brushes 2のダウンロード
Photoshop Cloud Brushes 2はPhotoshop用の雲ブラシです。無料で商用利用も可能です。スバラシイw
ブラシは以下のURLからダウンロードします。
ダウンロード先URL

DownloadボタンからZipファイルをダウンロード、その後ファイルを解凍します。「Clouds_2_by_sdavis75.abr」というファイルが用意できればOKです。
雲型ブラシ Cloud Brushes 2 を Photoshopにインストール
Photoshopにインストールするのも簡単です。

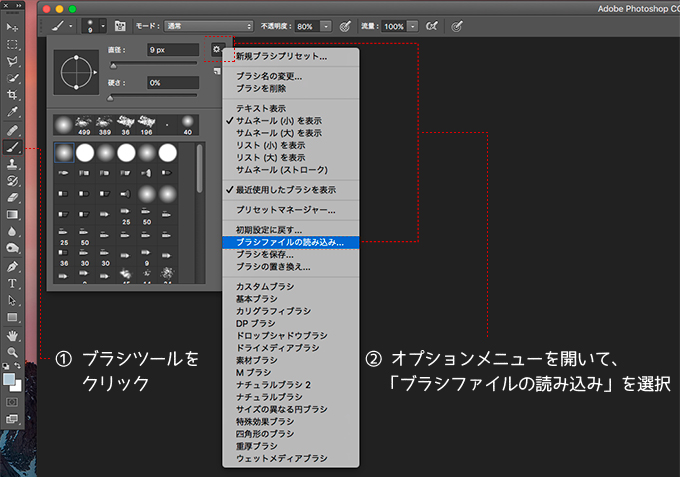
Photoshop起動後「ブラシツール」をクリック→ブラシメニュー右上をクリックしてオプションメニューを表示させ「ブラシファイルの読み込み」を選択します。
ダウンロードした「Clouds_2_by_sdavis75.abr」を選択すればOKです。

ライブラリからダウンロードした雲ブラシを選んで、雲をペイントしていきます。
雲を描くレイヤーも新規作成しておきましょう。
あと、ブラシツールでペイントするわけですから、描画色を白に設定しておきましょう。
でないと、ものすごい色の雲がペイントされますから、、、。

雲の描写は、ブラシサイズや不透明度の変更しながらペイントしていきましょう。
スポンサーリンク
3.写真下の部分をグラデーションで隠す
建物の歪み、雲をペイントときて最後の調整です。
写真下の部分をグラデーションで隠してイメージ写真っぽく仕上げます。

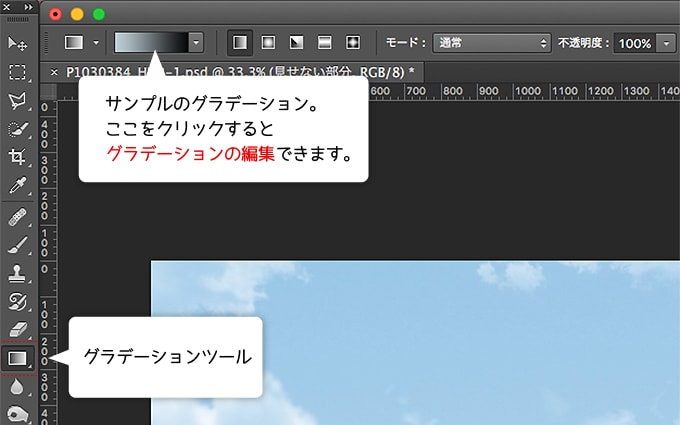
Photoshopのグラデーションツールを選択すると、画面左上にサンプルのグラデーションが表示されます。
今回は、白から透明のグラデーションをかけたいのでサンプルをクリックして、グラデーションを編集しましょう。

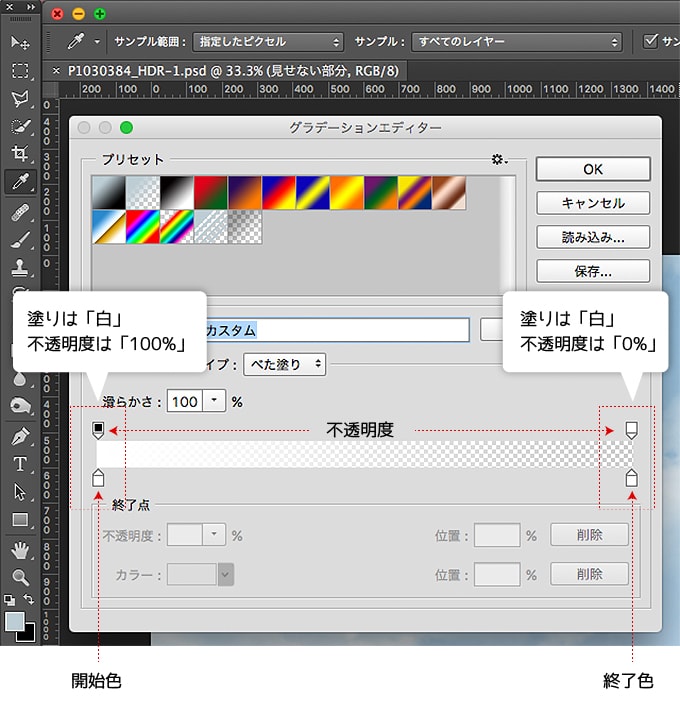
グラデーションエディターで、色の設定と不透明度の設定をします。
通常は色の設定だけでOKですが、今回はグラデーションの最後を「透明」にしたいので、不透明度も設定しています。
今回は、開始色・終了色ともに白で設定。
終了色は不透明度を0%に設定して、白から透明になるグラデーションを作りました。

新規レイヤーを作成して、グラデーション用のレイヤーを用意します。
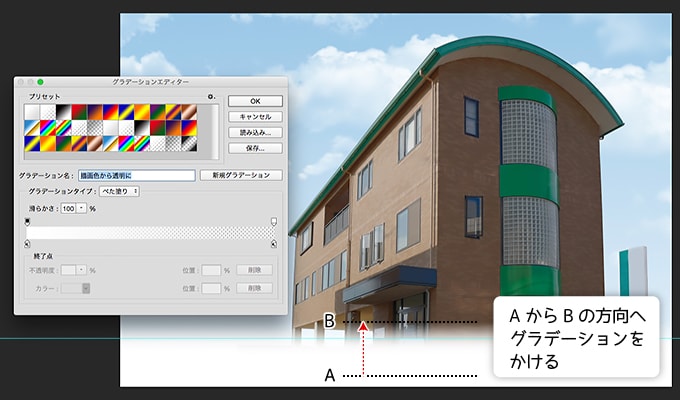
今回は、写真の下部分だけを隠したいので、グラデーションをかける範囲はそれほど広くありません。
図のようにAからBヘ(下から上へ)グラデーションツールでドラッグすると、白から透明のグラデーションが描写され、建物の下部分が隠れました。

グラデーションができたら、全体の明るさなどを調整して完成です。
最後に、今回のまとめ
今回は、写真の切抜きと簡単な写真合成を紹介しました。
写真の切抜きは、Photoshopで写真を加工する時によく使うので、ドンドン使って慣れましょう。
ボクもデザインの仕事をはじめた頃、毎日毎日写真の切抜きだけをやらされて やっていました。
それくらい基本の操作です。
店舗などの写真は、電線や余分なものを思い切って削除するとイメージ写真風になるので、ホームページなどでも使えると思います。
それでは、今回はこのへんで。



