
こんにちは!広報デザイナーのyama(@ひとり広報)です
今回は、Photoshopのハイパス機能を使って写真をシャープに仕上げる方法を紹介します。
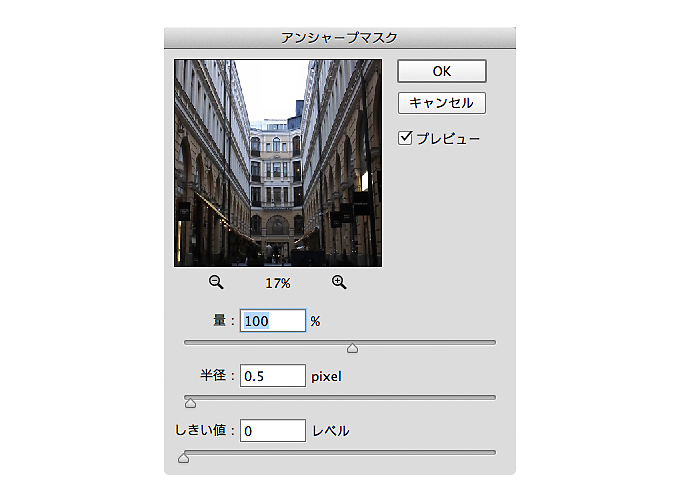
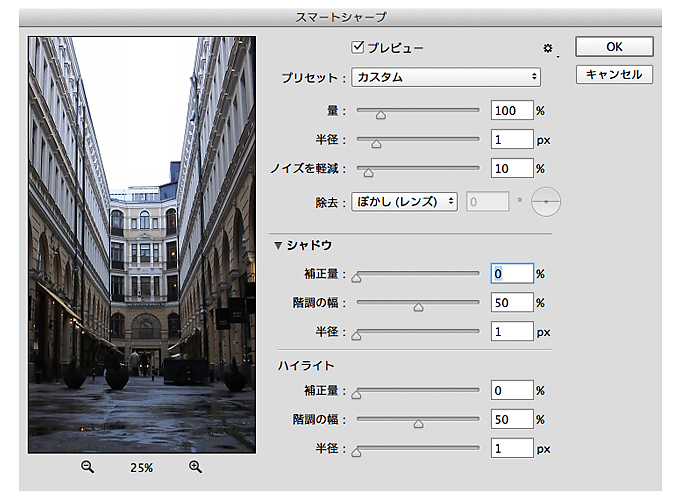
Photoshopで写真をシャープにする方法は「アンシャープマスク」や「スマートシャープ」が代表的なツールです。
ですが、Photoshopのフィルター類は微妙な違いはあれど「同じような結果」への方法が複数用意されています。
ブログやホームページに掲載した風景や建物の写真をキリッとさせたい時に活用してください。
複雑な操作なしでパッとできるテクニックですよ!
画像をリサイズした時はシャープネス処理をしよう
WEBサイトの写真がぼやけて見える理由は、
- ブラウザの表示が100%表示になっていない
- 表示画像のサイズを拡大している
これらが主な理由としてありますが、ブラウザの設定やブログ掲載時に気をつければ回避できます。
また、画像を掲載サイズの2倍で保存してアップロードし、コーディングで調整するという方法もありますね。
「それでも画像がぼやけて見える時は?」
ブラウザやコーディングの問題ではなく、Photoshopの画像処理の時点で画像がぼやけることがあります。
デジカメで撮った写真をブログに載せる時って、写真サイズを縮小しますよね?
グラフィックソフトは画像が縮小されると、縮小されたピクセル数で元のサイズの画像に近づける補完を行います。(アンチエイリアスと言います)
この補完によって写真がぼやけたように感じるのです。
そこで、縮小した写真にシャープ(輪郭強調)をして、ぼやけた感じを解消します。
スポンサーリンク
Photoshopの「アンシャープマスク」ってわかりにくいぞ!
Photoshopで写真をシャープにする「アンシャープマスク」や「スマートシャープ」は有名ですが、これってわかりにくくないですか?


基本は量(シャープの強さ)と半径(輪郭線の強調を適用する範囲)を調整します。
ですが、初心者さんにはどれだけの量と半径を設定すればよいのかわかりにくいですよね。
そもそも、なんで同じようなのが2つあるの?って感じですしね。
これについて簡単に説明すると、
- アンシャープマスク:全てのピクセルにシャープ処理を行う。
- スマートマスク:過度に輪郭を強調しない。
ざっくり言えば、アンシャープマスクは「印刷用」、スマートシャープは「印刷以外」って感じです。
今回は「シャープ」とは別の方法として「ハイパス」を使っていきます。
「ハイパス」を使ったシャープネス効果
元画像はこちら

