こんにちは、yamaです。
ここでは、Evernoteのインストール方法とメニュー構成の解説、Wordpressサイトのブログの下書き用ツールとしてEvernoteを使った感想をまとめます。
Evernote使ってますか?
ボクは使っていません!まったく威張れないですけどね(汗)
ボクと同年代の40代前半くらいって、手書きメモが主流な方も多いと思います。
スマホ・PC(Mac、Win)・タブレットを問わずに使えるEvernoteって便利そうだと思いませんか?
上手く使えば、ブログ記事作成の時短にもなりそうです。
これは使わない手はないでしょう!ということで、インストールしてみました。
ブログ用のツールとしてEvernoteの使い方
今回の記事はEvernoteで下書きしています。
ブログ運営をはじめて1年、記事作成のワークフローを作るのが一つの課題でした。
いきなりWordpress上で書くと結果的に時間がかかるんですよね。
そこで、下書きや要点をまとめてから作成するようにしていましたが、その作業を何で行うかイマイチ定まっていませんでした。
手帳に手書きした時期もあります。
手書きで要点をまとめて書くと頭が整理されて良いのですが、大量のゴミを出しちゃうんですよね。
なので理想としては、手書きのノート感覚でバンバン書けるのがいいですよね。
iPhoneのメモアプリに記事タイトルや元ネタだけをリスト化、記事にしたものはチェックする。ということもしていました。
メモしておくには充分で、ブログに限らずよく使う方法ですが、より使い勝手の良いものはないかとEvernoteを使ってみました。
Evernoteのインストールはとっても簡単
インストール手順を説明しましょう。
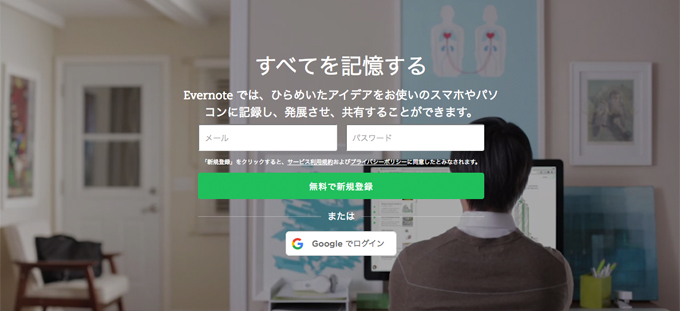
まず、以下のサイトで新規登録します。

Evernoteの有料版と無料版の違い
無料のベーシック版から、複数の有料プランまであります。
個人で使うにはベーシック版で充分です。
「Evernoteベーシック」と有料の「Evernoteプラス 年間3100円」との違いは、月間アップロード容量の増加、オフラインでのnoteの使用、複数のモバイル端末に同期など、個人ではまず必要ない機能かなと。
さらに上位の「Evernoteプレミアム」は名刺をデジタルスキャンできたり、PDFに注釈を加えたりできますが、これも実は別のアプリ等でカバーできる領域だったりもします。
Eメール・パスワードの入力で登録。
Googleアカウントがあればそのままログインできます。
Evernoteはアプリ版とWEB版があります。
機能は同じようですが、微妙にアプリ版の評判がよろしくないようです。
理由は「重い」ということ。アプリ版はアカウントに保存されている全データを同期するようです。そりゃ容量喰いますよね(汗)
今回はお試しなのでWEB版にしました。
画面表示に沿って進めていけばインストール作業でつまずくことはないでしょう。
以下の操作説明などはWeb版に準じています。
Evernoteの基本的な使い方・メニュー構成
画面左にメニューアイコンが並ぶ程度で、Evernoteの画面構成は非常にシンプル。
メニュー項目が山ほどあるとそれだけで難しそうに感じますが、とてもスッキリしています。
起動するとチュートリアルの4項目が出ます。
- 最初のノートを作成する<新規ノートの作り方>
- リマインダーの設定
- Webからの記事を保存
- スマホとパソコンを同期
これにそって操作すれば、基本的なことはわかると思います。
最初のノートを作成する
新規ノートは画面左上の「+(プラス)」のアイコンから作成します。
ノートのタイトルを入力して、後はメモなりアイデアなりをガンガン書き込んでいけばOKです。
ホントに簡単ですよ。
リマインダーを設定する
期日や締切り日などを設定通知させたり、タスク完了のチェックができる機能。
画面上の「目覚まし時計」のアイコンで設定します。
今のところ設定していませんが、仕事の案件をnoteで管理する場合は必須な機能かもしれませんね。
Webから記事を保存