富士山が一望できて思わずコンデジで撮った写真です。
こんな雄大な景色はカメラで撮りたいですし、ブログやSNSにも投稿したいです。
でも、よく見ると富士山の輪郭はあいまいだし、写真下部の街並みもかすんでいますよね。
せっかく自分の心が動いて撮った写真です。
少しでもきれいに仕上げて家族や友達にも「おっ」って言われたいですよね。←ボクは言われたいw
こんな時こそ、画像編集ソフトを少し使って見栄えを整えてみましょう。
Photoshopで「ハイパス」効果を加えた写真

わかりやすいように強めに処理していますが、富士山や雲の様子、下に広がる街並みの輪郭がハッキリしていますよね。
スポンサーリンク
Photoshopでの「ハイパス」効果の操作方法
実際の操作は以下の通りです。
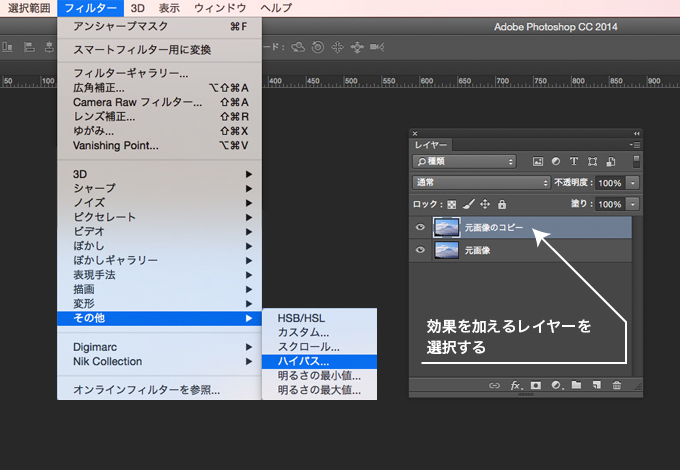
- 元画像のレイヤーを複製
- 複製したレイヤーに「ハイパス」効果を加える
- ハイパス効果を加えたレイヤーの描画モードを「オーバーレイ」にする
それでは順番に進めていきましょう。
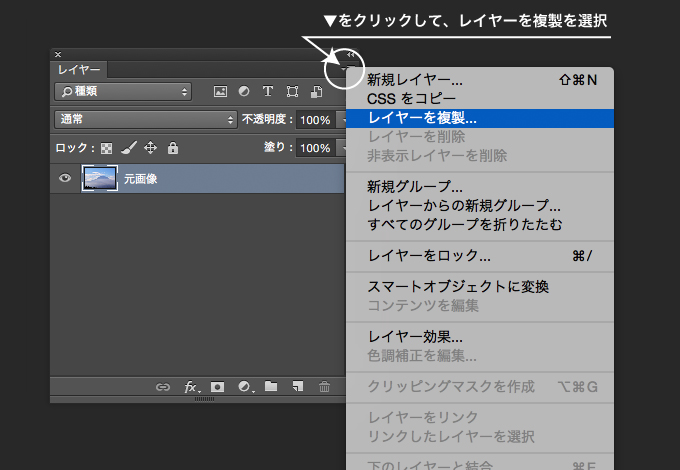
1.元画像のレイヤーを複製

写真では見にくいですが、Photoshopで写真を開くと、レイヤーというウィンドウがあります。
レイヤーウィンドウの右上の「▼」をクリックすると「レイヤーを複製」という項目があるので選択します。

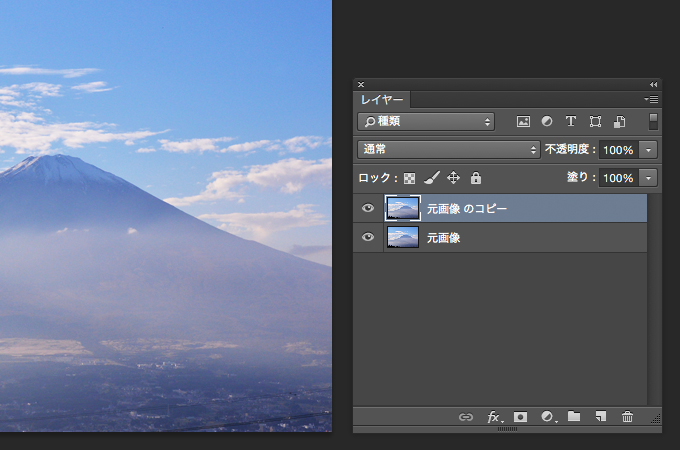
複製されたレイヤーは「●●のコピー」と表示されます。
作例では、「元画像」というレイヤーを複製したので、「元画像のコピー」というレイヤーが作成されました。
レイヤーって何?
先ほどからレイヤーって言葉が出ていますが、みなさんはレイヤーってご存知ですか?
これって意外と知らない人が多いようです。(デザインをやっている人でも知らない人がいたのは驚きましたが、、)
イメージしやすいのが、アニメーションなどに使われる透明シート「セル画」です。
1枚のレイヤーをセル画(透明シート)と考えると、文字や絵の無い部分は透明なわけです。
なのでグラフィックソフトでは、複雑な作業やたくさんの情報をまとめる時はこのレイヤーを使って何階層にも分けて作成します。
Photoshopでデジカメの写真を開くと「背景」というレイヤーで開きます。この「背景レイヤー」は画像が透過されない「台紙」のようなもの。
セル画のように透過されるレイヤーを「画像レイヤー」と言います。
2.複製したレイヤーに「ハイパス」効果を加える

「ハイパス」効果を加えるには、レイヤーを選択後「フィルター」→「その他」→「ハイパス」と進みます。

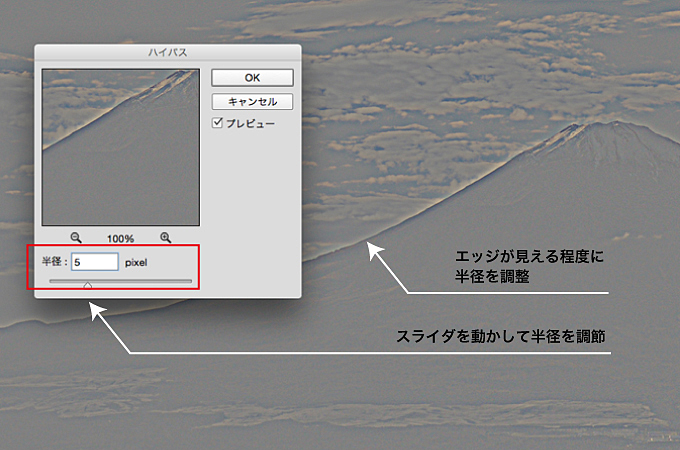
ハイパスの調整画面になると、写真が均一なグレイで表示され被写体のエッジ部分だけがうっすらと見えます。
ここで半径を指定して効果の具合を決めます。
上の写真は半径5pixelになっていますが、これは数値が高すぎです。

目安としてはエッジ部分だけが線画として見える程度に調節することです。
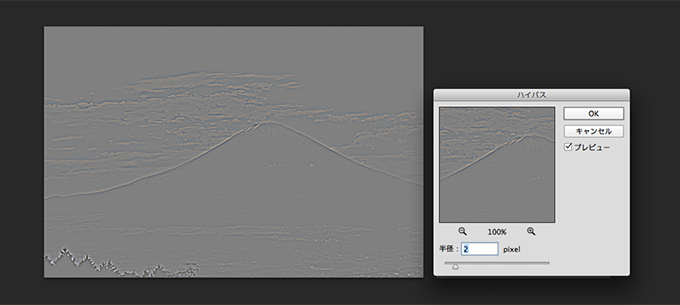
今回は半径2pixelとしました。
- ハイパス効果とは
- 被写体の輪郭(色と色の境界)を立体的に強調させ、全体を均一なグレイ画像にする機能です。
3.ハイパス効果を加えたレイヤーの描画を「オーバーレイ」にする
ハイパス効果を加えたレイヤーは輪郭が強調されましたが、グレイでは使えませんよね。
これは、レイヤーの描画モードを変えて解決します。

分かりやすいように、生成されたレイヤー名を「ハイパス2.0」と変えています。
まずは、レイヤーの描画モードを「オーバーレイ」にします。
モードを変更すると、これまでグレイだった写真がカラーで表示され輪郭が強調された画像になります。
これは特別な処理が加わったわけではなく、レイヤーの表示の仕方が変わっただけです。
ポイントは「オーバーレイ」に変えたことですね。
- レイヤーの描画モード
- Photoshopではレイヤーの描画モードを変えることで、下のレイヤーに対してどのような合成をするかを変更することができます。
レイヤーの描画モードを変えてみると分かりますが、ものすごい種類があります。
一つ一つについて解説しませんが、オーバーレイについて簡単に説明すると、上に重ねた画像に応じて、暗いところはより暗く、明るい所はより明るくなる表示方法。50%グレーは下のレイヤーに影響を与えません。
今回の処理ではハイパスによって描かれた輪郭部分(暗い部分)が表示をオーバーレイに変更することで強調され、全体のグレイの部分は下の画像に影響を与えないために見えなくなっているのです。
最後に、今回のまとめ
以上がハイパス効果とレイヤーの描画モードを使ったシャープのかけ方です。
アンシャープマスクやスマートシャープと別の方法として紹介しましたがいかがでしょうか?
ハイパスは半径を調整するだけなので、画面を見ながら輪郭線が見える数値を設定しましょう。
後はオーバーレイにすればOKです。
作例はレイヤーの不透明度を70%にしていますが、ハイパス効果が強すぎる場合はこの不透明度を調節してみましょう。
Photoshopの参考書としておすすめです!!
今回はシャープネスの方法を紹介しましたが、写真の「明るさ」「色調」「コントラスト」を調整するにも複数の調整方法があります。
こちらについては、ブログやホームページでフリー素材の写真を綺麗に見せる3ステップ! の記事で詳しく紹介しています。
それでは、今回はこのへんで。