Webクリッパーという機能を使ってWebサイトの記事を保存したり、注釈を加えたりできます。
スクラップブック的な感じでしょう。
情報収集が好きな人にとっては面白い機能です。
WebクリッパーでWeb上の記事をEvernoteに保存する方法
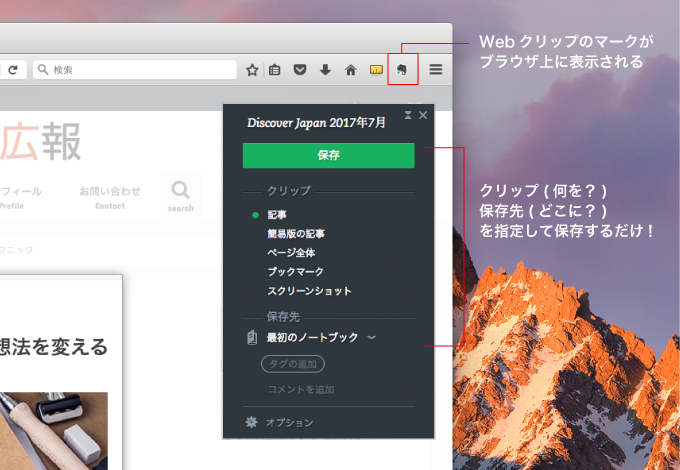
Webクリップをブラウザにインストールします。
これもEvernote上に表示される「webクリップ」のボタンからインストールできるので簡単です。
後はブラウザ上でクリップ(保存したい)記事の保存先を指定して「保存」を押します。
クリップの方法は5種類あります。
記事
該当記事をCSSも含めて保存されるので、見た目も「ほぼそのまま」保存できます。
100%の再現ではないようでした。
サイト全体のデザインなどを参考にしたい場合は、「ページ全体」をクリップしましょう。
簡易版の記事
記事内のCSS、特にブログ等で使われるショートコードは無視されるようです。
見た目は変わりますが、テキストを参考にしたい時はOKでしょう
ページ全体
記事だけでなく、ヘッダーやフッターまで全体を保存するようです。
サイト全体のデザインも含めて参考にしたい時は有効ですね。
ブックマーク
ブラウザのブックマークではなく、Evernote上にブックマークを作成します。
記事を保存するわけではないので、閲覧する時はあらためてそのサイトにアクセスします。
スクリーンショット
画面全体またはマウスドラッグで選択範囲を作成、スクリーンショットを作成します。
スクリーンショットには、文字入力やフリーハンドによるペイントなどが可能。
これぞメモ書きといったところですね。
スマホと同期する
スマホにEvernoteをインストールして、ログインすればOKでした。
ちなみに、スマホ用Evernoteにweb版はありません。アプリ版をインストールしてください。操作は同じです。
といったことをしつつ、今回のブログ記事の下書きを書いてみました。
初心者でもEvernoteはブログの下書き用ツールとして使える?
今回はPCとiPhoneで本文をひたすらEvernoteで打ち込んで、書き上げた後にWordpress上にコピペしました。
操作方法に慣れていないからでしょうか?Wordpressに移した後にそれなりに作業が必要でした。
EvernoteとWordpressとの連携は?
Evernote上のテキストをWordpressの記事作成画面に直接コピペすると、Evernote上の文字サイズなどがそのまま反映されるようで、テキストタグにスタイルが適用されます。
本文の文字サイズが大きくて驚きました。(汗)
WordPress上で「フォーマット」→「書式のクリア」で通常サイズに戻りますが、一手間って感じです。
一旦、テキストの書式をクリアした後で、見出し関係の設定をしました。
Evernote上でも画像を配置(Evernoteでは添付というようです)できますが、今回はWordpress上で画像を配置しました。
WEB版のEvernoteからWordpressへは画像を含めたコピーペーストができるようですが、画像が反映されるのは自分自身のブラウザのみのようです。
やはりWordpress上で画像の配置をした方が確実でしょう。
これらを下書き作業後に行いましたが、Evernoteでの下書き作成は有効かなと思います。
Evernoteでブログ作業の時短できたの?
ブログ記事作る環境としてEvernoteを使いましたが、以下のメリットがあると感じました。
- 本文の作成に集中できる
- メモ感覚で要点を書き、それをつなげる感覚で作成できる
画面構成がシンプルなので、文章をひたすら書くことができます。
要点や思いついたことをとりあえず書いて、それを後から繋げるという作成方法もできます。
iPhoneでの操作性も上々でグイグイ書いていけました。
メモとしてブログ以外のことを別ノートに書き残す。なんてこともできて便利ですね。
Evernoteを使ったブログ記事作成。しばらくはこの流れで運営してみます。
それでは、今回はこのへんで。












コメント